| Ligne 1 : | Ligne 1 : | ||
{{Tuto Details | {{Tuto Details | ||
| − | |Main_Picture= | + | |Main_Picture=tuto_interface_scratch_Capture_d_cran_5_.png |
|Licences=Attribution (CC-BY) | |Licences=Attribution (CC-BY) | ||
| − | |Description= | + | |Description=guide utilisation interface scratch |
| − | |Disciplines scientifiques=Computing | + | |Disciplines scientifiques=Computing |
|Difficulty=Easy | |Difficulty=Easy | ||
| − | |Duration= | + | |Duration=35 |
| − | |Duration-type= | + | |Duration-type=minute(s) |
| − | |Tags= | + | |Tags=INTERFACE |
}} | }} | ||
{{Introduction | {{Introduction | ||
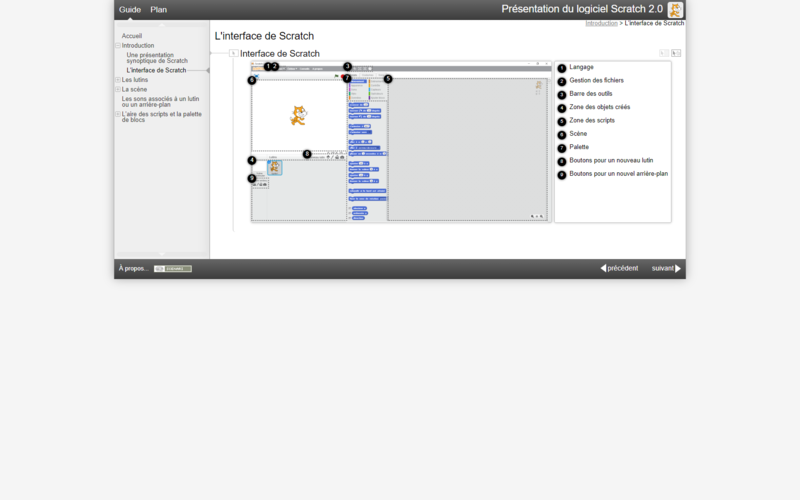
| − | |Introduction= | + | |Introduction=Présentation de l'interface scratch de A à Z |
| − | + | }} | |
| − | + | {{TutoVideo | |
| − | + | |VideoType=Youtube | |
| − | + | |VideoURLYoutube=https://www.youtube.com/watch?v=hYYemifaiSc | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
}} | }} | ||
{{Materials | {{Materials | ||
| − | | | + | |Prerequisites={{Prerequisites |
| − | | | + | |Prerequisites=Découvrez la programmation avec Scratch |
| + | }}{{Prerequisites}} | ||
}} | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=choisir le language | ||
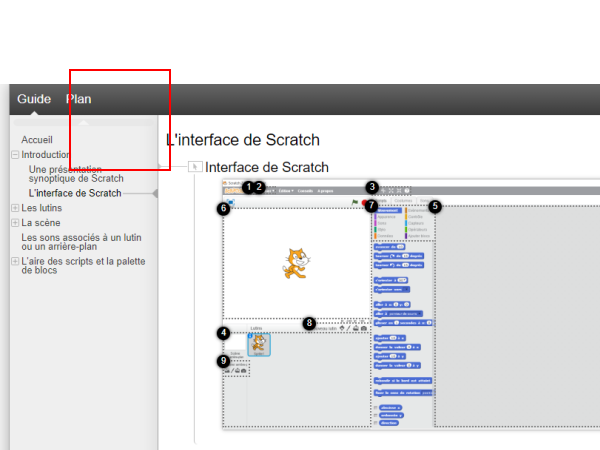
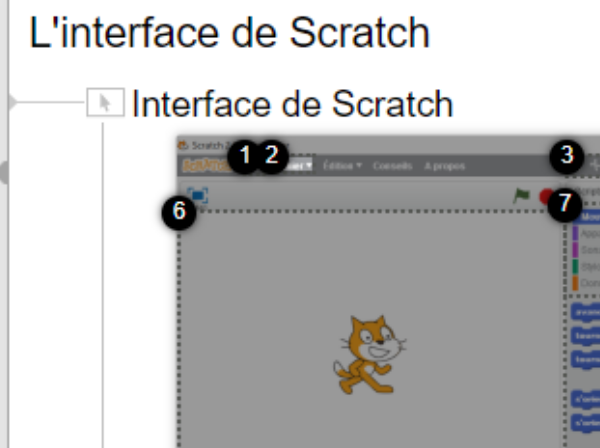
| + | |Step_Content=Vous-avez le choix du language comme indiqué sur le numéro 1 | ||
| + | |Step_Picture_00=tuto_interface_scratch_Capture_d_cran_5_.png | ||
| + | |Step_Picture_00_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":-168,"top":84,"width":1680,"height":1050,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.74,"scaleY":0.74,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://www.wikidebrouillard.org/images/a/a5/Tuto_interface_scratch_Capture_d_cran_5_.png","filters":[]},{"type":"wfrect","version":"3.5.0","originX":"center","originY":"center","left":120,"top":120,"width":100,"height":100,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0}],"height":450,"width":600} | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
| − | |Step_Title= | + | |Step_Title=gestion de fichiers |
| − | |Step_Content= | + | |Step_Content=Gestion des fichiers |
| + | {| class="wikitable" | ||
| + | | class="txt_cell_tbtd " |Dans cet onglet, on peut : | ||
| − | + | * créer un nouveau fichier | |
| + | * ouvrir un fichier existant | ||
| + | * sauvegarder un fichier | ||
| + | * sauvegarder un fichier sous un autre nom | ||
| + | * partager un fichier avec le site web de Scratch | ||
| + | * vérifier les mises à jour | ||
| + | * quitter le logiciel | ||
| + | | class="txt_cell_tbtd " | | ||
| + | |} | ||
| + | |Step_Picture_00=tuto_interface_scratch_Capture_d_cran_8_.png | ||
| + | |Step_Picture_00_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":-842,"top":-113,"width":1680,"height":1050,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1.93,"scaleY":1.93,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://www.wikidebrouillard.org/images/0/09/Tuto_interface_scratch_Capture_d_cran_8_.png","filters":[]}],"height":448.05194805194805,"width":600} | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=barre des outils | ||
| + | |Step_Content=Dans cette barre, il est possible de : | ||
| − | + | * dupliquer un objet | |
| − | + | * supprimer un objet | |
| − | + | * agrandir un objet | |
| − | + | * réduire un objet | |
| − | + | * obtenir une aide sur les blocs en cliquant sur le point d'interrogation puis sur le bloc souhaité (aide en anglais) | |
| − | + | |Step_Picture_00=tuto_interface_scratch_Capture_d_cran_9_.png | |
| − | + | |Step_Picture_00_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":-1006,"top":-11,"width":1680,"height":1050,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1.75,"scaleY":1.75,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://www.wikidebrouillard.org/images/5/56/Tuto_interface_scratch_Capture_d_cran_9_.png","filters":[]}],"height":448.2352941176471,"width":600} | |
| − | + | }} | |
| − | + | {{Tuto Step | |
| − | + | |Step_Title=Zone des objets créés | |
| − | + | |Step_Content=C'est ici qu'apparaît la liste des objets créés au cours du projet, y compris la scène. Ils sont repérés par des vignettes sur lesquelles on clique pour accéder à leurs propriétés et aux scripts qui leur sont associés. | |
| − | + | |Step_Picture_00=tuto_interface_scratch_Capture_d_cran_10_.png | |
| − | | | + | |Step_Picture_00_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":-1000,"top":-562,"width":1680,"height":1050,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":2.06,"scaleY":2.06,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://www.wikidebrouillard.org/images/1/1f/Tuto_interface_scratch_Capture_d_cran_10_.png","filters":[]}],"height":450,"width":600} |
| − | | | + | }} |
| − | | | + | {{Tuto Step |
| − | | | + | |Step_Title=Zone des scripts |
| + | |Step_Content=C'est ici que l'on construit les programmes en empilant les blocs afin de contrôler les objets du projet. On déplace un bloc en cliquant dessus et en le faisant glisser dans cette zone. | ||
| + | {| class="wikitable" | ||
| + | ! scope="col" class="txt_cell_tbtd " |Lutins | ||
| + | ! scope="col" class="txt_cell_tbtd " |Scène | ||
| + | |- class="txt_row_tbtr " | ||
| + | | class="txt_cell_tbtd " | | ||
| + | * '''Scripts''' : on déplace, on assemble des blocs de commande pour écrire un programme qui contrôlera le lutin ; | ||
| + | * '''Costumes''' : on dessine, on importe ou on modifie des images pour créer un objet/lutin ou pour donner plusieurs apparences à un même lutin ; | ||
| + | * '''Sons''' : on enregistre ou on importe des sons pour les associer à un lutin. | ||
| + | | class="txt_cell_tbtd " | | ||
| + | * '''Scripts''' : on déplace, on assemble des blocs de commande pour écrire un programme qui contrôlera la scène; | ||
| + | * '''Arrière-plans''' : on dessine, on importe ou on modifie des images pour créer un arrière-plan ou pour donner plusieurs apparences à la scène ; | ||
| + | * '''Sons''' : on enregistre ou on importe des sons pour les associer à une scène. | ||
| + | |} | ||
| + | |Step_Picture_00=tuto_interface_scratch_Capture_d_cran_11_.png | ||
| + | |Step_Picture_00_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":-827,"top":-132,"width":1680,"height":1050,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1.23,"scaleY":1.23,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://www.wikidebrouillard.org/images/5/5a/Tuto_interface_scratch_Capture_d_cran_11_.png","filters":[]}],"height":450.62240663900417,"width":600} | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
| − | |Step_Title= | + | |Step_Title=scène |
| − | | | + | |Step_Content=C'est ici que les projets prennent vie et que l'on peut visualiser le déroulement du projet. |
| − | + | |Step_Picture_00=tuto_interface_scratch_Capture_d_cran_12_.png | |
| − | + | |Step_Picture_00_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":-539,"top":-107,"width":1680,"height":1050,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1.32,"scaleY":1.32,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://www.wikidebrouillard.org/images/a/a4/Tuto_interface_scratch_Capture_d_cran_12_.png","filters":[]}],"height":450.6666666666667,"width":600} | |
| − | |||
| − | |||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
| − | |Step_Title= | + | |Step_Title=palette |
| − | |Step_Content= | + | |Step_Content=Ces dix boutons permettent de choisir les blocs pour programmer les objets. On associe ces blocs de commande en les empilant pour créer des programmes qui contrôlent les objets sur l'écran. |
| − | + | |Step_Picture_00=tuto_interface_scratch_Capture_d_cran_13_.png | |
| − | On | + | |Step_Picture_00_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":-1224,"top":-167,"width":1680,"height":1050,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1.97,"scaleY":1.97,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://www.wikidebrouillard.org/images/8/88/Tuto_interface_scratch_Capture_d_cran_13_.png","filters":[]}],"height":449.0066225165563,"width":600} |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | | | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
| − | |Step_Title= | + | |Step_Title=Boutons pour un nouveau lutin |
| − | |Step_Content= | + | |Step_Content=Il y a quatre façons d'ajouter/créer un lutin : |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | * choisir un objet dans la bibliothèque de Scratch ; | |
| − | |Step_Picture_00= | + | * dessiner un nouvel objet ; |
| − | | | + | * importer un nouvel objet depuis un fichier ; |
| + | * prendre une photo avec la webcam de l'ordinateur. | ||
| + | |Step_Picture_00=tuto_interface_scratch_Capture_d_cran_14_.png | ||
| + | |Step_Picture_00_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":-898,"top":-332,"width":1680,"height":1050,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1.84,"scaleY":1.84,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://www.wikidebrouillard.org/images/a/a7/Tuto_interface_scratch_Capture_d_cran_14_.png","filters":[]}],"height":450.93167701863354,"width":600} | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
| − | |Step_Title= | + | |Step_Title=Boutons pour un nouvel arrière-plan |
| − | |Step_Content= | + | |Step_Content=Il y a quatre façons d'ajouter/créer un arrière-plan : |
| + | * choisir un objet dans la bibliothèque de Scratch ; | ||
| + | * dessiner un nouvel objet ; | ||
| + | * importer un nouvel objet depuis un fichier ; | ||
| + | * prendre une photo avec la webcam de l'ordinateur. | ||
| + | |Step_Picture_00=tuto_interface_scratch_Capture_d_cran_15_.png | ||
| + | |Step_Picture_00_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":-872,"top":-476,"width":1680,"height":1050,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1.98,"scaleY":1.98,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://www.wikidebrouillard.org/images/8/85/Tuto_interface_scratch_Capture_d_cran_15_.png","filters":[]}],"height":452,"width":600} | ||
| + | }} | ||
| + | {{Tuto Step}} | ||
| + | {{Notes | ||
| + | |Observations=On voit le l'interface de scratch dans son intégralité | ||
| + | |Avertissement=Sauter certaines étapes clé | ||
| + | |Objectives=Savoir utiliser tous les outils mit a disposition de scratch pour pouvoir finaliser un jeux. | ||
| + | |Animation=Expliquer a quoi consiste chaque étapes du logiciel et débattre sur certaine étapes. | ||
| + | |Notes=youtube | ||
| − | + | openclassroom | |
| − | + | google | |
| − | |||
| − | |||
}} | }} | ||
| − | |||
{{Tuto Status | {{Tuto Status | ||
| − | |Complete= | + | |Complete=Published |
}} | }} | ||
Version actuelle datée du 22 octobre 2020 à 15:38
Sommaire
- 1 Introduction
- 2 Video d'introduction
- 3 Étape 1 - choisir le language
- 4 Étape 2 - gestion de fichiers
- 5 Étape 3 - barre des outils
- 6 Étape 4 - Zone des objets créés
- 7 Étape 5 - Zone des scripts
- 8 Étape 6 - scène
- 9 Étape 7 - palette
- 10 Étape 8 - Boutons pour un nouveau lutin
- 11 Étape 9 - Boutons pour un nouvel arrière-plan
- 12 Étape 10 -
- 13 Comment ça marche ?
- 14 Éléments pédagogiques
- 15 Commentaires
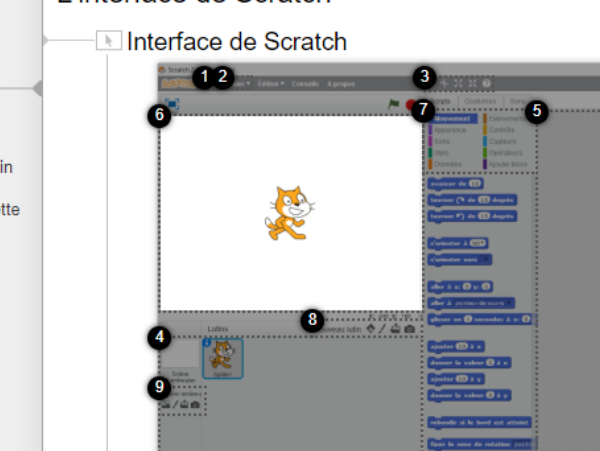
Introduction
Youtube
- Expériences pré-requises
Étape 2 - gestion de fichiers
Gestion des fichiers
Dans cet onglet, on peut :
|
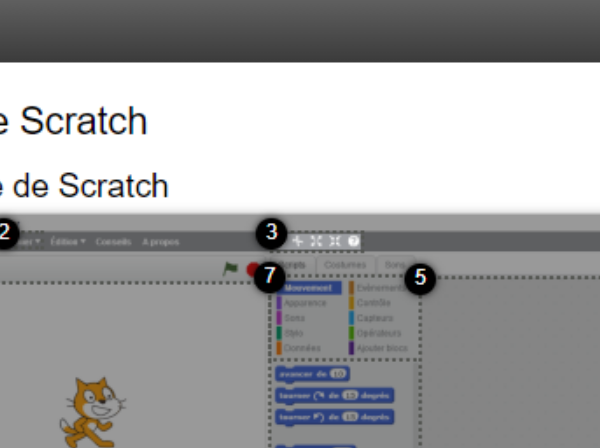
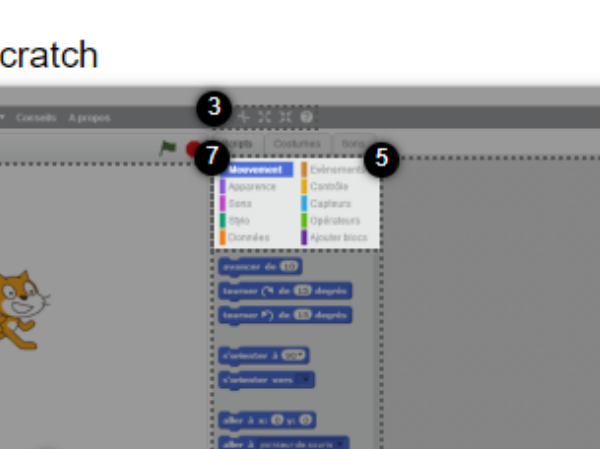
Étape 3 - barre des outils
Dans cette barre, il est possible de :
- dupliquer un objet
- supprimer un objet
- agrandir un objet
- réduire un objet
- obtenir une aide sur les blocs en cliquant sur le point d'interrogation puis sur le bloc souhaité (aide en anglais)
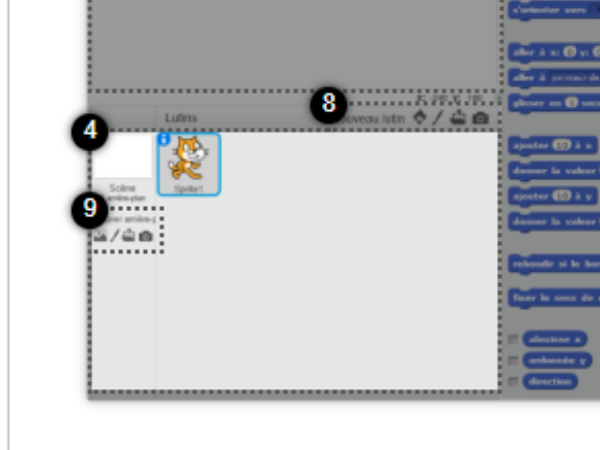
Étape 4 - Zone des objets créés
C'est ici qu'apparaît la liste des objets créés au cours du projet, y compris la scène. Ils sont repérés par des vignettes sur lesquelles on clique pour accéder à leurs propriétés et aux scripts qui leur sont associés.
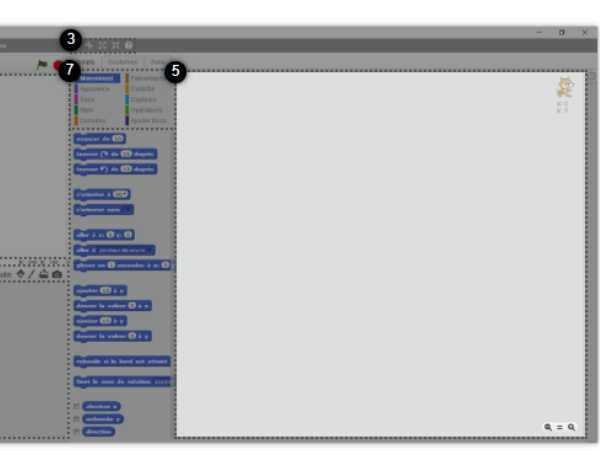
Étape 5 - Zone des scripts
C'est ici que l'on construit les programmes en empilant les blocs afin de contrôler les objets du projet. On déplace un bloc en cliquant dessus et en le faisant glisser dans cette zone.
| Lutins | Scène |
|---|---|
|
|
Étape 6 - scène
C'est ici que les projets prennent vie et que l'on peut visualiser le déroulement du projet.
Étape 7 - palette
Ces dix boutons permettent de choisir les blocs pour programmer les objets. On associe ces blocs de commande en les empilant pour créer des programmes qui contrôlent les objets sur l'écran.
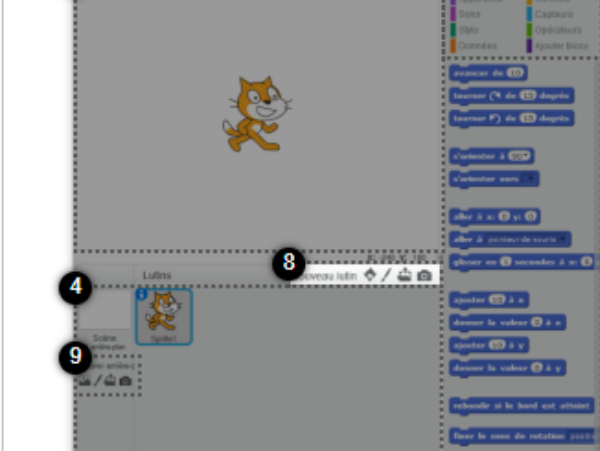
Étape 8 - Boutons pour un nouveau lutin
Il y a quatre façons d'ajouter/créer un lutin :
- choisir un objet dans la bibliothèque de Scratch ;
- dessiner un nouvel objet ;
- importer un nouvel objet depuis un fichier ;
- prendre une photo avec la webcam de l'ordinateur.
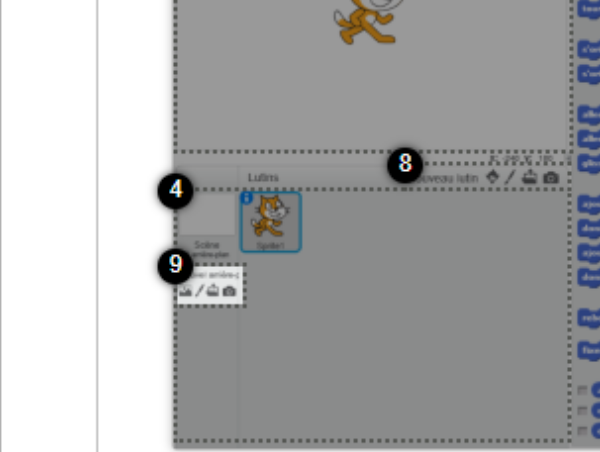
Étape 9 - Boutons pour un nouvel arrière-plan
Il y a quatre façons d'ajouter/créer un arrière-plan :
- choisir un objet dans la bibliothèque de Scratch ;
- dessiner un nouvel objet ;
- importer un nouvel objet depuis un fichier ;
- prendre une photo avec la webcam de l'ordinateur.
Étape 10 -
Comment ça marche ?
Observations : que voit-on ?
On voit le l'interface de scratch dans son intégralité
Mise en garde : qu'est-ce qui pourrait faire rater l'expérience ?
Sauter certaines étapes clé
Éléments pédagogiques
Objectifs pédagogiques
Savoir utiliser tous les outils mit a disposition de scratch pour pouvoir finaliser un jeux.
Pistes pour animer l'expérience
Expliquer a quoi consiste chaque étapes du logiciel et débattre sur certaine étapes.
Sources et ressources
youtube
openclassroom
Dernière modification 22/10/2020 par user:Labomaker34.
Published