| Ligne 24 : | Ligne 24 : | ||
4 - On va ajouter un nouveau sprite qui sera l'étoile, on va aussi lui attribuer ce quel devra faire. | 4 - On va ajouter un nouveau sprite qui sera l'étoile, on va aussi lui attribuer ce quel devra faire. | ||
| − | 5 - Créer les Variable pour le temps et la vie | + | 5 - Créer les Variable pour le temps et la vie et les assignés |
6 - Gagner ou perdu | 6 - Gagner ou perdu | ||
| Ligne 61 : | Ligne 61 : | ||
|Step_Title=Créer l'animation de notre fusé | |Step_Title=Créer l'animation de notre fusé | ||
|Step_Content=Une partie normalement très simple | |Step_Content=Une partie normalement très simple | ||
| + | |||
Il va nous falloir rajouter après Etape 1, demander de répéter indéfiniment costume suivant avec un attendre pour avoir une animation fluide | Il va nous falloir rajouter après Etape 1, demander de répéter indéfiniment costume suivant avec un attendre pour avoir une animation fluide | ||
| Ligne 70 : | Ligne 71 : | ||
On va devoir crée une condition si une touche et toucher alors faire quelque chose. | On va devoir crée une condition si une touche et toucher alors faire quelque chose. | ||
| + | |||
Pour cela on va devoir mettre un bloc quand le drapeau et cliquer, répéter indéfiniment, si la touche et presser alors ajouter ou enlever à l'axe X | Pour cela on va devoir mettre un bloc quand le drapeau et cliquer, répéter indéfiniment, si la touche et presser alors ajouter ou enlever à l'axe X | ||
| Ligne 78 : | Ligne 80 : | ||
{{Tuto Step | {{Tuto Step | ||
|Step_Title=On va ajouter un nouveau sprite qui sera l'étoile, on va aussi lui attribuer ce quel devra faire. | |Step_Title=On va ajouter un nouveau sprite qui sera l'étoile, on va aussi lui attribuer ce quel devra faire. | ||
| − | |Step_Content=L’objectif c'est que l'étoile apparaisse en haut de notre écran et quelle tombe puis disparaisse | + | |Step_Content=L’objectif c'est que l'étoile apparaisse en haut de notre écran et quelle tombe puis disparaisse |
Pour cela on va créer des clones toute les 0.05sec à 0.5sec de l'étoile | Pour cela on va créer des clones toute les 0.05sec à 0.5sec de l'étoile | ||
| Ligne 91 : | Ligne 93 : | ||
|Step_Picture_00=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_Etoile_1.png | |Step_Picture_00=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_Etoile_1.png | ||
|Step_Picture_01=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_Etoile_2.png | |Step_Picture_01=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_Etoile_2.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=Créer les Variable pour le temps et la vie et les assignés | ||
| + | |Step_Content=Cette étape sera surement la plus long. | ||
| + | |||
| + | |||
| + | Pour commencer on va crée la variable vie qui sera = à 100 et on va l'afficher | ||
| + | |||
| + | Puis on va devoir créer une autre variable temps et dans cette variable on va mettre un capteur chronomètre, on va devoir réinitialiser le chronomètre et répéter indéfiniment mettre la variable temps à chronomètre | ||
| + | |Step_Picture_00=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_Vie.png | ||
| + | |Step_Picture_01=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_Temps.png | ||
}} | }} | ||
{{Notes}} | {{Notes}} | ||
Version du 22 octobre 2020 à 15:19
Sommaire
- 1 Introduction
- 2 Étape 1 - Mettre les costume de fusé et choisir la taille et la position de départ de notre fusé.
- 3 Étape 2 - Créer l'animation de notre fusé
- 4 Étape 3 - Attribué des touche pour que notre fusé puisse allez de droite à gauche
- 5 Étape 4 - On va ajouter un nouveau sprite qui sera l'étoile, on va aussi lui attribuer ce quel devra faire.
- 6 Étape 5 - Créer les Variable pour le temps et la vie et les assignés
- 7 Commentaires
Introduction
Objectif / Apprendre à créer son premier jeu sur scratch :
Le jeu sera une fusé qui va devoir esquivé les étoile.
Pour cela on va devoir mettre quelque petite chose en place
1 - Mettre les costume de fusé et choisir la taille et la position de départ de notre fusé.
2 - Créer l'animation de notre fusé
3 - Attribué des touche pour que notre fusé puisse allez de droite à gauche
4 - On va ajouter un nouveau sprite qui sera l'étoile, on va aussi lui attribuer ce quel devra faire.
5 - Créer les Variable pour le temps et la vie et les assignés
6 - Gagner ou perdu
Dernière étape : Petit exercice pour voir si vous avez bien compris.- Matériel et outils
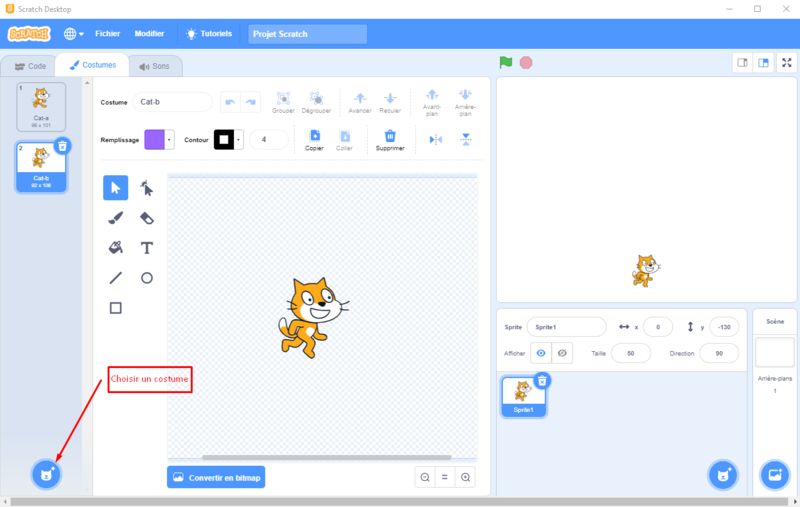
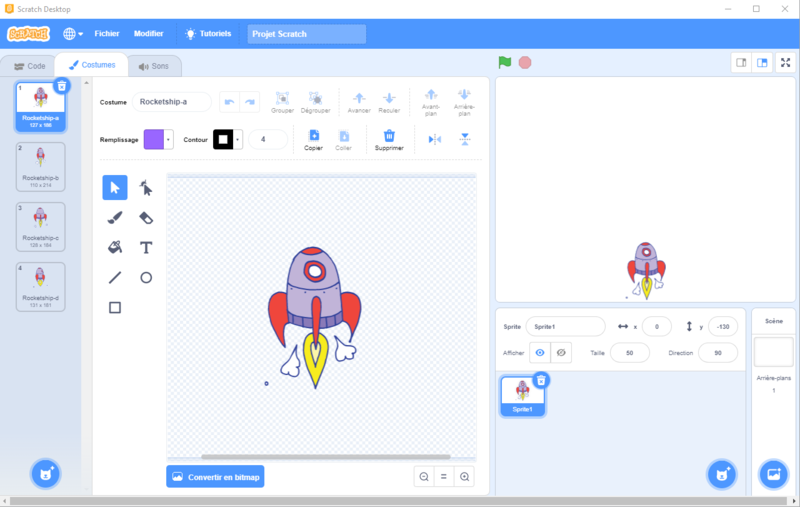
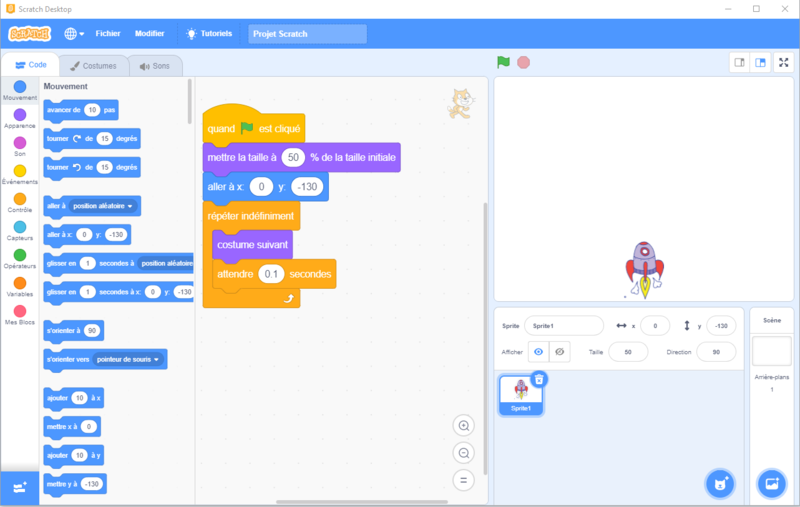
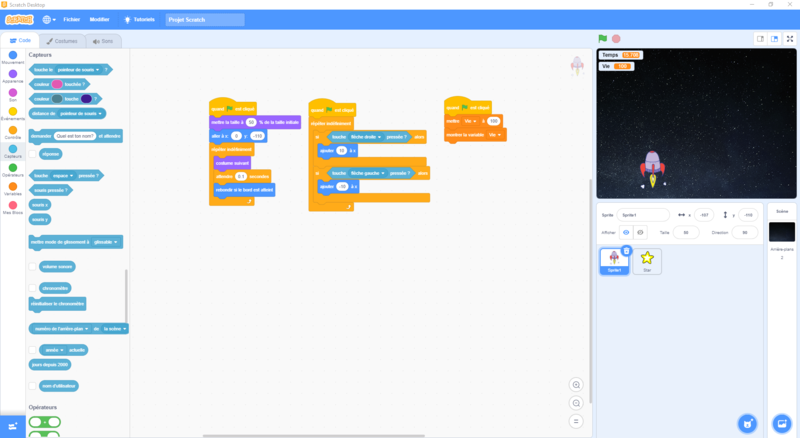
Étape 1 - Mettre les costume de fusé et choisir la taille et la position de départ de notre fusé.
Pour cela allez dans la partie costume puis choisir un costume en bas à gauche.
Faire ça pour ajouter chaque costume de la fusé puis supprimé les 2 costume du chat.
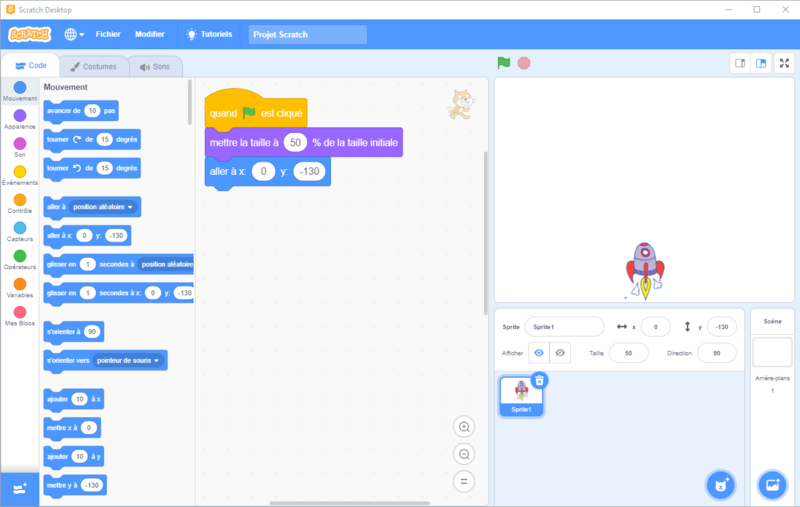
Pour attribué la taille et la position de départ de notre fusé:
On va commencer par dire que des que le drapeau et cliquer alors on va mettre la taille à 50% et aller à x:0 y :-130
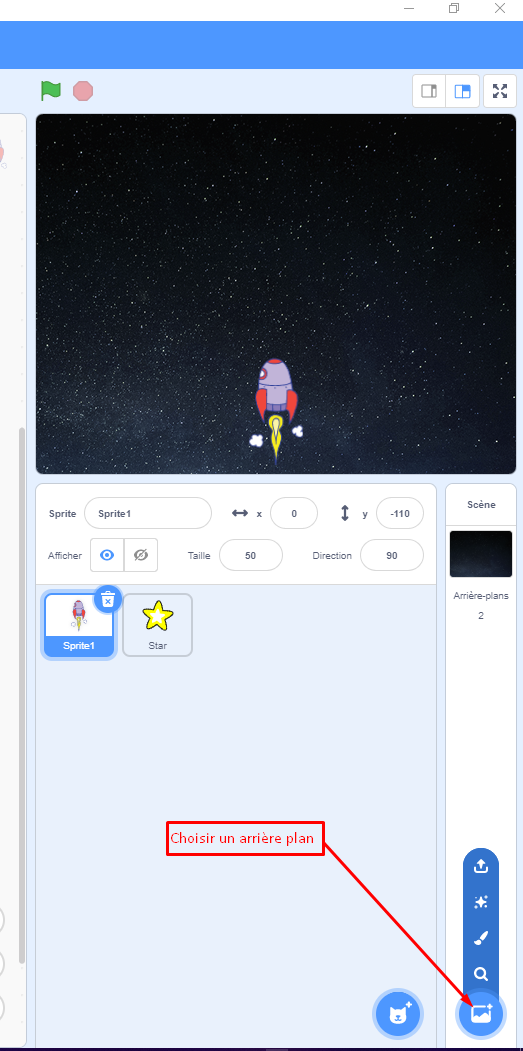
On va aussi changer l'arrière plan:
Très simple, allez en bas à droite cliquer sur choisir un arrière plan et choisir Stars.
Étape 2 - Créer l'animation de notre fusé
Une partie normalement très simple
Il va nous falloir rajouter après Etape 1, demander de répéter indéfiniment costume suivant avec un attendre pour avoir une animation fluide
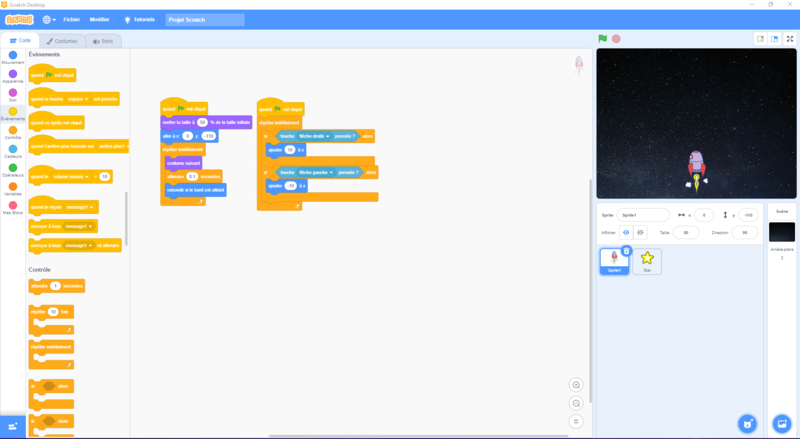
Étape 3 - Attribué des touche pour que notre fusé puisse allez de droite à gauche
Une partie un peut plus compliquer
On va devoir crée une condition si une touche et toucher alors faire quelque chose.
Pour cela on va devoir mettre un bloc quand le drapeau et cliquer, répéter indéfiniment, si la touche et presser alors ajouter ou enlever à l'axe X
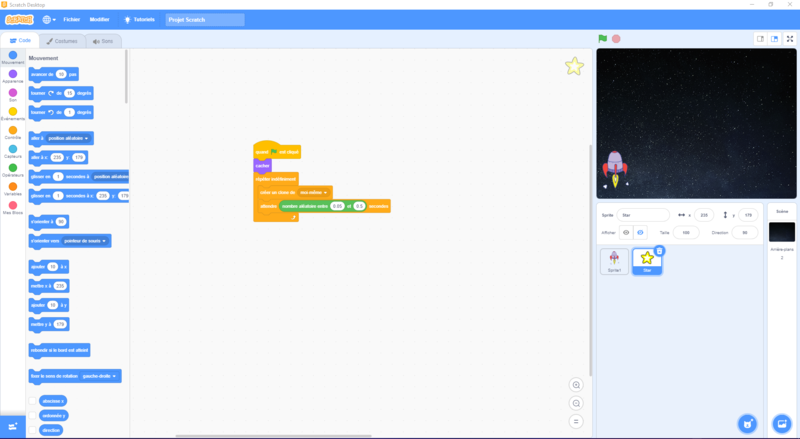
Étape 4 - On va ajouter un nouveau sprite qui sera l'étoile, on va aussi lui attribuer ce quel devra faire.
L’objectif c'est que l'étoile apparaisse en haut de notre écran et quelle tombe puis disparaisse
Pour cela on va créer des clones toute les 0.05sec à 0.5sec de l'étoile
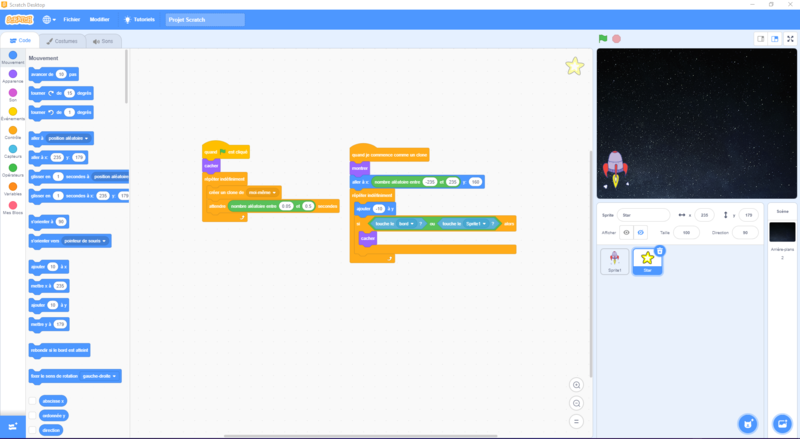
Apres on va donné des propriétés au clone qui vont apparaître:
Donc des que je suis un clone je dois aller à x: entre -235 et 235 y: 160.
On va aussi répéter indéfiniment de descendre donc ajouter -10 à y.
Pour finir on va devoir faire une condition qui dit que dès que je touche le bord ou la fusé alors on le cache.
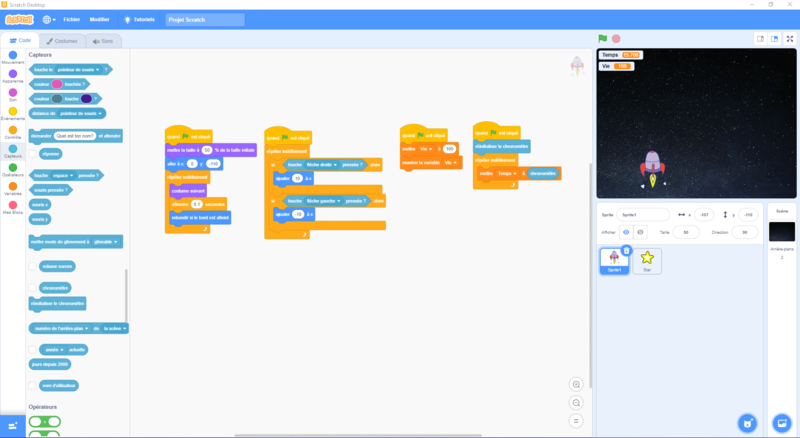
Étape 5 - Créer les Variable pour le temps et la vie et les assignés
Cette étape sera surement la plus long.
Pour commencer on va crée la variable vie qui sera = à 100 et on va l'afficher
Puis on va devoir créer une autre variable temps et dans cette variable on va mettre un capteur chronomètre, on va devoir réinitialiser le chronomètre et répéter indéfiniment mettre la variable temps à chronomètre
Dernière modification 3/05/2022 par user:Camil Saliba.
Draft