(update property name) |
|||
| Ligne 1 : | Ligne 1 : | ||
| − | + | {{Tuto Details | |
| − | + | |Main_Picture=Chasse_LED_avec_arduino_250px-Vatx_proto_0_2.jpg | |
| − | + | |Licences=Attribution (CC-BY) | |
| − | + | |Description=Chasse LED | |
| − | {{ | + | |Disciplines scientifiques=Electricity |
| − | + | |Difficulty=Technical | |
| − | + | |Duration=50 | |
| − | + | |Duration-type=minute(s) | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
}} | }} | ||
| − | + | {{Introduction | |
| − | + | |Introduction=D'horribles LED nous envahissent ! L'heure est venue de les éliminer, mais il faut d'abord s’entraîner. Fabriquons donc un simulateur à base de LED pour préparer la guerre finale... | |
| − | {{ | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
}} | }} | ||
| − | + | {{Materials | |
| − | {{ | + | |ItemList={{ItemList |
| − | + | |Item=Carte arduino micro-controleur | |
| − | + | }}{{ItemList | |
| − | + | |Item=Logiciel Arduino | |
| − | + | }}{{ItemList | |
| − | + | |Item=Fil électrique | |
| − | + | }}{{ItemList | |
| − | + | |Item=Led | |
| − | + | }}{{ItemList | |
| − | + | |Item=Platine de Prototypage | |
| − | + | }} | |
| − | + | }} | |
| − | + | {{Separator}} | |
| − | + | {{Tuto Step | |
| − | + | |Step_Title=Réaliser | |
| − | + | |Step_Content=* Réaliser le montage en suivant la vidéo/le schéma. | |
| − | {{ | + | }} |
| − | + | {{Tuto Step | |
| − | + | |Step_Title=Lancer | |
| − | + | |Step_Content=* Lancer le logiciel Arduino. | |
| − | {{ | + | }} |
| − | {{ | + | {{Tuto Step |
| − | + | |Step_Title=Copier | |
| − | + | |Step_Content=Copier/coller le code suivant dans le programme permettant d'utiliser Arduino : | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | {{ | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | < | + | // Ce programme sert à faire le chasse-led |
| − | + | int led[4]={8,9,10,11}; //Déclaration des pattes des leds | |
| − | + | int bp[4]={2,3,4,5}; //Déclaration des pattes des boutons poussoirs | |
| − | + | //Déclaration et initialisation des variables globales servant pour la suite du code | |
| − | + | int initLed = 0; | |
| − | + | int i; | |
| − | + | int randnumber ; | |
| − | + | int tirage = 0; | |
| − | + | int compteur; | |
| − | [[ | + | int score; |
| − | + | void setup(){ //Fonction permettant d'initialiser le matériel (leds et boutons poussoir) | |
| − | + | Serial.begin(9600); //Indique que Arduino se situe sur le port usb 9600 | |
| − | + | for(i=0;i<4;i++){ //Boucle parcourant toutes les variables de 0 à 3 | |
| − | [[ | + | pinMode(bp[i], INPUT); //Indique que le bouton poussoir est une entrée |
| − | + | pinMode(led[i],OUTPUT); //Indique que les leds sont des sorties | |
| − | + | digitalWrite(led[i],LOW); //On met les leds au niveau bas (elles sont eteintes au depart) | |
| − | + | digitalWrite(bp[i],HIGH); //On met les boutons poussoirs au niveau haut | |
| − | + | } | |
| − | + | compteur=0; //Initialisation du compteur à 0 | |
| − | + | } | |
| − | + | void loop(){ | |
| − | + | if (initLed == 0) { //Premier passage dans la fonction loop | |
| − | + | randnumber=random(0,4); //Déclaration d'un premier nombre aléatoire de 0 à 3 | |
| − | + | digitalWrite(led[randnumber],HIGH); //Met la led correspondant au numéro aléatoire au niveau haut | |
| + | Serial.println("valeur aleatoire:"); //Affiche "valeur aléatoire :" dans le terminal | ||
| + | Serial.println(randnumber,DEC); //Affiche dans le terminal le numéro aleatoire | ||
| + | compteur = compteur + 1; //incrémentation du compteur | ||
| + | initLed =1; //Indique que le programme est déjà lancé pour ne plus aller dans ce test | ||
| + | tirage = 1; //Permet d'aller au test suivant | ||
| + | delay(500); //Attente d'une demi seconde (500 = 500ms) | ||
| + | } | ||
| + | if (tirage == 1 ){ //Deuxième test valide si on a passé le premier test | ||
| + | if(digitalRead(bp[randnumber])==LOW){ //Regarde si le bouton poussoir associé a la led est active | ||
| + | Serial.println("valeur du compteur:"); //Affiche "valeur du compteur :" dans le terminal | ||
| + | Serial.println(compteur,DEC); //Affiche la valeur du compteur dans le terminal | ||
| + | digitalWrite(led[randnumber],LOW); //Éteint la led quand on a appuyé sur le bp (bp=bouton poussoir) | ||
| + | randnumber=random(4); //Cherche un autre nombre aléatoire | ||
| + | digitalWrite(led[randnumber],HIGH); //Allume la led correspondant a ce nouveau nombre | ||
| + | compteur = compteur + 1; //Incrémente le compteur | ||
| + | Serial.println("valeur aleatoire:"); //Affiche "valeur aléatoire :" dans le terminal | ||
| + | Serial.println(randnumber,DEC); //Affiche dans le terminal le numero aleatoire | ||
| + | delay(500); //Attente d'une demi seconde | ||
| + | } | ||
| + | else { if ( digitalRead(bp[(randnumber+1)%4])==LOW || //Si le bouton poussoir correspondant à la led n'est pas activé, on regarde si l'utilisateur ne s'est pas trompé et a activé un autre bp | ||
| + | digitalRead(bp[(randnumber+2)%4])==LOW || //Test des trois bp | ||
| + | digitalRead(bp[(randnumber+3)%4])==LOW){ //Test des trois bp | ||
| + | digitalWrite(led[randnumber],LOW); //Si l'un des autres bp est activé on éteint la led | ||
| + | Serial.println(" "); //On écrit un espace dahs le terminal | ||
| + | Serial.println("Valeur finale du compteur : "); //On écrit "Valeur finale du compteur : " dans le terminal | ||
| + | Serial.println(compteur,DEC); //Affiche dans le terminal la valeur du compteur | ||
| + | tirage = 0; //Fait en sorte que l'on allume le score à la fin | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | score=compteur-1; //Calcul du score | ||
| + | if (tirage ==0) { //On teste si la variable tirage est à 0 | ||
| + | allumer(score); //Va dans la fonction allumer | ||
| + | } | ||
| + | } | ||
| + | void allumer(int score){ //Fonction alliumer qui prend en variable le score et qui ne retourne rien | ||
| + | digitalWrite(led[0],LOW); //Éteint toutes les leds | ||
| + | digitalWrite(led[1],LOW); //Éteint toutes les leds | ||
| + | digitalWrite(led[2],LOW); //Éteint toutes les leds | ||
| + | digitalWrite(led[3],LOW); //Éteint toutes les leds | ||
| + | delay(1000); //Attend une seconde | ||
| + | for(int j=score; j>0;j--){ //Boucle décrementant le score jusqu'à ce qu'il soit égal à 1 | ||
| + | digitalWrite(led[j%4],HIGH); //Allume la led modulo 4 (Un nombre entre 0 et 3) | ||
| + | delay(1000); //Attend une seconde | ||
| + | digitalWrite(led[j%4],LOW); //Éteint la led modulo 4 (Un nombre entre 0 et 3) | ||
| + | delay(1000); //Attend une seconde | ||
| + | } | ||
| + | digitalWrite(led[0],HIGH); //Allume la led 0 | ||
| + | digitalWrite(led[1],HIGH); //Allume la led 1 | ||
| + | digitalWrite(led[2],HIGH); //Allume la led 2 | ||
| + | digitalWrite(led[3],HIGH); //Allume la led 3 | ||
| + | delay(1000); //Attend une seconde | ||
| + | } | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=Brancher | ||
| + | |Step_Content=* Brancher l'Arduino sur un port USB de l'ordinateur. | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=Cliquer | ||
| + | |Step_Content=* Cliquer sur l'image représentant une sorte de v, puis sur l'image | ||
| + | représentant une flèche (le programme sera mis dans l'Arduino). | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=Resultat | ||
| + | |Step_Content=Attendre la fin du transfert. | ||
| + | }} | ||
| + | {{Notes | ||
| + | |Observations=Appuyer, sans se tromper, sur le bouton associé à chaque Del. Dès qu'une erreur est commise, le jeu s'arrête et le score s'affiche. Chaque Del correspond à un palier. Celle de gauche signifie que vous êtes un champion de la ligue pokémon, celle du milieu gauche un champion de l’arène de Cramois'ile, celle du milieu droit un champion d'Azuria, et celle de droite que vous quittez bourg-palette. | ||
| + | |Avertissement=Se tromper dans les codage | ||
| + | |Explanations==== '''De manière simple''' === | ||
| + | Les Leds s'allument de manière aléatoire de plus en plus vite. À chaque pression sur un bouton poussoir se produit l'événement suivant : soit ce bouton correspond à la bonne led et le jeu continue, soit ce bouton ne correspond pas à la bonne Led, le jeu s’arrête et le score s'affiche à l'aide des leds. | ||
| + | |Deepen==== '''Allons plus loin dans l'explication''' === | ||
| + | L'Arduino est un microprocesseur dont les instructions sont codées dans un langage proche du C. Plus d'info sur l'article Wikipédia [http://wikipedia.org/wiki/langage_C Langage C]. | ||
| + | |||
| + | En C, on déclare le type des variables avant de les utiliser : ici les int correspondent à des nombres entiers (1,2,3...), et le void correspond à une fonction non typée. Le const devant un type signifie que l'objet manipulé ne peut pas être modifié | ||
| + | }} | ||
| + | {{Tuto Status | ||
| + | |Complete=Published | ||
| + | }} | ||
Version du 15 octobre 2019 à 16:41
Introduction
- Matériel et outils
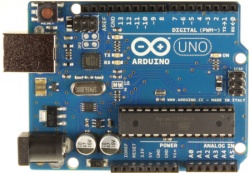
Un super outil pour la bidouille électro-technique !
Arduino est un circuit imprimé qualifié de libre et open-source (les plans sont consultables et tout le monde peut fabriquer une copie exacte de l'Arduino, contrairement à la plupart des objets manufacturés de notre environnement comme les machines à laver, les téléphones, les ordinateurs). Seuls le nom et le logo sont réservés.
Sur Arduino se trouve un microcontrôleur (calculateur) qui peut être programmé pour analyser et produire des signaux électriques.
En gros, on y branche des capteurs, le programme de l'Arduino traite les informations données par le capteur et déclenche des actions (comme allumer ou éteindre, augmenter, diminuer...).
Il peut être utilisé pour effectuer des tâches très diverses comme la charge de batteries, la domotique (le contrôle des appareils domestiques (éclairage, chauffage...), le pilotage d'un robot, etc.
Arduino peut être utilisé pour construire des objets interactifs indépendants (prototypage rapide), ou bien peut être connecté à un ordinateur pour communiquer avec ses logiciels. Plusieurs versions
Il existe plusieurs versions de l'Arduino officiel, plus des versions réalisées par d'autres constructeurs.
Sur wikidébrouillard, nous utiliserons en général l'Arduino Uno.Étape 1 - Réaliser
- Réaliser le montage en suivant la vidéo/le schéma.
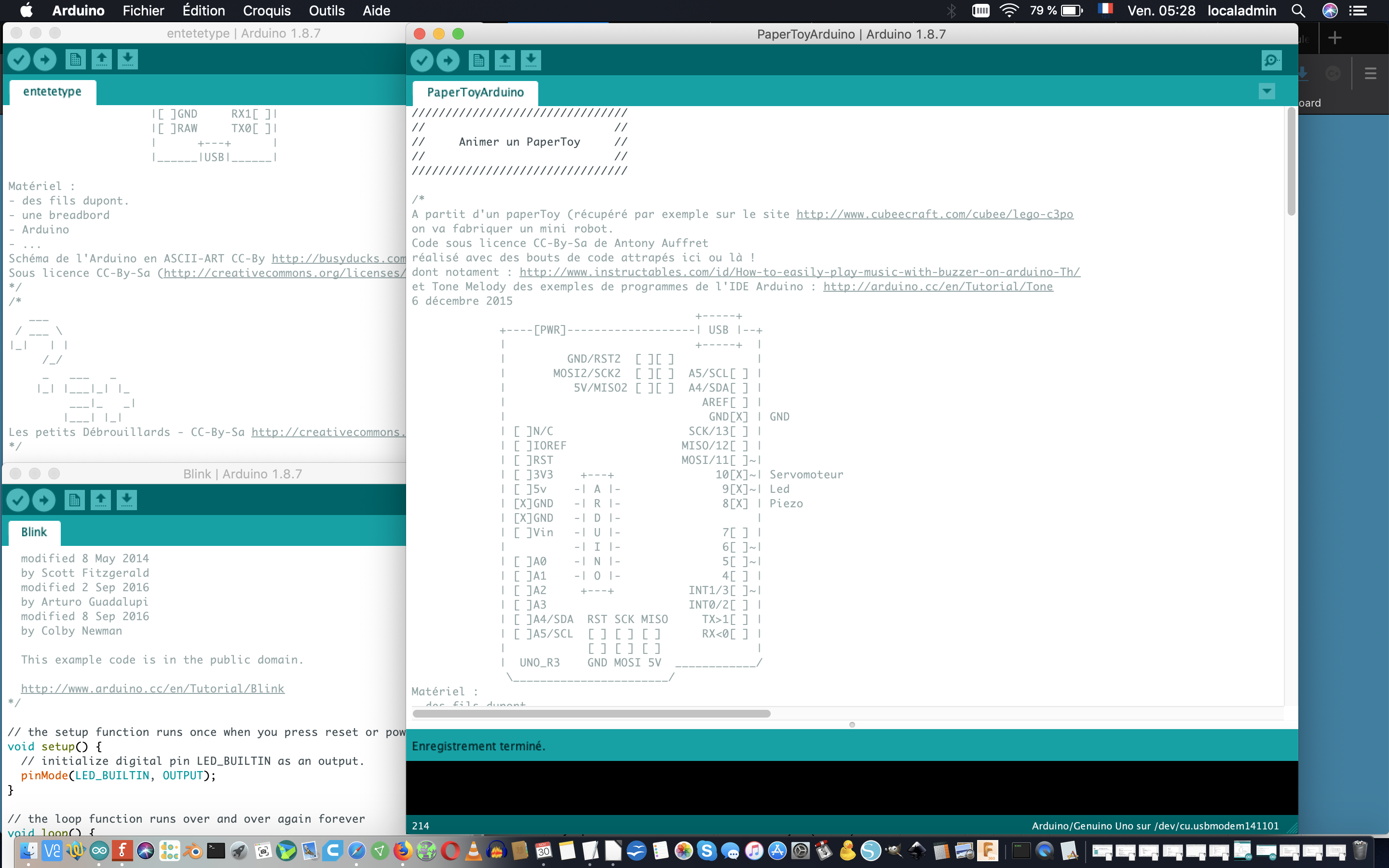
Étape 2 - Lancer
- Lancer le logiciel Arduino.
Étape 3 - Copier
Copier/coller le code suivant dans le programme permettant d'utiliser Arduino :
// Ce programme sert à faire le chasse-led int led[4]={8,9,10,11}; //Déclaration des pattes des leds int bp[4]={2,3,4,5}; //Déclaration des pattes des boutons poussoirs //Déclaration et initialisation des variables globales servant pour la suite du code int initLed = 0; int i; int randnumber ; int tirage = 0; int compteur; int score; void setup(){ //Fonction permettant d'initialiser le matériel (leds et boutons poussoir)
Serial.begin(9600); //Indique que Arduino se situe sur le port usb 9600
for(i=0;i<4;i++){ //Boucle parcourant toutes les variables de 0 à 3
pinMode(bp[i], INPUT); //Indique que le bouton poussoir est une entrée
pinMode(led[i],OUTPUT); //Indique que les leds sont des sorties
digitalWrite(led[i],LOW); //On met les leds au niveau bas (elles sont eteintes au depart)
digitalWrite(bp[i],HIGH); //On met les boutons poussoirs au niveau haut
}
compteur=0; //Initialisation du compteur à 0
} void loop(){
if (initLed == 0) { //Premier passage dans la fonction loop
randnumber=random(0,4); //Déclaration d'un premier nombre aléatoire de 0 à 3
digitalWrite(led[randnumber],HIGH); //Met la led correspondant au numéro aléatoire au niveau haut
Serial.println("valeur aleatoire:"); //Affiche "valeur aléatoire :" dans le terminal
Serial.println(randnumber,DEC); //Affiche dans le terminal le numéro aleatoire
compteur = compteur + 1; //incrémentation du compteur
initLed =1; //Indique que le programme est déjà lancé pour ne plus aller dans ce test
tirage = 1; //Permet d'aller au test suivant
delay(500); //Attente d'une demi seconde (500 = 500ms)
}
if (tirage == 1 ){ //Deuxième test valide si on a passé le premier test
if(digitalRead(bp[randnumber])==LOW){ //Regarde si le bouton poussoir associé a la led est active
Serial.println("valeur du compteur:"); //Affiche "valeur du compteur :" dans le terminal
Serial.println(compteur,DEC); //Affiche la valeur du compteur dans le terminal
digitalWrite(led[randnumber],LOW); //Éteint la led quand on a appuyé sur le bp (bp=bouton poussoir)
randnumber=random(4); //Cherche un autre nombre aléatoire
digitalWrite(led[randnumber],HIGH); //Allume la led correspondant a ce nouveau nombre
compteur = compteur + 1; //Incrémente le compteur
Serial.println("valeur aleatoire:"); //Affiche "valeur aléatoire :" dans le terminal
Serial.println(randnumber,DEC); //Affiche dans le terminal le numero aleatoire
delay(500); //Attente d'une demi seconde
}
else { if ( digitalRead(bp[(randnumber+1)%4])==LOW
Étape 4 - Brancher
- Brancher l'Arduino sur un port USB de l'ordinateur.
Étape 5 - Cliquer
- Cliquer sur l'image représentant une sorte de v, puis sur l'image
représentant une flèche (le programme sera mis dans l'Arduino).
Étape 6 - Resultat
Attendre la fin du transfert.
Comment ça marche ?
Observations : que voit-on ?
Appuyer, sans se tromper, sur le bouton associé à chaque Del. Dès qu'une erreur est commise, le jeu s'arrête et le score s'affiche. Chaque Del correspond à un palier. Celle de gauche signifie que vous êtes un champion de la ligue pokémon, celle du milieu gauche un champion de l’arène de Cramois'ile, celle du milieu droit un champion d'Azuria, et celle de droite que vous quittez bourg-palette.
Mise en garde : qu'est-ce qui pourrait faire rater l'expérience ?
Se tromper dans les codage
Explications
De manière simple
Les Leds s'allument de manière aléatoire de plus en plus vite. À chaque pression sur un bouton poussoir se produit l'événement suivant : soit ce bouton correspond à la bonne led et le jeu continue, soit ce bouton ne correspond pas à la bonne Led, le jeu s’arrête et le score s'affiche à l'aide des leds.
Plus d'explications
Allons plus loin dans l'explication
L'Arduino est un microprocesseur dont les instructions sont codées dans un langage proche du C. Plus d'info sur l'article Wikipédia Langage C.
En C, on déclare le type des variables avant de les utiliser : ici les int correspondent à des nombres entiers (1,2,3...), et le void correspond à une fonction non typée. Le const devant un type signifie que l'objet manipulé ne peut pas être modifié
Dernière modification 12/12/2020 par user:Antonydbzh.
Published