| Ligne 1 : | Ligne 1 : | ||
{{Tuto Details | {{Tuto Details | ||
| − | |Main_Picture= | + | |Main_Picture=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_scratch.jpg |
| − | |||
|Licences=Attribution (CC-BY) | |Licences=Attribution (CC-BY) | ||
| − | |Description= | + | |Description=Objectif: Créer son premier jeu |
| − | |Disciplines scientifiques= | + | |Disciplines scientifiques=Computing, Mathematics |
| − | |Difficulty= | + | |Difficulty=Easy |
|Duration=45 | |Duration=45 | ||
|Duration-type=minute(s) | |Duration-type=minute(s) | ||
| − | |Tags= | + | |Tags=scratch, Jeux |
}} | }} | ||
{{Introduction | {{Introduction | ||
| − | |Introduction= | + | |Introduction=Objectif / Apprendre à créer son premier jeu sur scratch : |
| − | + | Le jeu sera une fusée qui va devra esquiver les étoiles. | |
| + | |||
| + | Pour cela on va devoir mettre quelques petites chose en place: | ||
| + | |||
| + | 1 - Mettre les costumes de fusée et choisir la taille et la position de départ de notre fusée. | ||
| + | |||
| + | 2 - Créer l'animation de notre fusée. | ||
| + | |||
| + | 3 - Attribué des touches pour que notre fusée puisse aller de droite à gauche. | ||
| + | |||
| + | 4 - On va ajouter un nouveau sprite qui sera l'étoile, on va aussi lui attribuer ce qu'il devra faire. | ||
| + | |||
| + | 5 - Créer les Variables pour le temps et la vie et les assignées. | ||
| + | |||
| + | 6 - Gagner ou perdre. | ||
| + | |||
| + | Dernière étape : Petit exercice pour voir si vous avez bien compris.<br /> | ||
}} | }} | ||
{{Materials | {{Materials | ||
|ItemList={{ItemList | |ItemList={{ItemList | ||
| − | |||
| − | |||
| − | |||
| − | |||
|Item=Ordinateur | |Item=Ordinateur | ||
| − | |||
| − | |||
| − | |||
| − | |||
}} | }} | ||
| − | |||
| − | |||
}} | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=Mettre les costumes de fusée et choisir la taille et la position de départ de notre fusée. | ||
| + | |Step_Content=Pour cela allez dans la partie costume puis choisir un costume en bas à gauche. | ||
| + | |||
| + | Faire ça pour ajouter chaque costume de la fusée puis supprimer les 2 costumes du chat. | ||
| + | |||
| + | |||
| + | Pour attribuer la taille et la position de départ de notre fusée: | ||
| + | |||
| + | On va commencer par dire que dès que le '''drapeau et cliqué''', alors on va mettre la taille à 50% et aller à x:0 y :-130. | ||
| + | |||
| + | On va aussi changer l'arrière plan: | ||
| + | |||
| + | Très simple, allez en bas à droite cliquer sur choisir un arrière plan et choisir Stars. | ||
| + | |||
| + | |||
| + | |||
| + | <br /> | ||
| + | |Step_Picture_00=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_Costume.png | ||
| + | |Step_Picture_01=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_costum_fus_.png | ||
| + | |Step_Picture_02=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_Taille_position.png | ||
| + | |Step_Picture_03=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_bg.png | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
| − | |Step_Title= | + | |Step_Title=Créer l'animation de notre fusée. |
| − | |Step_Content=''' | + | |Step_Content=Une partie normalement très simple: |
| − | |Step_Picture_00= | + | |
| − | + | ||
| − | + | Il va nous falloir rajouter après l'étape 1, demander de répéter indéfiniment '''costume suivant''' avec un '''attendre''' pour avoir une animation fluide. | |
| − | + | |Step_Picture_00=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_Animation.png | |
| − | |||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
| − | |Step_Title= | + | |Step_Title=Attribuer des touches pour que notre fusée puisse aller de droite à gauche. |
| − | |Step_Content=''' | + | |Step_Content=Une partie un peu plus compliqué: |
| − | |Step_Picture_00= | + | |
| − | + | ||
| + | On va devoir créer une condition si une '''touche et toucher alors faire quelque chose'''. | ||
| + | |||
| + | |||
| + | Pour cela on va devoir mettre un bloc quand le '''drapeau et cliqué''', '''répéter indéfiniment''', si la '''touche et presser''' alors ajouter ou enlever à l'axe X. | ||
| + | |||
| + | <br /> | ||
| + | |Step_Picture_00=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_Direction.png | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
| − | |Step_Title= | + | |Step_Title=On va ajouter un nouveau sprite qui sera l'étoile, on va aussi lui attribuer ce qu'il devra faire. |
| − | |Step_Content='' | + | |Step_Content=L’objectif c'est que l'étoile apparaisse en haut de notre écran et quelle tombe puis disparaisse: |
| − | + | ||
| − | + | Pour cela on va créer des clones toute les 0.05sec à 0.5sec de l'étoile. | |
| − | | | + | |
| − | | | + | |
| + | Apres on va donné des propriétés au clone qui vont apparaître: | ||
| + | |||
| + | |||
| + | Donc dès que je suis un clone je dois aller à x: entre -235 et 235 y: 160. | ||
| + | |||
| + | On va aussi '''répéter indéfiniment''' de descendre donc ajouter -10 à y. | ||
| + | |||
| + | Pour finir on va devoir faire une condition qui dit que dès que je '''touche le bord ou la fusée''', alors on le '''cache'''. | ||
| + | |Step_Picture_00=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_Etoile_1.png | ||
| + | |Step_Picture_01=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_Etoile_2.png | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
| − | |Step_Title= | + | |Step_Title=Créer les Variables pour le temps et la vie et les assignées. |
| − | |Step_Content=''' | + | |Step_Content=Les variables: |
| − | + | ||
| − | + | ||
| − | + | Pour commencer on va crée la variable vie qui sera = à 100 et on va '''l'afficher'''. | |
| − | + | ||
| − | + | Puis on va devoir créer une autre variable temps et intégrer un capteur '''chronomètre''', on va devoir réinitialiser le '''chronomètre''' et '''répéter indéfiniment''' mettre la variable temps à '''chronomètre.''' | |
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | + | Ensuite on veut que, quand le clone de l'étoile touche la fusée, la variable '''vie''' perde -10 pv: | |
| − | + | On va donc rajouter dans la boucle une condition qui dit, si je '''touche la fusée''' je vais '''ajouter -10 à vie'''. | |
| + | |Step_Picture_00=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_Vie.png | ||
| + | |Step_Picture_01=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_Temps.png | ||
| + | |Step_Picture_02=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_-10.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
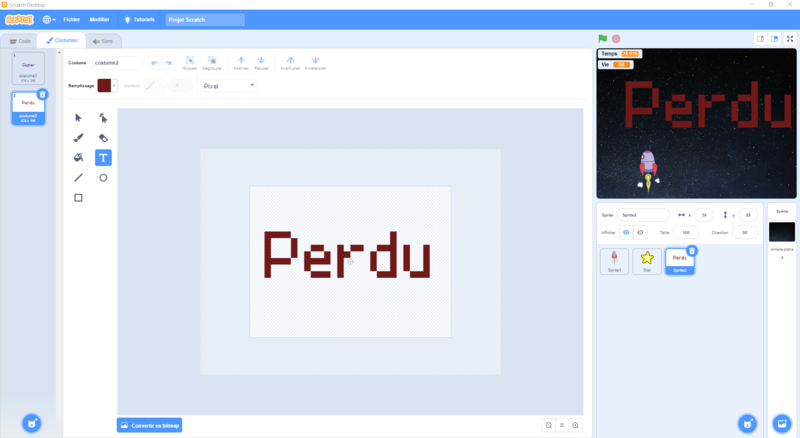
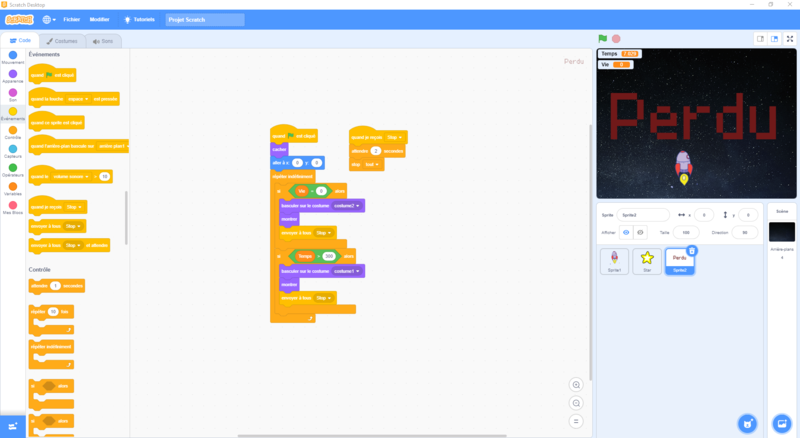
| + | |Step_Title=Gagner ou perdre. | ||
| + | |Step_Picture_00=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_Peindre.png | ||
| + | |Step_Picture_01=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_win.png | ||
| + | |Step_Picture_02=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_FINI.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
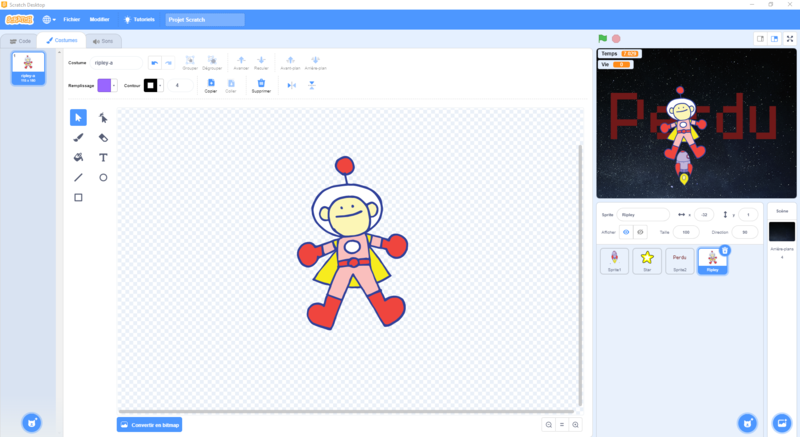
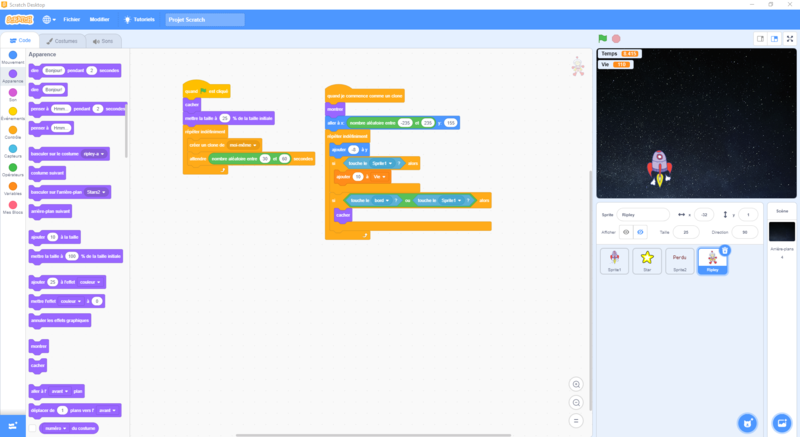
| + | |Step_Title=Petit exercice pour voir si vous avez bien compris. | ||
| + | |Step_Picture_00=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_Last.png | ||
| + | |Step_Picture_01=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_R_sultat.png | ||
}} | }} | ||
| + | {{Notes}} | ||
{{Tuto Status | {{Tuto Status | ||
|Complete=Draft | |Complete=Draft | ||
}} | }} | ||
Version du 27 octobre 2020 à 14:42
Sommaire
- 1 Introduction
- 2 Étape 1 - Mettre les costumes de fusée et choisir la taille et la position de départ de notre fusée.
- 3 Étape 2 - Créer l'animation de notre fusée.
- 4 Étape 3 - Attribuer des touches pour que notre fusée puisse aller de droite à gauche.
- 5 Étape 4 - On va ajouter un nouveau sprite qui sera l'étoile, on va aussi lui attribuer ce qu'il devra faire.
- 6 Étape 5 - Créer les Variables pour le temps et la vie et les assignées.
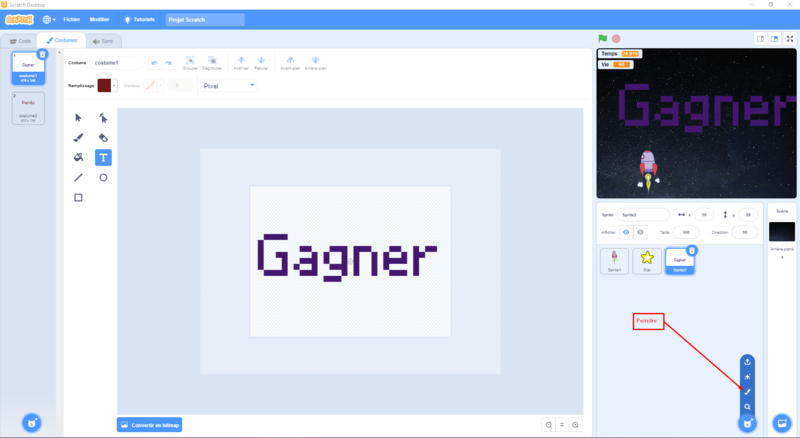
- 7 Étape 6 - Gagner ou perdre.
- 8 Étape 7 - Petit exercice pour voir si vous avez bien compris.
- 9 Commentaires
Introduction
Objectif / Apprendre à créer son premier jeu sur scratch :
Le jeu sera une fusée qui va devra esquiver les étoiles.
Pour cela on va devoir mettre quelques petites chose en place:
1 - Mettre les costumes de fusée et choisir la taille et la position de départ de notre fusée.
2 - Créer l'animation de notre fusée.
3 - Attribué des touches pour que notre fusée puisse aller de droite à gauche.
4 - On va ajouter un nouveau sprite qui sera l'étoile, on va aussi lui attribuer ce qu'il devra faire.
5 - Créer les Variables pour le temps et la vie et les assignées.
6 - Gagner ou perdre.
Dernière étape : Petit exercice pour voir si vous avez bien compris.- Matériel et outils
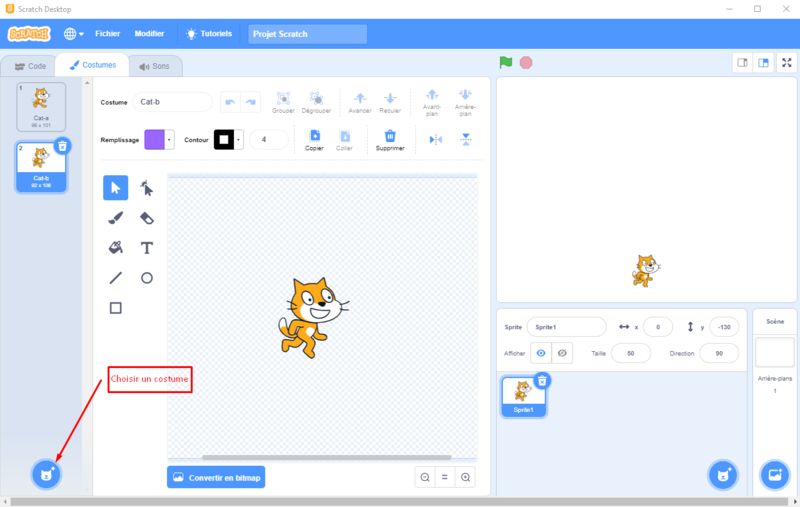
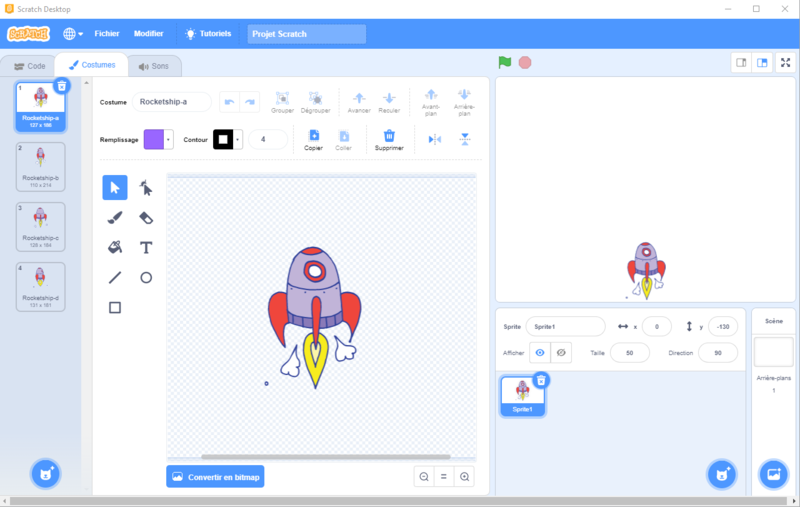
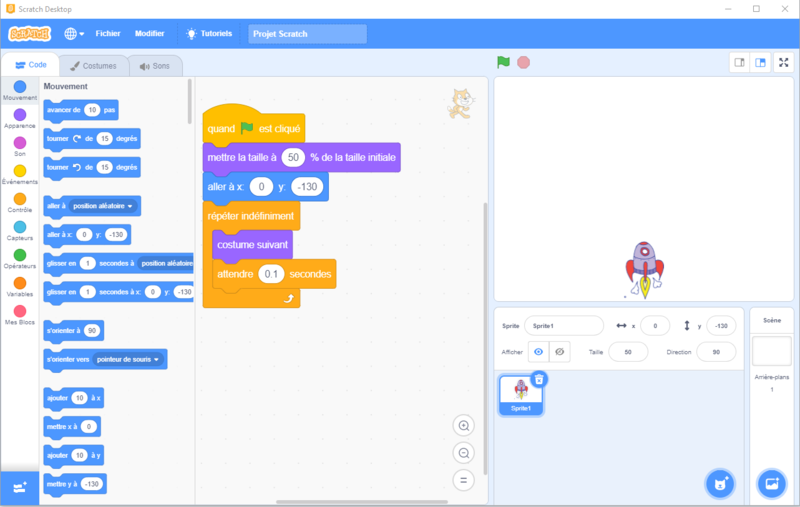
Étape 1 - Mettre les costumes de fusée et choisir la taille et la position de départ de notre fusée.
Pour cela allez dans la partie costume puis choisir un costume en bas à gauche.
Faire ça pour ajouter chaque costume de la fusée puis supprimer les 2 costumes du chat.
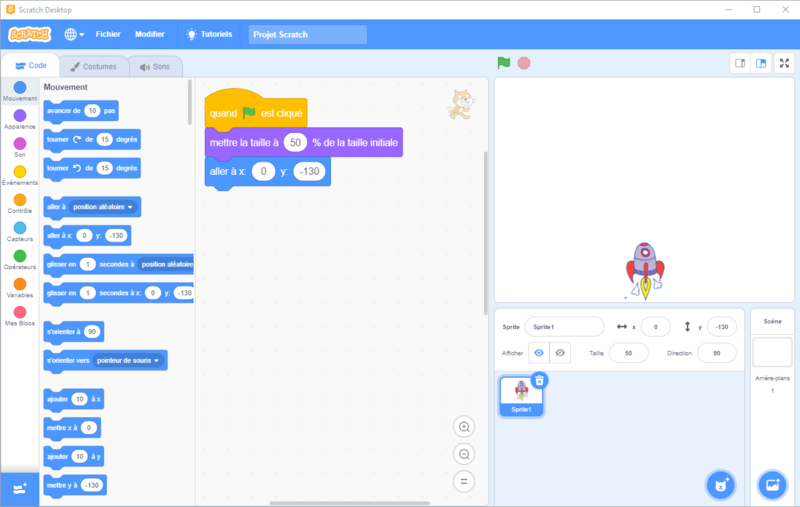
Pour attribuer la taille et la position de départ de notre fusée:
On va commencer par dire que dès que le drapeau et cliqué, alors on va mettre la taille à 50% et aller à x:0 y :-130.
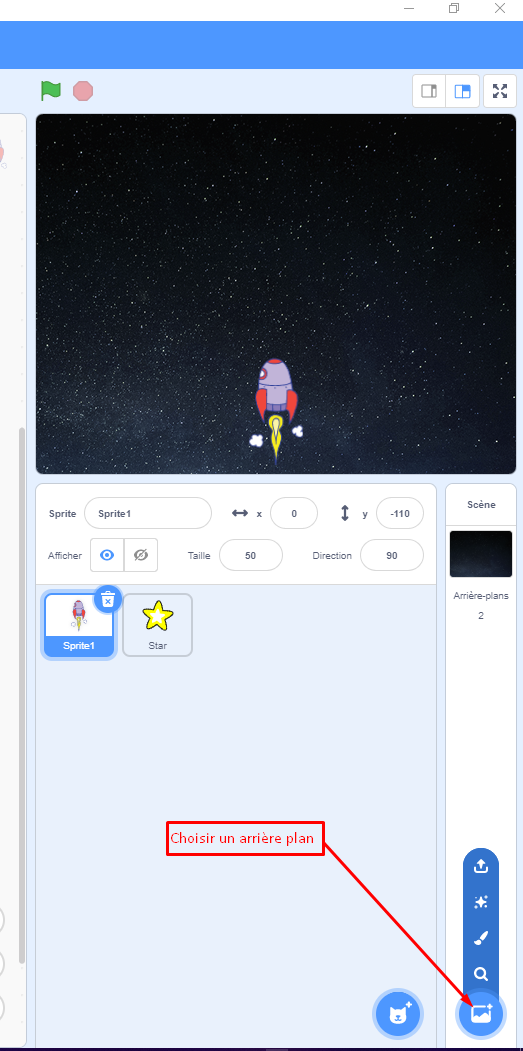
On va aussi changer l'arrière plan:
Très simple, allez en bas à droite cliquer sur choisir un arrière plan et choisir Stars.
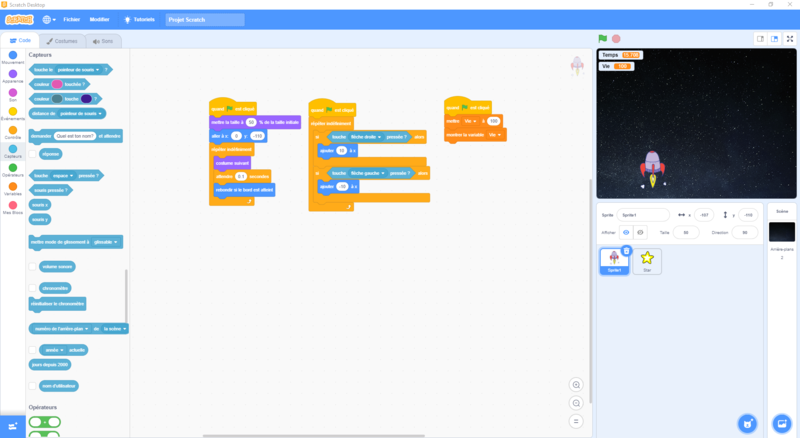
Étape 2 - Créer l'animation de notre fusée.
Une partie normalement très simple:
Il va nous falloir rajouter après l'étape 1, demander de répéter indéfiniment costume suivant avec un attendre pour avoir une animation fluide.
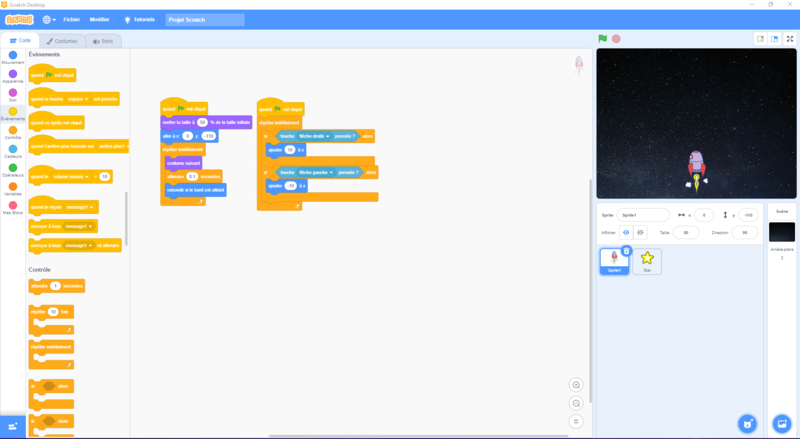
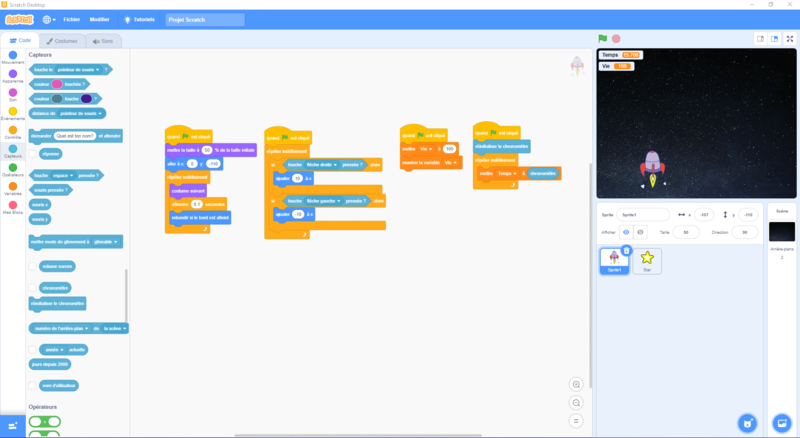
Étape 3 - Attribuer des touches pour que notre fusée puisse aller de droite à gauche.
Une partie un peu plus compliqué:
On va devoir créer une condition si une touche et toucher alors faire quelque chose.
Pour cela on va devoir mettre un bloc quand le drapeau et cliqué, répéter indéfiniment, si la touche et presser alors ajouter ou enlever à l'axe X.
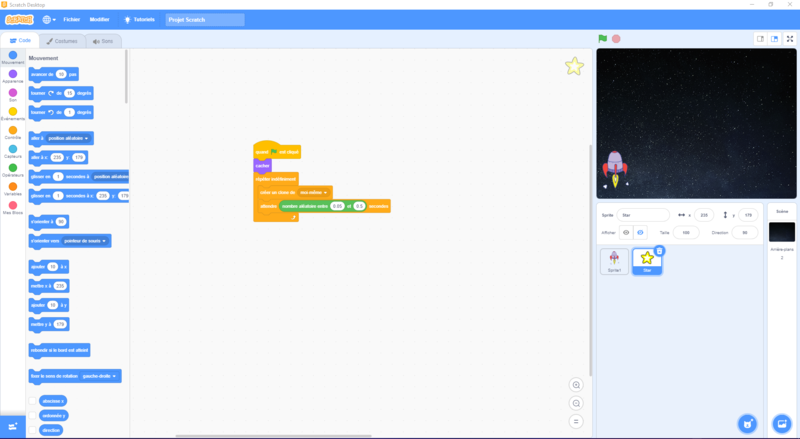
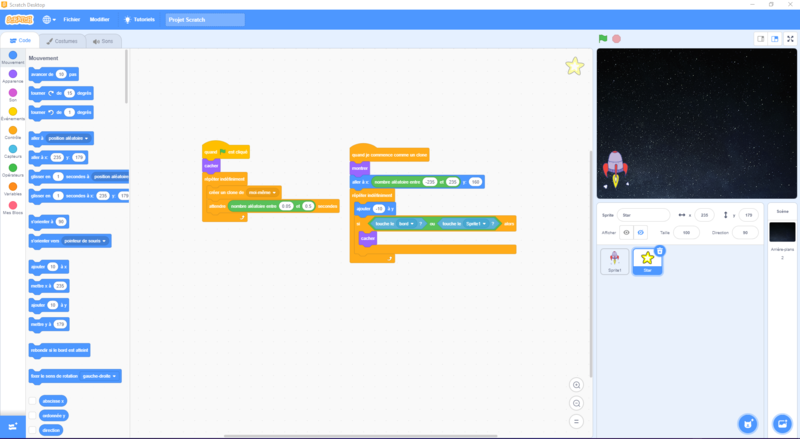
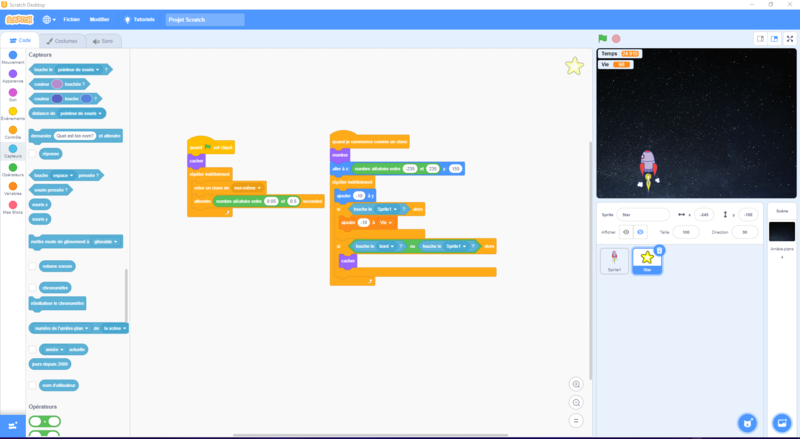
Étape 4 - On va ajouter un nouveau sprite qui sera l'étoile, on va aussi lui attribuer ce qu'il devra faire.
L’objectif c'est que l'étoile apparaisse en haut de notre écran et quelle tombe puis disparaisse:
Pour cela on va créer des clones toute les 0.05sec à 0.5sec de l'étoile.
Apres on va donné des propriétés au clone qui vont apparaître:
Donc dès que je suis un clone je dois aller à x: entre -235 et 235 y: 160.
On va aussi répéter indéfiniment de descendre donc ajouter -10 à y.
Pour finir on va devoir faire une condition qui dit que dès que je touche le bord ou la fusée, alors on le cache.
Étape 5 - Créer les Variables pour le temps et la vie et les assignées.
Les variables:
Pour commencer on va crée la variable vie qui sera = à 100 et on va l'afficher.
Puis on va devoir créer une autre variable temps et intégrer un capteur chronomètre, on va devoir réinitialiser le chronomètre et répéter indéfiniment mettre la variable temps à chronomètre.
Ensuite on veut que, quand le clone de l'étoile touche la fusée, la variable vie perde -10 pv:
On va donc rajouter dans la boucle une condition qui dit, si je touche la fusée je vais ajouter -10 à vie.
Dernière modification 3/05/2022 par user:Camil Saliba.
Draft