| Ligne 3 : | Ligne 3 : | ||
|Licences=Attribution (CC-BY) | |Licences=Attribution (CC-BY) | ||
|Description=Utilisation des fonction réseau des cartes compatibles Arduino, possédant une puce Wi-Fi | |Description=Utilisation des fonction réseau des cartes compatibles Arduino, possédant une puce Wi-Fi | ||
| − | <br/>=== Episode n° | + | <br/>=== Episode n° 2 : Héberger un site web sur mon Wemos D1 Mini === |
|Disciplines scientifiques=Arduino, Computing | |Disciplines scientifiques=Arduino, Computing | ||
|Difficulty=Technical | |Difficulty=Technical | ||
| − | |Duration= | + | |Duration=2 |
|Duration-type=hour(s) | |Duration-type=hour(s) | ||
}} | }} | ||
{{Introduction | {{Introduction | ||
| − | |Introduction=Cette expérience fait partie d'une série de '''4 épisodes''', présentant différentes façons de bénéficier des capacités de communication des cartes compatibles Arduino possédant une puce Wi-Fi (Wemos D1 mini, ESP32, ...). On suppose (''Cf. "Expériences ré-requises" ci-après'') que vous avez déjà manipulé une carte Arduino et son environnement de développement. Ces 4 épisodes sont les suivants : | + | |Introduction=Cette expérience fait partie d'une série de '''4 épisodes''', présentant différentes façons de bénéficier des capacités de communication des cartes compatibles Arduino possédant une puce Wi-Fi (Wemos D1 mini, ESP32, ...). On suppose (''Cf. "Expériences ré-requises" ci-après'') que vous avez déjà manipulé une carte Arduino et son environnement de développement. Ces 4 épisodes sont les suivants : |
| − | + | <br /> | |
| − | #[https://www.wikidebrouillard.org/wiki/Code_Minimal_R%C3%A9seau_-_( | + | |
| + | #[https://www.wikidebrouillard.org/wiki/Code_Minimal_R%C3%A9seau_-_(1)_Connecter_le_Wemos_D1_mini_%C3%A0_internet_en_wifi Connecter le Wemos D1 Mini à internet en Wi-Fi]. | ||
| + | #Héberger un site web sur mon Wemos D1 Mini --- ''cette page''. | ||
#[https://www.wikidebrouillard.org/wiki/Code_Minimal_R%C3%A9seau_-_(3)_Mon_D1_Mini_r%C3%A9cup%C3%A8re_des_donn%C3%A9es_sur_Internet_(Json) Mon Wemos D1 Mini récupère des données sur Internet (format Json)]. | #[https://www.wikidebrouillard.org/wiki/Code_Minimal_R%C3%A9seau_-_(3)_Mon_D1_Mini_r%C3%A9cup%C3%A8re_des_donn%C3%A9es_sur_Internet_(Json) Mon Wemos D1 Mini récupère des données sur Internet (format Json)]. | ||
#[https://www.wikidebrouillard.org/wiki/Code_Minimal_R%C3%A9seau_-_(4)_Mes_Wemos_D1_Mini_discutent_sur_Internet_avec_MQTT Mes Wemos D1 Mini discutent sur Internet (protocole MQTT)] | #[https://www.wikidebrouillard.org/wiki/Code_Minimal_R%C3%A9seau_-_(4)_Mes_Wemos_D1_Mini_discutent_sur_Internet_avec_MQTT Mes Wemos D1 Mini discutent sur Internet (protocole MQTT)] | ||
| Ligne 22 : | Ligne 24 : | ||
Dans la même philosophie que les expériences "[https://www.wikidebrouillard.org/wiki/Code_minimal_des_capteurs_pour_Arduino Code minimal des capteurs pour Arduino]" et "[https://www.wikidebrouillard.org/wiki/Code_minimal_des_actionneurs_pour_Arduino Code minimal des actionneurs pour Arduino]", <u>nous fournirons ici uniquement le code relatif à nos besoins de connexion</u>, sans mettre au point une quelconque application. Donc, ici, pas besoin de connecter une led ou un capteur, donc <u>pas de schéma de montage</u> : vous branchez simplement votre carte en USB sur votre ordinateur, et les résultats seront visibles en mode texte dans le moniteur série de l'environnement de développement Arduino. | Dans la même philosophie que les expériences "[https://www.wikidebrouillard.org/wiki/Code_minimal_des_capteurs_pour_Arduino Code minimal des capteurs pour Arduino]" et "[https://www.wikidebrouillard.org/wiki/Code_minimal_des_actionneurs_pour_Arduino Code minimal des actionneurs pour Arduino]", <u>nous fournirons ici uniquement le code relatif à nos besoins de connexion</u>, sans mettre au point une quelconque application. Donc, ici, pas besoin de connecter une led ou un capteur, donc <u>pas de schéma de montage</u> : vous branchez simplement votre carte en USB sur votre ordinateur, et les résultats seront visibles en mode texte dans le moniteur série de l'environnement de développement Arduino. | ||
| − | |||
| − | |||
}} | }} | ||
{{Materials | {{Materials | ||
| Ligne 45 : | Ligne 45 : | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
| − | |Step_Title= | + | |Step_Title=Mise en place d'un serveur Web (consultation) |
| − | |Step_Content= | + | |Step_Content=Une première possibilité d'utilisation du Wi-Fi sur nos cartes, est d'y définir un mini-serveur web , qui nous permettra d'afficher voire de modifier, depuis n'importe quel navigateur, des données gérées par la carte - et par conséquent de récupérer la valeur de capteurs (température, ...) ou gérer des actionneurs (moteurs, leds, ...). |
| + | |||
| + | |||
| + | On peut trouver quelques exemples d'applications de ce type, réalisée par des Petits Débrouillards, en particulier le [https://github.com/julienrat/petitbot Petit Bot], petit robot commandable, ou encore [https://www.wikidebrouillard.org/wiki/Commander_un_D1_mini_avec_une_interface_web Commander un D1 mini avec une interface web], permettant d'animer des leds, de gérer un moteur, et de récupérer des données du D1 mini sur une interface web. | ||
| − | |||
{| class="wikitable" cellspacing="0" border="0" | {| class="wikitable" cellspacing="0" border="0" | ||
| height="17" bgcolor="#999999" align="left" | | | height="17" bgcolor="#999999" align="left" | | ||
| valign="middle" bgcolor="#999999" align="center" | | | valign="middle" bgcolor="#999999" align="center" | | ||
| − | | bgcolor="#999999" align="center" | | + | | bgcolor="#999999" align="center" |Site web |
|- | |- | ||
| rowspan="2" valign="middle" height="49" bgcolor="#999999" align="center" |Avant le Setup | | rowspan="2" valign="middle" height="49" bgcolor="#999999" align="center" |Avant le Setup | ||
| valign="middle" bgcolor="#999999" align="center" |Importation de la bibliothèque | | valign="middle" bgcolor="#999999" align="center" |Importation de la bibliothèque | ||
| − | | valign="middle" align="left" |#include < | + | | valign="middle" align="left" |#include <ESP8266WebServer.h> // Pour le D1 Mini, ou ... |
| − | <nowiki>#</nowiki>include < | + | |
| + | <nowiki>#</nowiki>include <WebServer.h> // ... pour l'ESP32 | ||
|- | |- | ||
| − | | valign="middle" bgcolor="#999999" align="center" |Création | + | | valign="middle" bgcolor="#999999" align="center" |Création du serveur web (sur le port 80) |
| − | | valign="middle" align="left" | | + | | valign="middle" align="left" |ESP8266WebServer myWeb(80); // Pour le D1 Mini , ou ... |
| + | |||
| + | // WebServer myWeb(80) ; // ... pour l'ESP32 | ||
|- | |- | ||
| − | | rowspan=" | + | | rowspan="2" valign="middle" height="17" bgcolor="#999999" align="center" |Dans le Setup |
| − | | valign="middle" bgcolor="#999999" align="center" | | + | | valign="middle" bgcolor="#999999" align="center" |Déclaration de la fonction qui s'occupera |
| − | | valign="middle" align="left" | | + | de la génération de la page web |
| + | | valign="middle" align="left" |myWeb.on ( "/", runPage01 ); | ||
|- | |- | ||
| − | | valign="middle" bgcolor="#999999" align="center" | | + | | valign="middle" bgcolor="#999999" align="center" |Démarrage du serveur web |
| − | | | + | |myWeb.begin(); |
|- | |- | ||
| − | | valign="middle" bgcolor="#999999" align="center" | | + | | valign="middle" height="41" bgcolor="#999999" align="center" |Dans le Loop |
| − | + | | valign="middle" bgcolor="#999999" align="center" |Traitement des requêtes web | |
| − | + | | valign="middle" align="left" |myWeb.handleClient(); | |
| − | | valign="middle" bgcolor="#999999" align="center" | | + | |}<br />'''Code Minimal 4a : affichage d'un paramètre de la carte.''' |
| − | | valign="middle | + | |
| − | | | + | |
| − | |} | + | La page web hébergée sur notre carte doit être codée en HTML. La page peut être assez évoluée, intégrer du code javascript, être formatée en mode CSS, etc ... Dans l'exemple "minimal" ci-dessous, on se contente d'une page HTML basique. |
| + | |||
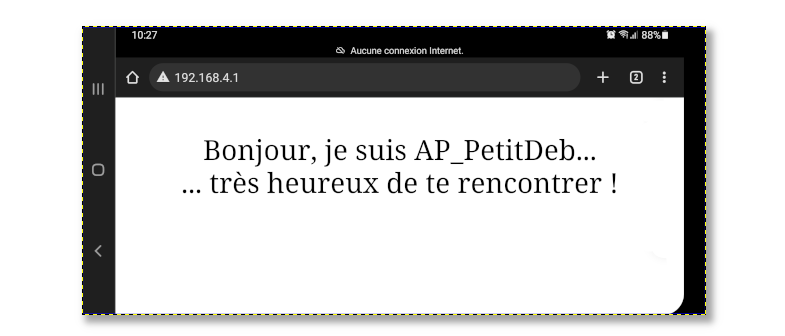
| + | ''Une fois le code téléversé sur votre carte, pour voir le résultat, connectez-vous (avec un ordinateur ou un mobile) sur le point d'accès "AP_PetitDeb" (mot de passe "PSWD1234"), puis lancez votre navigateur préféré et tapez 192.168.4.1.'' | ||
| + | <br />{{#annotatedImageLight:Fichier:Code minimal des fonctions reseau Ecran-Etape-4.png|0=785px|hash=|jsondata=|mediaClass=Image|type=frameless|alt=Ecran-Etape-4A|align=center|src=https://www.wikidebrouillard.org/images/9/98/Code_minimal_des_fonctions_reseau_Ecran-Etape-4.png|href=./Fichier:Code minimal des fonctions reseau Ecran-Etape-4.png|resource=./Fichier:Code minimal des fonctions reseau Ecran-Etape-4.png|caption=Ecran-Etape-4A|size=785px}} | ||
| + | |||
| − | |||
<br /><syntaxhighlight lang="arduino" line="1"> | <br /><syntaxhighlight lang="arduino" line="1"> | ||
/* ========================================================================================================= | /* ========================================================================================================= | ||
* | * | ||
| − | * | + | * CODE MINIMAL RESEAU - ETAPE 4 : site WEB |
| − | * | + | * |
| + | * CAS A : Page HTML Basique, consultation d'une variable de la carte | ||
| + | * | ||
* --------------------------------------------------------------------------------------------------------- | * --------------------------------------------------------------------------------------------------------- | ||
* Les petits Débrouillards - décembre 2022 - CC-By-Sa http://creativecommons.org/licenses/by-nc-sa/3.0/ | * Les petits Débrouillards - décembre 2022 - CC-By-Sa http://creativecommons.org/licenses/by-nc-sa/3.0/ | ||
* ========================================================================================================= */ | * ========================================================================================================= */ | ||
| − | // Bibliothèques WiFi : | + | // Bibliothèques WiFi et WebServer: ATTENTION, choisir celles correspondant à votre matériel. |
// ATTENTION AUX MAJUSCULES & MINUSCULES ! Sinon d'autres bibliothèques, plus ou moins valides, seraient utilisées. | // ATTENTION AUX MAJUSCULES & MINUSCULES ! Sinon d'autres bibliothèques, plus ou moins valides, seraient utilisées. | ||
| − | #include <ESP8266WiFi.h> | + | #include <ESP8266WiFi.h> // A utiliser pour le D1 Mini |
| − | //#include <WiFi.h> | + | #include <ESP8266WebServer.h> // A utiliser pour le D1 Mini |
| + | //#include <WiFi.h> // A utiliser pour l'ESP32 | ||
| + | //#include <WebServer.h> // A utiliser pour l'ESP32 | ||
| − | // | + | const char* mySSID = "AP_PetitDeb" ; // On va utiliser le mode "Access Point" pour cet exemple |
| − | // | + | const char* mySecKey = "PSWD1234" ; |
| − | + | ||
| − | + | // Déclaration de notre serveur web interne. | |
| − | + | ||
| + | ESP8266WebServer myWeb(80); // A utiliser pour le D1 Mini | ||
| + | // WebServer myWeb(80) ; // A utiliser pour l'ESP32 | ||
| + | |||
| + | /* -------------------------------------------------------------------------------------------------------- | ||
| + | * webPage01 : formattage HTML de la page web. | ||
| + | * - En fait cette fonction doit rendre une chaîne (String) contenant l'intégralité du code HTML qui sera | ||
| + | * envoyé au navigateur de l'utilisateur. | ||
| + | * - On peut y insérer des informations de la carte, comme ici par exemple, le nom du Point d'accès (mySSID). | ||
| + | * Dans une véritable application, ça pourrait être la valeur d'un capteur de température. | ||
| + | * - Pour pouvoir débugger facilement le code HTML/Javascript sur un browser (par exemple Firefox / Outils | ||
| + | * supplémentaires / Outils de développement Web), il est préférable d'indenter le code à l'intérieur de la chaîne | ||
| + | * de caractère, et de mettre des sauts de ligne ("\n") à la fin de chaque ligne de code HTML. | ||
| + | * -------------------------------------------------------------------------------------------------------- */ | ||
| + | String webPage01() { | ||
| + | |||
| + | String p; | ||
| + | p = "<html lang=fr-FR><head><title>ETAPE 4 (Mini-Web)</title></head>\n" ; | ||
| + | p += "<body>\n" ; | ||
| + | p += " <br><br><br><center><font size=\"12\">\n" ; | ||
| + | p += " Bonjour, je suis " + String(mySSID) + "...\n" ; // C'est ici qu'on place l'information SSID. | ||
| + | p += " <br>... très heureux de te rencontrer !\n" ; | ||
| + | p += " </center>\n" ; | ||
| + | p += "</body></html>\n" ; | ||
| + | return p; | ||
| + | |||
| + | } | ||
| + | |||
| + | /* -------------------------------------------------------------------------------------------------------- | ||
| + | * runPage01 : gestion de la page web | ||
| + | * -------------------------------------------------------------------------------------------------------- */ | ||
| + | void runPage01() { | ||
| + | |||
| + | // Affichage de la page Web. | ||
| + | myWeb.send ( 200, "text/html", webPage01() ); | ||
| + | } | ||
/* -------------------------------------------------------------------------------------------------------- | /* -------------------------------------------------------------------------------------------------------- | ||
| Ligne 111 : | Ligne 159 : | ||
delay(100) ; | delay(100) ; | ||
Serial.println(); | Serial.println(); | ||
| − | Serial.println(" | + | Serial.println("----------------------") ; |
| − | Serial.println("Exemple de | + | Serial.println("Exemple de serveur WEB") ; |
| − | Serial.println(" | + | Serial.println("----------------------") ; |
| − | // | + | // Déclaration du mode "Point d'Accès". On s'arrête là si échec. |
| − | WiFi. | + | Serial.println("Déclaration Mode AP, SSID \"" + String(mySSID) + "\"") ; |
| + | if (!WiFi.softAP(mySSID,mySecKey)) { | ||
| + | Serial.println("Mode AP KO ... :-(") ; | ||
| + | return ; | ||
| + | } | ||
| − | // | + | // Affichage de l'adresse IP principale du Point d'Accès. |
| − | Serial.print(" | + | Serial.print("Mode AP OK, IP Address : ") ; |
| − | + | Serial.println(WiFi.softAPIP()) ; | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | // | + | // Définition des points d'entrée du serveur Web (un seul ici), et démarrage du serveur. |
| − | + | ||
| − | + | myWeb.on ( "/", runPage01 ); | |
| − | + | myWeb.begin(); | |
} | } | ||
| Ligne 144 : | Ligne 187 : | ||
* ------------------------------------------------------------------------------------------------------------- */ | * ------------------------------------------------------------------------------------------------------------- */ | ||
void loop() { | void loop() { | ||
| − | / | + | |
| + | // Traitement des requêtes web. | ||
| + | myWeb.handleClient(); | ||
| + | |||
} | } | ||
| − | + | </syntaxhighlight><br /> | |
| − | |||
| − | </syntaxhighlight> | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
| − | |Step_Title= | + | |Step_Title=Mise en place d'un serveur Web (modification) |
| − | + | |Step_Content=<br />'''Code Minimal 4b : actionner la carte via l'interface web''' | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | < | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | Dans l'exemple précédent, on se contente de récupérer un paramètre de la carte. Mais il est également possible de modifier un paramètre (par exemple l'état d'une des sorties de la carte, et donc d'agir sur un de ses périphériques : led, moteur, ...). | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Le code ci-dessous présente donc un code "moins minimal", permettant d'afficher et de modifier une variable du programme Arduino. Dans une application réelle, il suffira alors d'utiliser cette variable pour afficher et agir sur sur l'état d'une des entrées/sorties de la carte. | |
| + | La partie HTML est un peu plus complexe, car on va y définir une fonction javascript, qui permettra de faire passer des informations du navigateur au serveur web hébergé. Voir les explications complémentaires dans le code lui-même. | ||
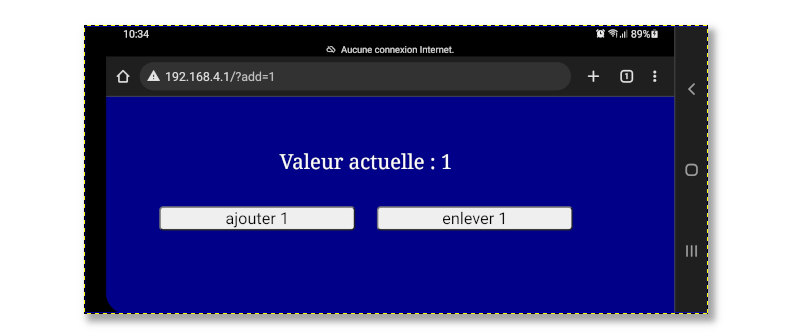
| + | {{#annotatedImageLight:Fichier:Code minimal des fonctions reseau Ecran-Etape4B.png|0=790px|hash=|jsondata=|mediaClass=Image|type=frameless|alt=Ecran-Etape4B|align=center|src=https://www.wikidebrouillard.org/images/2/27/Code_minimal_des_fonctions_reseau_Ecran-Etape4B.png|href=./Fichier:Code minimal des fonctions reseau Ecran-Etape4B.png|resource=./Fichier:Code minimal des fonctions reseau Ecran-Etape4B.png|caption=Ecran-Etape4B|size=790px}} | ||
| − | + | <syntaxhighlight lang="arduino" line="1"> | |
| − | |||
/* ========================================================================================================= | /* ========================================================================================================= | ||
* | * | ||
| − | * | + | * CODE MINIMAL RESEAU - ETAPE 4 : site WEB |
| + | * | ||
| + | * CAS B : Page HTML plus évoluéee, et modification d'une variable de la carte | ||
* | * | ||
| − | |||
| − | |||
* --------------------------------------------------------------------------------------------------------- | * --------------------------------------------------------------------------------------------------------- | ||
* Les petits Débrouillards - décembre 2022 - CC-By-Sa http://creativecommons.org/licenses/by-nc-sa/3.0/ | * Les petits Débrouillards - décembre 2022 - CC-By-Sa http://creativecommons.org/licenses/by-nc-sa/3.0/ | ||
* ========================================================================================================= */ | * ========================================================================================================= */ | ||
| − | // | + | // Bibliothèques WiFi et WebServer: ATTENTION, choisir celles correspondant à votre matériel. |
| + | // ATTENTION AUX MAJUSCULES & MINUSCULES ! Sinon d'autres bibliothèques, plus ou moins valides, seraient utilisées. | ||
| − | #include < | + | #include <ESP8266WiFi.h> // A utiliser pour le D1 Mini |
| − | + | #include <ESP8266WebServer.h> // A utiliser pour le D1 Mini | |
| + | //#include <WiFi.h> // A utiliser pour l'ESP32 | ||
| + | //#include <WebServer.h> // A utiliser pour l'ESP32 | ||
| − | + | const char* mySSID = "AP_PetitDeb" ; // On va utiliser le mode "Access Point" pour cet exemple | |
| − | + | const char* mySecKey = "PSWD1234" ; | |
| − | const char* mySSID | ||
| − | const char* mySecKey = "PSWD1234" ; | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | // Déclaration de notre serveur web interne, qui écoutera sur le port 80. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | / | + | ESP8266WebServer myWeb(80); // A utiliser pour le D1 Mini |
| − | + | // WebServer myWeb(80) ; // A utiliser pour l'ESP32 | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | // Variable qui sera affichée et modifiée depuis notre interface web. | ||
| − | + | int myValue = 0 ; | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
/* -------------------------------------------------------------------------------------------------------- | /* -------------------------------------------------------------------------------------------------------- | ||
| − | * | + | * webPage01 : formattage HTML de la page web. |
| + | * - En fait cette fonction doit rendre une chaîne (String) contenant l'intégralité du code HTML qui sera | ||
| + | * envoyé au navigateur de l'utilisateur. | ||
| + | * - Comme dans l'exemple précédent (Exemple_4A), on insère dans cette chaîne une information de la carte, | ||
| + | * ici la valeur de notre variable 'my value'. Mais on va aussi ajouter des boutons permettant de modifier | ||
| + | * cette valeur sur la carte. | ||
| + | * - Idem Exemple_4A : pour pouvoir débugger facilement le code HTML/Javascript sur un browser (par exemple | ||
| + | * Firefox / Outils supplémentaires / Outils de développement Web), il est préférable d'indenter le code à | ||
| + | * l'intérieur de la chaîne de caractère, et de mettre des sauts de ligne ("\n") à la fin de chaque ligne | ||
| + | * de code HTML. | ||
* -------------------------------------------------------------------------------------------------------- */ | * -------------------------------------------------------------------------------------------------------- */ | ||
| − | + | String webPage01() { | |
| − | |||
| − | |||
| − | + | String p; | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | // | + | // Début de construction de la page web (entête, titre, paramètres) |
| − | |||
| − | + | p = "<html lang=fr-FR><head>\n" ; | |
| − | + | p += "<title>ETAPE 4B</title>\n" ; // Titre de la page | |
| + | p += " <meta charset='UTF-8'>\n" ; // Codage des caractères, UTF-8 est fortement recommandé | ||
| + | p += "</head>\n" ; | ||
| − | // | + | // Définitions CSS (), qui permettent de décrire le format des objets sur la page web. |
| − | // | + | // Si vous voulez tout savoir sur CSS, on peut trouver une bonne introduction ici : https://developer.mozilla.org/fr/docs/Learn/CSS |
| − | // | + | // et une référence complète ici : https://developer.mozilla.org/fr/docs/Web/CSS/Reference |
| − | // | + | |
| − | + | p += "<style>\n" ; | |
| − | + | p += " body { background-color: #000088; color: white; font-size: 25px; }\n"; // couleur fond écran (bleu foncé) et textes (blanc). | |
| − | + | p += " input { width:25%; margin:10px; font-size:20px; border-radius: 5px; }\n"; // format des boutons (taille, coins arrondis, ...). | |
| − | + | p += "</style>\n" ; | |
| − | |||
| − | + | // Début du code javascript. Javascript est le langage utilisé au niveau des navigateurs web (Firefox, Microsoft Edge, Google Chrome, ...) | |
| − | + | // pour introduire un peu de dynamisme et d'intelligence dans les pages web. Cela peut permettre, par exemple, de réaliser une action | |
| − | + | // locale et immediate, telle que l'agrandissement d'une image, le changement d'un texte, etc ... sans avoir à réinterroger le serveur web. | |
| − | + | // | |
| − | + | // Dans notre cas, la fonction 'addition(val)' ci-dessous va ajouter le paramètres 'val' à l'adresse du serveur web, et va ensuite appeler | |
| + | // la page web de notre carte, avec ce paramètre. Par exemple, si l'adresse du site web de notre carte est 192.168.4.1, l'appel à la fonction | ||
| + | // addition(-1) va demander la page '192.168.4.1?add=-1'. Le paramètre 'add' de valeur '-1' sera alors exploité par la carte dans la | ||
| + | // fonction runPage01() définie plus bas. | ||
| + | // | ||
| + | // Dans un exemple réel on pourrait bien sûr définir plusieurs paramètres, du style '192.168.4.1?voyant=vert&servo1=90&servo2=0' | ||
| − | + | p += "<script>\n" ; | |
| − | + | p += "function addition(val) {\n"; | |
| − | + | p += " window.location = window.location.pathname + '?add=' + val ;\n"; | |
| − | } | + | p += "}\n"; |
| − | + | p += "</script>\n" ; | |
| − | |||
| − | / | + | // Corps de la page web : affichage de la valeur récupérée sur la carte, et de deux boutons 'ajouter 1' et 'enlever 1'. |
| − | + | // La fonction addition() définie dans le code javascript ci-dessus, sera appelée lorsqu'on appuie sur ces boutons. | |
| − | + | ||
| − | + | p += "<body><center>\n" ; | |
| − | + | p += " </br></br>Valeur actuelle : " + String(myValue) + "</br></br>\n"; | |
| − | + | p += " <form>\n"; | |
| + | p += " <input type='submit' value='ajouter 1' formaction='javascript:addition(1);' formmethod=post>\n" ; | ||
| + | p += " <input type='submit' value='enlever 1' formaction='javascript:addition(-1);' formmethod=post>\n" ; | ||
| + | p += " </form>\n"; | ||
| + | p += "</center></body></html>" ; | ||
| − | + | // ça y est, la page web est complètement constituée ! | |
| − | + | return p; | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
} | } | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | /* -------------------------------------------------------------------------------------------------------- | ||
| + | * runPage01 : gestion de la page web | ||
| + | * -------------------------------------------------------------------------------------------------------- */ | ||
| + | void runPage01() { | ||
| − | + | // Si la page a un paramètre 'add', alors on récupère sa valeur, et on l'ajoute à notre variable 'myValue'. | |
| − | + | ||
| − | + | if ( myWeb.hasArg("add") ) { | |
| − | + | Serial.println("Traitement pge web, arg = '" + String(myWeb.arg("add")) + "'") ; | |
| − | + | int myArg = myWeb.arg("add").toInt() ; | |
| − | + | myValue = myValue + myArg ; | |
| − | + | Serial.println("Traitement page web, arg = '" + String(myWeb.arg("add")) + "' --> Nouvelle valeur : " + String(myValue)) ; | |
| − | + | } | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | // On renvoie la page Web. | |
| − | + | myWeb.send ( 200, "text/html", webPage01() ); | |
| − | + | } | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
/* -------------------------------------------------------------------------------------------------------- | /* -------------------------------------------------------------------------------------------------------- | ||
| Ligne 432 : | Ligne 334 : | ||
delay(100) ; | delay(100) ; | ||
Serial.println(); | Serial.println(); | ||
| − | Serial.println(" | + | Serial.println("----------------------") ; |
| − | Serial.println("Exemple | + | Serial.println("Exemple de serveur WEB") ; |
| − | Serial.println(" | + | Serial.println("----------------------") ; |
| − | // Déclaration du mode "Point d'Accès" | + | // Déclaration du mode "Point d'Accès". On s'arrête là si échec. |
Serial.println("Déclaration Mode AP, SSID \"" + String(mySSID) + "\"") ; | Serial.println("Déclaration Mode AP, SSID \"" + String(mySSID) + "\"") ; | ||
| + | if (!WiFi.softAP(mySSID,mySecKey)) { | ||
| + | Serial.println("Mode AP KO ... :-(") ; | ||
| + | return ; | ||
| + | } | ||
| + | |||
| + | // Affichage de l'adresse IP principale du Point d'Accès. | ||
| − | + | Serial.print("Mode AP OK, IP Address : ") ; | |
| + | Serial.println(WiFi.softAPIP()) ; | ||
| − | + | // Définition des points d'entrée du serveur Web (un seul ici), | |
| − | + | // et démarrage du serveur. | |
| − | + | ||
| − | + | myWeb.on ( "/", runPage01 ); | |
| − | + | myWeb.begin(); | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
} | } | ||
| Ligne 462 : | Ligne 364 : | ||
void loop() { | void loop() { | ||
| − | // | + | // Traitement des requêtes web. |
| + | myWeb.handleClient(); | ||
} | } | ||
| Ligne 469 : | Ligne 372 : | ||
{{Tuto Step | {{Tuto Step | ||
|Step_Title=La suite, la suite ! ... :-) | |Step_Title=La suite, la suite ! ... :-) | ||
| − | |Step_Content= | + | |Step_Content=*'''Episode 3 :''' [https://www.wikidebrouillard.org/wiki/Code_Minimal_R%C3%A9seau_-_(3)_Mon_D1_Mini_r%C3%A9cup%C3%A8re_des_donn%C3%A9es_sur_Internet_(Json) Mon Wemos D1 mini récupère des donnée sur Internet (Json)]. |
| − | *'''Episode 3 :''' [https://www.wikidebrouillard.org/wiki/Code_Minimal_R%C3%A9seau_-_(3)_Mon_D1_Mini_r%C3%A9cup%C3%A8re_des_donn%C3%A9es_sur_Internet_(Json) Mon Wemos D1 mini récupère des donnée sur Internet (Json)]. | ||
*'''Episode 4 :''' [https://www.wikidebrouillard.org/wiki/Code_Minimal_R%C3%A9seau_-_(4)_Mes_Wemos_D1_Mini_discutent_sur_Internet_avec_MQTT Mon Wemos D1 mini discute sur Internet avec MQTT]. | *'''Episode 4 :''' [https://www.wikidebrouillard.org/wiki/Code_Minimal_R%C3%A9seau_-_(4)_Mes_Wemos_D1_Mini_discutent_sur_Internet_avec_MQTT Mon Wemos D1 mini discute sur Internet avec MQTT]. | ||
| − | ''Ces | + | ''Ces épisodes sont indépendants les uns des autres''. |
}} | }} | ||
{{Notes}} | {{Notes}} | ||
Version du 1 février 2023 à 17:35
=== Episode n° 2 : Héberger un site web sur mon Wemos D1 Mini ===
Introduction
Cette expérience fait partie d'une série de 4 épisodes, présentant différentes façons de bénéficier des capacités de communication des cartes compatibles Arduino possédant une puce Wi-Fi (Wemos D1 mini, ESP32, ...). On suppose (Cf. "Expériences ré-requises" ci-après) que vous avez déjà manipulé une carte Arduino et son environnement de développement. Ces 4 épisodes sont les suivants :
- Connecter le Wemos D1 Mini à internet en Wi-Fi.
- Héberger un site web sur mon Wemos D1 Mini --- cette page.
- Mon Wemos D1 Mini récupère des données sur Internet (format Json).
- Mes Wemos D1 Mini discutent sur Internet (protocole MQTT)
Il est nécessaire de commencer par l'épisode 1, par contre les épisodes suivants peuvent être consultés dans n'importe quel ordre.
- Matériel et outils
- Expériences pré-requises
- Fichiers
Étape 1 - Mise en place d'un serveur Web (consultation)
Une première possibilité d'utilisation du Wi-Fi sur nos cartes, est d'y définir un mini-serveur web , qui nous permettra d'afficher voire de modifier, depuis n'importe quel navigateur, des données gérées par la carte - et par conséquent de récupérer la valeur de capteurs (température, ...) ou gérer des actionneurs (moteurs, leds, ...).
On peut trouver quelques exemples d'applications de ce type, réalisée par des Petits Débrouillards, en particulier le Petit Bot, petit robot commandable, ou encore Commander un D1 mini avec une interface web, permettant d'animer des leds, de gérer un moteur, et de récupérer des données du D1 mini sur une interface web.
| Site web | ||
| Avant le Setup | Importation de la bibliothèque | #include <ESP8266WebServer.h> // Pour le D1 Mini, ou ...
#include <WebServer.h> // ... pour l'ESP32 |
| Création du serveur web (sur le port 80) | ESP8266WebServer myWeb(80); // Pour le D1 Mini , ou ...
// WebServer myWeb(80) ; // ... pour l'ESP32 | |
| Dans le Setup | Déclaration de la fonction qui s'occupera
de la génération de la page web | myWeb.on ( "/", runPage01 ); |
| Démarrage du serveur web | myWeb.begin(); | |
| Dans le Loop | Traitement des requêtes web | myWeb.handleClient(); |
Code Minimal 4a : affichage d'un paramètre de la carte.
La page web hébergée sur notre carte doit être codée en HTML. La page peut être assez évoluée, intégrer du code javascript, être formatée en mode CSS, etc ... Dans l'exemple "minimal" ci-dessous, on se contente d'une page HTML basique.
Une fois le code téléversé sur votre carte, pour voir le résultat, connectez-vous (avec un ordinateur ou un mobile) sur le point d'accès "AP_PetitDeb" (mot de passe "PSWD1234"), puis lancez votre navigateur préféré et tapez 192.168.4.1.
1 /* =========================================================================================================
2 *
3 * CODE MINIMAL RESEAU - ETAPE 4 : site WEB
4 *
5 * CAS A : Page HTML Basique, consultation d'une variable de la carte
6 *
7 * ---------------------------------------------------------------------------------------------------------
8 * Les petits Débrouillards - décembre 2022 - CC-By-Sa http://creativecommons.org/licenses/by-nc-sa/3.0/
9 * ========================================================================================================= */
10
11 // Bibliothèques WiFi et WebServer: ATTENTION, choisir celles correspondant à votre matériel.
12 // ATTENTION AUX MAJUSCULES & MINUSCULES ! Sinon d'autres bibliothèques, plus ou moins valides, seraient utilisées.
13
14 #include <ESP8266WiFi.h> // A utiliser pour le D1 Mini
15 #include <ESP8266WebServer.h> // A utiliser pour le D1 Mini
16 //#include <WiFi.h> // A utiliser pour l'ESP32
17 //#include <WebServer.h> // A utiliser pour l'ESP32
18
19 const char* mySSID = "AP_PetitDeb" ; // On va utiliser le mode "Access Point" pour cet exemple
20 const char* mySecKey = "PSWD1234" ;
21
22 // Déclaration de notre serveur web interne.
23
24 ESP8266WebServer myWeb(80); // A utiliser pour le D1 Mini
25 // WebServer myWeb(80) ; // A utiliser pour l'ESP32
26
27 /* --------------------------------------------------------------------------------------------------------
28 * webPage01 : formattage HTML de la page web.
29 * - En fait cette fonction doit rendre une chaîne (String) contenant l'intégralité du code HTML qui sera
30 * envoyé au navigateur de l'utilisateur.
31 * - On peut y insérer des informations de la carte, comme ici par exemple, le nom du Point d'accès (mySSID).
32 * Dans une véritable application, ça pourrait être la valeur d'un capteur de température.
33 * - Pour pouvoir débugger facilement le code HTML/Javascript sur un browser (par exemple Firefox / Outils
34 * supplémentaires / Outils de développement Web), il est préférable d'indenter le code à l'intérieur de la chaîne
35 * de caractère, et de mettre des sauts de ligne ("\n") à la fin de chaque ligne de code HTML.
36 * -------------------------------------------------------------------------------------------------------- */
37 String webPage01() {
38
39 String p;
40 p = "<html lang=fr-FR><head><title>ETAPE 4 (Mini-Web)</title></head>\n" ;
41 p += "<body>\n" ;
42 p += " <br><br><br><center><font size=\"12\">\n" ;
43 p += " Bonjour, je suis " + String(mySSID) + "...\n" ; // C'est ici qu'on place l'information SSID.
44 p += " <br>... très heureux de te rencontrer !\n" ;
45 p += " </center>\n" ;
46 p += "</body></html>\n" ;
47 return p;
48
49 }
50
51 /* --------------------------------------------------------------------------------------------------------
52 * runPage01 : gestion de la page web
53 * -------------------------------------------------------------------------------------------------------- */
54 void runPage01() {
55
56 // Affichage de la page Web.
57 myWeb.send ( 200, "text/html", webPage01() );
58 }
59
60 /* --------------------------------------------------------------------------------------------------------
61 * SETUP : Initialisation
62 * -------------------------------------------------------------------------------------------------------- */
63 void setup() {
64
65 // Initialisation de la liaison série, affichage 1er message
66
67 Serial.begin(115200);
68 delay(100) ;
69 Serial.println();
70 Serial.println("----------------------") ;
71 Serial.println("Exemple de serveur WEB") ;
72 Serial.println("----------------------") ;
73
74 // Déclaration du mode "Point d'Accès". On s'arrête là si échec.
75
76 Serial.println("Déclaration Mode AP, SSID \"" + String(mySSID) + "\"") ;
77 if (!WiFi.softAP(mySSID,mySecKey)) {
78 Serial.println("Mode AP KO ... :-(") ;
79 return ;
80 }
81
82 // Affichage de l'adresse IP principale du Point d'Accès.
83
84 Serial.print("Mode AP OK, IP Address : ") ;
85 Serial.println(WiFi.softAPIP()) ;
86
87 // Définition des points d'entrée du serveur Web (un seul ici), et démarrage du serveur.
88
89 myWeb.on ( "/", runPage01 );
90 myWeb.begin();
91
92 }
93
94 /* --------------------------------------------------------------------------------------------------------------
95 * LOOP : fonction appelée régulièrement par le système
96 * ------------------------------------------------------------------------------------------------------------- */
97 void loop() {
98
99 // Traitement des requêtes web.
100 myWeb.handleClient();
101
102 }
Étape 2 - Mise en place d'un serveur Web (modification)
Code Minimal 4b : actionner la carte via l'interface web
Dans l'exemple précédent, on se contente de récupérer un paramètre de la carte. Mais il est également possible de modifier un paramètre (par exemple l'état d'une des sorties de la carte, et donc d'agir sur un de ses périphériques : led, moteur, ...).
Le code ci-dessous présente donc un code "moins minimal", permettant d'afficher et de modifier une variable du programme Arduino. Dans une application réelle, il suffira alors d'utiliser cette variable pour afficher et agir sur sur l'état d'une des entrées/sorties de la carte.
La partie HTML est un peu plus complexe, car on va y définir une fonction javascript, qui permettra de faire passer des informations du navigateur au serveur web hébergé. Voir les explications complémentaires dans le code lui-même.
1 /* =========================================================================================================
2 *
3 * CODE MINIMAL RESEAU - ETAPE 4 : site WEB
4 *
5 * CAS B : Page HTML plus évoluéee, et modification d'une variable de la carte
6 *
7 * ---------------------------------------------------------------------------------------------------------
8 * Les petits Débrouillards - décembre 2022 - CC-By-Sa http://creativecommons.org/licenses/by-nc-sa/3.0/
9 * ========================================================================================================= */
10
11 // Bibliothèques WiFi et WebServer: ATTENTION, choisir celles correspondant à votre matériel.
12 // ATTENTION AUX MAJUSCULES & MINUSCULES ! Sinon d'autres bibliothèques, plus ou moins valides, seraient utilisées.
13
14 #include <ESP8266WiFi.h> // A utiliser pour le D1 Mini
15 #include <ESP8266WebServer.h> // A utiliser pour le D1 Mini
16 //#include <WiFi.h> // A utiliser pour l'ESP32
17 //#include <WebServer.h> // A utiliser pour l'ESP32
18
19 const char* mySSID = "AP_PetitDeb" ; // On va utiliser le mode "Access Point" pour cet exemple
20 const char* mySecKey = "PSWD1234" ;
21
22 // Déclaration de notre serveur web interne, qui écoutera sur le port 80.
23
24 ESP8266WebServer myWeb(80); // A utiliser pour le D1 Mini
25 // WebServer myWeb(80) ; // A utiliser pour l'ESP32
26
27 // Variable qui sera affichée et modifiée depuis notre interface web.
28
29 int myValue = 0 ;
30
31 /* --------------------------------------------------------------------------------------------------------
32 * webPage01 : formattage HTML de la page web.
33 * - En fait cette fonction doit rendre une chaîne (String) contenant l'intégralité du code HTML qui sera
34 * envoyé au navigateur de l'utilisateur.
35 * - Comme dans l'exemple précédent (Exemple_4A), on insère dans cette chaîne une information de la carte,
36 * ici la valeur de notre variable 'my value'. Mais on va aussi ajouter des boutons permettant de modifier
37 * cette valeur sur la carte.
38 * - Idem Exemple_4A : pour pouvoir débugger facilement le code HTML/Javascript sur un browser (par exemple
39 * Firefox / Outils supplémentaires / Outils de développement Web), il est préférable d'indenter le code à
40 * l'intérieur de la chaîne de caractère, et de mettre des sauts de ligne ("\n") à la fin de chaque ligne
41 * de code HTML.
42 * -------------------------------------------------------------------------------------------------------- */
43 String webPage01() {
44
45 String p;
46
47 // Début de construction de la page web (entête, titre, paramètres)
48
49 p = "<html lang=fr-FR><head>\n" ;
50 p += "<title>ETAPE 4B</title>\n" ; // Titre de la page
51 p += " <meta charset='UTF-8'>\n" ; // Codage des caractères, UTF-8 est fortement recommandé
52 p += "</head>\n" ;
53
54 // Définitions CSS (), qui permettent de décrire le format des objets sur la page web.
55 // Si vous voulez tout savoir sur CSS, on peut trouver une bonne introduction ici : https://developer.mozilla.org/fr/docs/Learn/CSS
56 // et une référence complète ici : https://developer.mozilla.org/fr/docs/Web/CSS/Reference
57
58 p += "<style>\n" ;
59 p += " body { background-color: #000088; color: white; font-size: 25px; }\n"; // couleur fond écran (bleu foncé) et textes (blanc).
60 p += " input { width:25%; margin:10px; font-size:20px; border-radius: 5px; }\n"; // format des boutons (taille, coins arrondis, ...).
61 p += "</style>\n" ;
62
63 // Début du code javascript. Javascript est le langage utilisé au niveau des navigateurs web (Firefox, Microsoft Edge, Google Chrome, ...)
64 // pour introduire un peu de dynamisme et d'intelligence dans les pages web. Cela peut permettre, par exemple, de réaliser une action
65 // locale et immediate, telle que l'agrandissement d'une image, le changement d'un texte, etc ... sans avoir à réinterroger le serveur web.
66 //
67 // Dans notre cas, la fonction 'addition(val)' ci-dessous va ajouter le paramètres 'val' à l'adresse du serveur web, et va ensuite appeler
68 // la page web de notre carte, avec ce paramètre. Par exemple, si l'adresse du site web de notre carte est 192.168.4.1, l'appel à la fonction
69 // addition(-1) va demander la page '192.168.4.1?add=-1'. Le paramètre 'add' de valeur '-1' sera alors exploité par la carte dans la
70 // fonction runPage01() définie plus bas.
71 //
72 // Dans un exemple réel on pourrait bien sûr définir plusieurs paramètres, du style '192.168.4.1?voyant=vert&servo1=90&servo2=0'
73
74 p += "<script>\n" ;
75 p += "function addition(val) {\n";
76 p += " window.location = window.location.pathname + '?add=' + val ;\n";
77 p += "}\n";
78 p += "</script>\n" ;
79
80 // Corps de la page web : affichage de la valeur récupérée sur la carte, et de deux boutons 'ajouter 1' et 'enlever 1'.
81 // La fonction addition() définie dans le code javascript ci-dessus, sera appelée lorsqu'on appuie sur ces boutons.
82
83 p += "<body><center>\n" ;
84 p += " </br></br>Valeur actuelle : " + String(myValue) + "</br></br>\n";
85 p += " <form>\n";
86 p += " <input type='submit' value='ajouter 1' formaction='javascript:addition(1);' formmethod=post>\n" ;
87 p += " <input type='submit' value='enlever 1' formaction='javascript:addition(-1);' formmethod=post>\n" ;
88 p += " </form>\n";
89 p += "</center></body></html>" ;
90
91 // ça y est, la page web est complètement constituée !
92
93 return p;
94
95 }
96
97 /* --------------------------------------------------------------------------------------------------------
98 * runPage01 : gestion de la page web
99 * -------------------------------------------------------------------------------------------------------- */
100 void runPage01() {
101
102 // Si la page a un paramètre 'add', alors on récupère sa valeur, et on l'ajoute à notre variable 'myValue'.
103
104 if ( myWeb.hasArg("add") ) {
105 Serial.println("Traitement pge web, arg = '" + String(myWeb.arg("add")) + "'") ;
106 int myArg = myWeb.arg("add").toInt() ;
107 myValue = myValue + myArg ;
108 Serial.println("Traitement page web, arg = '" + String(myWeb.arg("add")) + "' --> Nouvelle valeur : " + String(myValue)) ;
109 }
110
111 // On renvoie la page Web.
112 myWeb.send ( 200, "text/html", webPage01() );
113 }
114
115 /* --------------------------------------------------------------------------------------------------------
116 * SETUP : Initialisation
117 * -------------------------------------------------------------------------------------------------------- */
118 void setup() {
119
120 // Initialisation de la liaison série, affichage 1er message
121
122 Serial.begin(115200);
123 delay(100) ;
124 Serial.println();
125 Serial.println("----------------------") ;
126 Serial.println("Exemple de serveur WEB") ;
127 Serial.println("----------------------") ;
128
129 // Déclaration du mode "Point d'Accès". On s'arrête là si échec.
130
131 Serial.println("Déclaration Mode AP, SSID \"" + String(mySSID) + "\"") ;
132 if (!WiFi.softAP(mySSID,mySecKey)) {
133 Serial.println("Mode AP KO ... :-(") ;
134 return ;
135 }
136
137 // Affichage de l'adresse IP principale du Point d'Accès.
138
139 Serial.print("Mode AP OK, IP Address : ") ;
140 Serial.println(WiFi.softAPIP()) ;
141
142 // Définition des points d'entrée du serveur Web (un seul ici),
143 // et démarrage du serveur.
144
145 myWeb.on ( "/", runPage01 );
146 myWeb.begin();
147
148 }
149
150 /* --------------------------------------------------------------------------------------------------------------
151 * LOOP : fonction appelée régulièrement par le système
152 * ------------------------------------------------------------------------------------------------------------- */
153 void loop() {
154
155 // Traitement des requêtes web.
156 myWeb.handleClient();
157
158 }
Étape 3 - La suite, la suite ! ... :-)
- Episode 3 : Mon Wemos D1 mini récupère des donnée sur Internet (Json).
- Episode 4 : Mon Wemos D1 mini discute sur Internet avec MQTT.
Ces épisodes sont indépendants les uns des autres.
Dernière modification 6/02/2023 par user:Philby.
Published