| Ligne 1 : | Ligne 1 : | ||
{{Tuto Details | {{Tuto Details | ||
| + | |Main_Picture=Cr_er_son_premier_jeu_de_plateforme_sur_Scratch_P00.png | ||
|Licences=Attribution (CC-BY) | |Licences=Attribution (CC-BY) | ||
| − | |Description= | + | |Description=Créer son premier jeu de plateforme simple sur Scratch |
| − | |Disciplines scientifiques= | + | |Disciplines scientifiques=Computing |
|Difficulty=Easy | |Difficulty=Easy | ||
|Duration=20 | |Duration=20 | ||
| − | |Duration-type= | + | |Duration-type=minute(s) |
| − | | | + | }} |
| + | {{Introduction | ||
| + | |Introduction=La plateforme est l'un des types de jeu vidéo le plus connu au monde (qui ne connaît pas Mario et Sonic par exemple ?) et aussi le type de jeu que l’on retrouve le plus sur Scratch. Dans ce tutoriel, nous apprendrons les bases de la création d’un jeu de plateforme. | ||
}} | }} | ||
| − | |||
{{Materials | {{Materials | ||
|ItemList={{ItemList | |ItemList={{ItemList | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|Item=Ordinateur | |Item=Ordinateur | ||
| − | }} | + | }} |
| − | | | + | |Tuto_Attachments={{Tuto Attachments |
| − | + | |Attachment=Cr_er_son_premier_jeu_de_plateforme_sur_Scratch_Cr_er_son_premier_jeu_de_plateforme_sur_Scratch.pdf | |
| − | | | + | }} |
| − | }} | + | |ExternalAttachmentsLinks={{ExternalAttachmentsLinks |
| − | | | + | |ExternalAttachmentsLinks=https://scratch.mit.edu/projects/526392050/editor/ |
| − | |||
| − | | | ||
}} | }} | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
| − | |Step_Title= | + | |Step_Title=Créer son avatar |
| − | |Step_Content= | + | |Step_Content=- Supprimer l’avatar actuel et cliquer sur l’icône de création d’avatar en bas à droite (la première) |
| + | |||
| + | - Faire un carré simple de la couleur de votre choix, ensuite créer un rond à l’intérieur du carré (qui sera blanc), puis recréer un petit rond sur la droite à l’intérieur du rond pour faire l’œil | ||
| + | |||
| + | - Dupliquer ce costume et basculer le petit rond sur la gauche (ce sera essentiel pour les directions si vous voulez que votre personnage regarde à gauche si vous le faites tourner à gauche par exemple). | ||
| + | |Step_Picture_00=Cr_er_son_premier_jeu_de_plateforme_sur_Scratch_P01.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=Créer un décor | ||
| + | |Step_Content=- Créer un nouvel avatar (ne pas aller dans arrière-plan car l’avatar du personnage ne pourra pas interagir avec ces éléments) | ||
| + | |||
| + | - Faire un grand rectangle qui couvre la largeur du cadre de création de personnage (couleur au choix) | ||
| + | |||
| + | - Pour enlever les contours, cliquer sur « Contours », puis sur la ligne rouge qui supprimera les contours | ||
| + | |||
| + | - Sur le petit écran à droite, aligner le rectangle pour qu’il soit tout en bas | ||
| + | |||
| + | -Dupliquer le décor 2 fois (il est possible de le dupliquer à volonté, mais il est mieux de se contenter de cela pour le début). | ||
| + | |Step_Picture_00=Cr_er_son_premier_jeu_de_plateforme_sur_Scratch_P02.png | ||
| + | |Step_Picture_01=Cr_er_son_premier_jeu_de_plateforme_sur_Scratch_P03.png | ||
| + | |Step_Picture_01_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":0,"top":-0.11,"width":867,"height":613,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.69,"scaleY":0.69,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://www.wikidebrouillard.org/images/7/73/Cr_er_son_premier_jeu_de_plateforme_sur_Scratch_P03.png","filters":[]},{"type":"wfellipse","version":"3.5.0","originX":"center","originY":"center","left":194.79,"top":247.79,"width":36.94,"height":36.94,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":18.468300183157577,"ry":18.468300183157577}],"height":424,"width":600} | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=Aller à gauche et à droite | ||
| + | |Step_Content=- Mettre quand le drapeau est cliqué, aller à x :-200 ; y :-116 (qu’il soit à droite pour mieux voir les obstacles), répéter indéfiniment {si touche flèche droite pressée alors basculer sur le costume 1, ajouter 10 à x} {si touche flèche gauche pressée alors basculer sur le costume 2, ajouter -10 à x} | ||
| + | |Step_Picture_00=Cr_er_son_premier_jeu_de_plateforme_sur_Scratch_P04.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=Ajouter des pièges au décor | ||
| + | |Step_Content=- Dans l’avatar du décor, aller dans Costumes, sélectionner le deuxième costume | ||
| + | |||
| + | - Créer un triangle (sélectionner la ligne) de la couleur de votre choix et le positionner sur le décor | ||
| + | |||
| + | - Dans le troisième costume, créer deux triangles de la même façon que le premier. | ||
| + | |Step_Picture_00=Cr_er_son_premier_jeu_de_plateforme_sur_Scratch_P05.png | ||
| + | |Step_Picture_01=Cr_er_son_premier_jeu_de_plateforme_sur_Scratch_P06.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=Changer de niveau | ||
| + | |Step_Content=- Revenir dans le code du personnage | ||
| + | |||
| + | - Créer une variable « Niveau », mettre quand le drapeau est cliqué, mettre niveau à 1, répéter indéfiniment {si abscisse x supérieur à 200 alors ajouter 1 à niveau, aller à x : 200 ; y :116 | ||
| + | |||
| + | - Aller dans le code du décor, mettre quand le drapeau est cliqué, répéter indéfiniment {basculer sur le costume niveau}. | ||
| + | |Step_Picture_00=Cr_er_son_premier_jeu_de_plateforme_sur_Scratch_P07.png | ||
| + | |Step_Picture_01=Cr_er_son_premier_jeu_de_plateforme_sur_Scratch_P08.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=Contact entre le personnage et le piège | ||
| + | |Step_Content=- Dans le deuxième évènement du personnage, à la suite, mettre {si couleur de votre choix touchée (vous pouvez le faire avec la pipette comme précédemment), alors aller à x :-200 ; y :-116) | ||
| + | |Step_Picture_00=Cr_er_son_premier_jeu_de_plateforme_sur_Scratch_P10.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=Bonus | ||
| + | |Step_Content=- Il est possible de rajouter un arrière-plan (il suffit de cliquer sur l'icône de l'arrière-plan tout en bas à droite et de choisir celui qui vous convient le mieux) | ||
| + | |||
| + | - Il est possible de créer autant de piège que possible en dupliquant autant que faire se peut le décor et de positionner les triangles n’importe où et d’en créer d'autres aussi. | ||
| + | |Step_Picture_00=Cr_er_son_premier_jeu_de_plateforme_sur_Scratch_P11.png | ||
| + | }} | ||
| + | {{Notes | ||
| + | |Avertissement=Il arrive que le personnage se coince dans le sol quand il atterrit, il suffit juste de presser la touche espace pour qu'il se décoince. | ||
| + | |||
| + | Cela ne fera pas rater l'expérience, mais je me permets de notifier que vous n'avez besoin que d'appuyer une seule fois sur la barre espace. Si vous la maintenez appuyé, le personnage risque de s'envoler vers d'autres cieux. | ||
}} | }} | ||
| − | |||
{{Tuto Status | {{Tuto Status | ||
| − | |Complete= | + | |Complete=Published |
| + | }} | ||
| + | {si non couleur de votre choix touchée alors ajouter gravité à y, ajouter -1 à gravité}</nowiki> | ||
| + | |Step_Picture_00=Cr_er_son_premier_jeu_de_plateforme_sur_Scratch_P09.png | ||
}} | }} | ||
Version du 6 mai 2021 à 09:48
Introduction
- Matériel et outils
- Fichiers
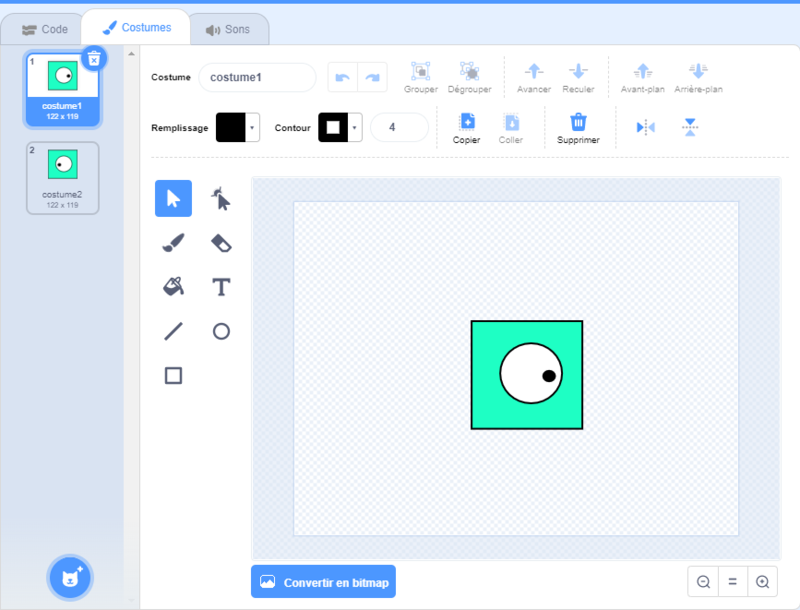
Étape 1 - Créer son avatar
- Supprimer l’avatar actuel et cliquer sur l’icône de création d’avatar en bas à droite (la première)
- Faire un carré simple de la couleur de votre choix, ensuite créer un rond à l’intérieur du carré (qui sera blanc), puis recréer un petit rond sur la droite à l’intérieur du rond pour faire l’œil
- Dupliquer ce costume et basculer le petit rond sur la gauche (ce sera essentiel pour les directions si vous voulez que votre personnage regarde à gauche si vous le faites tourner à gauche par exemple).
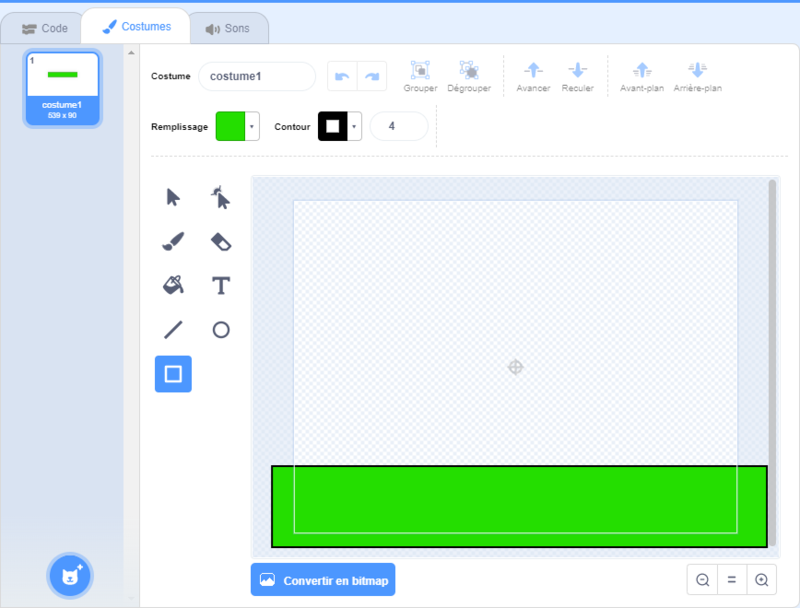
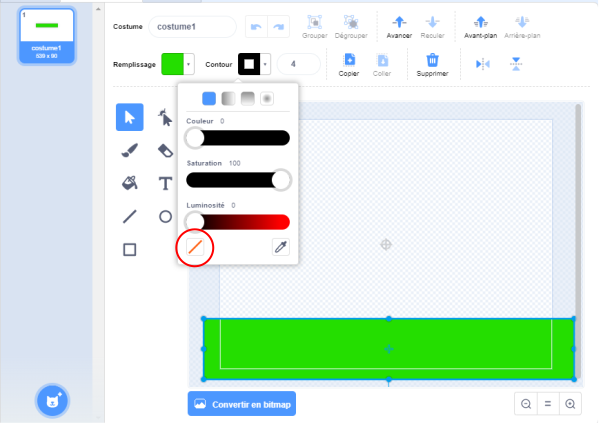
Étape 2 - Créer un décor
- Créer un nouvel avatar (ne pas aller dans arrière-plan car l’avatar du personnage ne pourra pas interagir avec ces éléments)
- Faire un grand rectangle qui couvre la largeur du cadre de création de personnage (couleur au choix)
- Pour enlever les contours, cliquer sur « Contours », puis sur la ligne rouge qui supprimera les contours
- Sur le petit écran à droite, aligner le rectangle pour qu’il soit tout en bas
-Dupliquer le décor 2 fois (il est possible de le dupliquer à volonté, mais il est mieux de se contenter de cela pour le début).
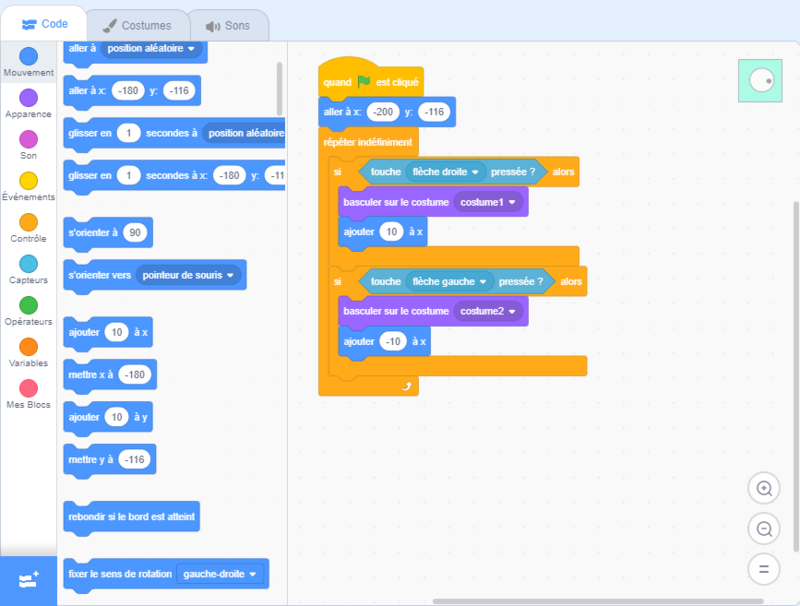
Étape 3 - Aller à gauche et à droite
- Mettre quand le drapeau est cliqué, aller à x :-200 ; y :-116 (qu’il soit à droite pour mieux voir les obstacles), répéter indéfiniment {si touche flèche droite pressée alors basculer sur le costume 1, ajouter 10 à x} {si touche flèche gauche pressée alors basculer sur le costume 2, ajouter -10 à x}
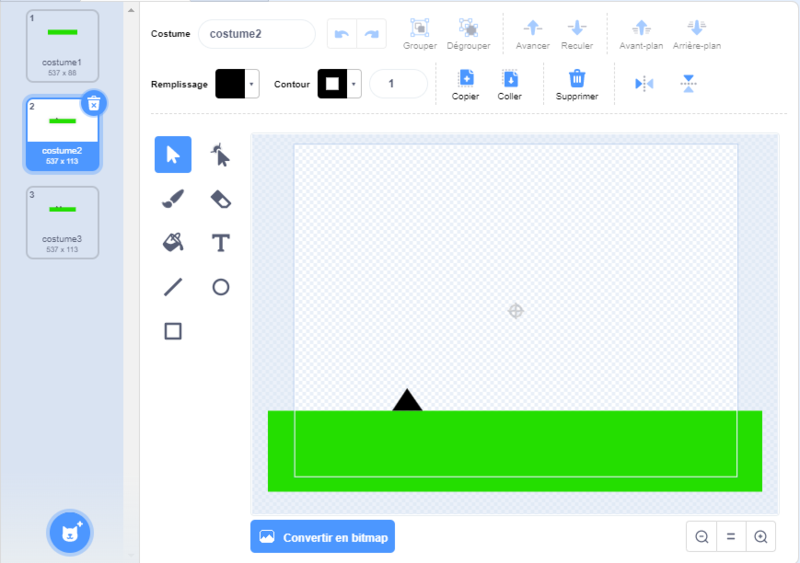
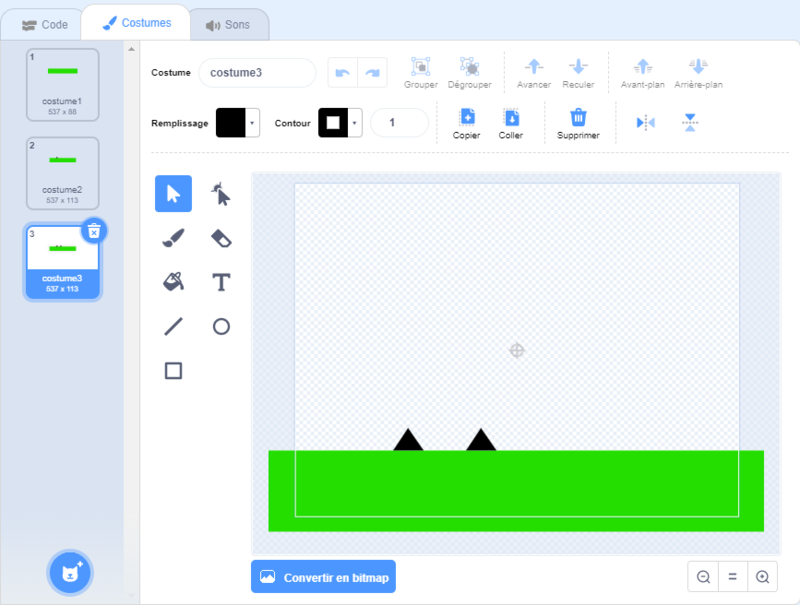
Étape 4 - Ajouter des pièges au décor
- Dans l’avatar du décor, aller dans Costumes, sélectionner le deuxième costume
- Créer un triangle (sélectionner la ligne) de la couleur de votre choix et le positionner sur le décor
- Dans le troisième costume, créer deux triangles de la même façon que le premier.
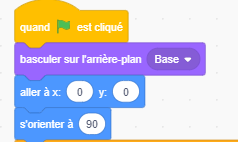
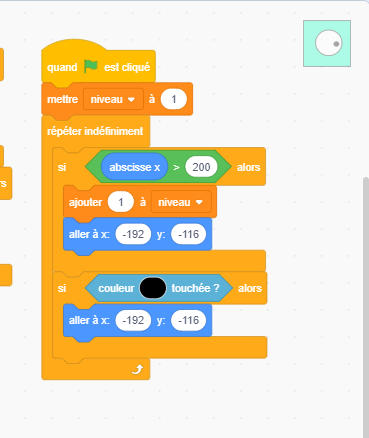
Étape 5 - Changer de niveau
- Revenir dans le code du personnage
- Créer une variable « Niveau », mettre quand le drapeau est cliqué, mettre niveau à 1, répéter indéfiniment {si abscisse x supérieur à 200 alors ajouter 1 à niveau, aller à x : 200 ; y :116
- Aller dans le code du décor, mettre quand le drapeau est cliqué, répéter indéfiniment {basculer sur le costume niveau}.
Étape 6 - Contact entre le personnage et le piège
- Dans le deuxième évènement du personnage, à la suite, mettre {si couleur de votre choix touchée (vous pouvez le faire avec la pipette comme précédemment), alors aller à x :-200 ; y :-116)
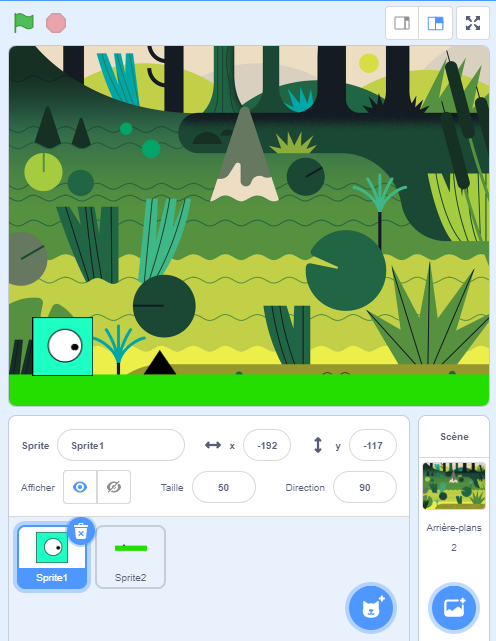
Étape 7 - Bonus
- Il est possible de rajouter un arrière-plan (il suffit de cliquer sur l'icône de l'arrière-plan tout en bas à droite et de choisir celui qui vous convient le mieux)
- Il est possible de créer autant de piège que possible en dupliquant autant que faire se peut le décor et de positionner les triangles n’importe où et d’en créer d'autres aussi.
Comment ça marche ?
Mise en garde : qu'est-ce qui pourrait faire rater l'expérience ?
Il arrive que le personnage se coince dans le sol quand il atterrit, il suffit juste de presser la touche espace pour qu'il se décoince.
Cela ne fera pas rater l'expérience, mais je me permets de notifier que vous n'avez besoin que d'appuyer une seule fois sur la barre espace. Si vous la maintenez appuyé, le personnage risque de s'envoler vers d'autres cieux.
Dernière modification 12/05/2021 par user:Maxime97.
Published {si non couleur de votre choix touchée alors ajouter gravité à y, ajouter -1 à gravité}</nowiki> |Step_Picture_00=Cr_er_son_premier_jeu_de_plateforme_sur_Scratch_P09.png }}