|
|
| Ligne 1 : |
Ligne 1 : |
| | {{Tuto Details | | {{Tuto Details |
| − | |Main_Picture=La_colonie_des_plantes_colonie_des_plantes.jpg
| |
| | |Licences=Attribution (CC-BY) | | |Licences=Attribution (CC-BY) |
| − | |Description=Le but de ce jeu de plateau est de coloniser son terrain avec le plus grand nombre de plantes. | + | |Description=Création d'un afficheur des données météorologiques de votre localité provenant de l'API OpenWeather. |
| − | |Disciplines scientifiques=Life Sciences | + | |Disciplines scientifiques=Arduino, Computing, Life Sciences |
| − | |Difficulty=Technical | + | |Difficulty=Easy |
| − | |Duration=20 | + | |Duration=1 |
| − | |Duration-type=minute(s) | + | |Duration-type=hour(s) |
| | }} | | }} |
| | {{Introduction | | {{Introduction |
| − | |Introduction=La colonie des plantes est une histoire interactive qui se déroule en 3 étapes successives durant lesquelles on observe l'accentuation du réchauffement climatique. Celui-ci aura un impact sur les espèces végétales du jeu et c'est aux joueurs de le découvrir et de réussir à le comprendre. Cette activité peut se faire à partir de 4 joueurs ou bien s'il y en a plus en quatre équipes. <br /> | + | |Introduction=Un autre projet avec un ESP8266 qui joue avec la météo : [[Petit_parapluie_connecté]] |
| | }} | | }} |
| | {{Materials | | {{Materials |
| | |ItemList={{ItemList | | |ItemList={{ItemList |
| − | |Item=Bouchon | + | |Item=D1 mini |
| − | }}{{ItemList | + | }}{{ItemList}} |
| − | |Item=Papier coloré
| |
| − | }}{{ItemList
| |
| − | |Item=Ciseaux
| |
| − | }}{{ItemList
| |
| − | |Item=Graines
| |
| − | }}
| |
| − | |Tuto_Attachments={{Tuto Attachments
| |
| − | |Attachment=La_colonie_des_plantes_COLONIE-PLANTES-EVT.png
| |
| − | }}{{Tuto Attachments
| |
| − | |Attachment=La_colonie_des_plantes_CDP_point-cardinaux.png
| |
| − | }}{{Tuto Attachments
| |
| − | |Attachment=La_colonie_des_plantes_CDP_fiche-plantes.png
| |
| − | }}
| |
| − | }} | |
| − | {{Tuto Step
| |
| − | |Step_Title=Réunir le matériel
| |
| − | |Step_Content=Rassembler tous les différents éléments et mettre en place le plateau (Cf photo)
| |
| − | | |
| − | | |
| − | Le terrain : des tuiles (faites avec des carrés de carton) de 5 couleurs différentes
| |
| − | | |
| − | 9 marrons
| |
| − | | |
| − | 9 beiges
| |
| − | | |
| − | 12 jaunes
| |
| − | | |
| − | 11 vertes
| |
| − | | |
| − | 10 oranges
| |
| − | | |
| − | | |
| − | 4 types de graines différentes
| |
| − | | |
| − | 4 lots de bouchons : 10 verts, 6 beiges, 10 jaunes, 6 marrons
| |
| − | | |
| − | 10 cartes Lose et 10 cartes Luck (Annexe)
| |
| − | | |
| − | 6 cartes d'évènements (Annexe)
| |
| − | | |
| − | Cartes points cardinaux (Annexe)
| |
| − | | |
| − | Fiches espèces/terrains (Vévé = vert, Mumu = marron, Jiji = jaune, Baba = beige) (Annexe)
| |
| − | | |
| − | Carte de la répartition des espèces de Chêne vert et de Hêtre (Annexe)
| |
| − | |Step_Picture_00=La_colonie_des_plantes_Plateau_initial.jpg
| |
| | }} | | }} |
| | {{Tuto Step | | {{Tuto Step |
| − | |Step_Title=Déroulé | + | |Step_Title=Installation de l'ESP8266 |
| − | |Step_Content=Chaque joueur choisi un terrain (1 couleur de tuile) associé à : | + | |Step_Content=Bien entendu, il faut avoir installé Arduino |
| − | | |
| − | - une plante (les bouchons);
| |
| | | | |
| − | - des graines;
| + | [[Installer l'environnement Arduino sur votre système]] |
| | | | |
| − | - 1 fiche plante.
| |
| | | | |
| | + | '''Importer de nouvelles cartes dans l'interface Arduino''' |
| | | | |
| − | Le jeu se déroule en trois étapes :
| |
| | | | |
| − | Au total, il se déroule sur 92 ans. Chaque étape correspond à 30 ans. Les deux premières années correspondent à la pousse de leur première graine pour qu'elle devienne une plante.
| + | '''1-Ajout d'un catalogue de cartes dans l'interface de développement Arduino''' |
| | | | |
| | + | [[Importer de nouvelles cartes dans l'interface Arduino]] |
| | | | |
| − | étape 1 ;
| |
| | | | |
| − | Se joue en trois tours, chaque tour représente 10 ans. Entre les deux manches : au hasard, nous désignerons le joueur, c'est-à-dire la plante. Le joueur tire ensuite une carte "évènement". Cette carte aura des impacts sur ses plantes.
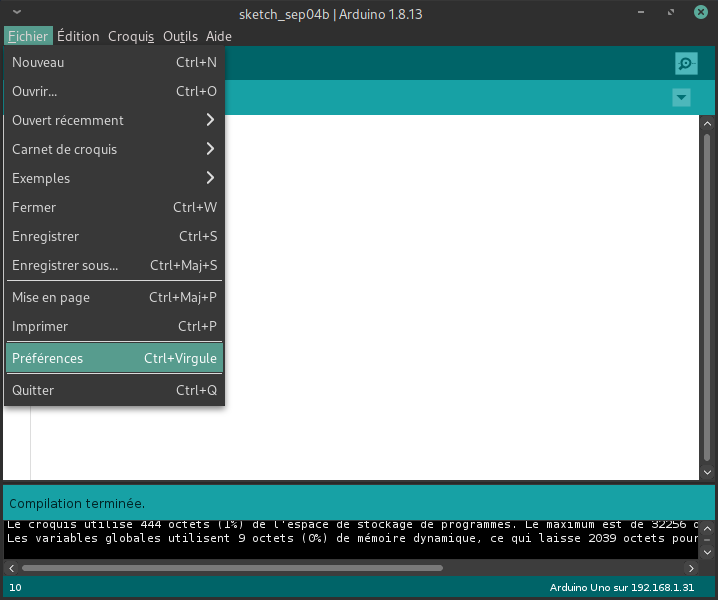
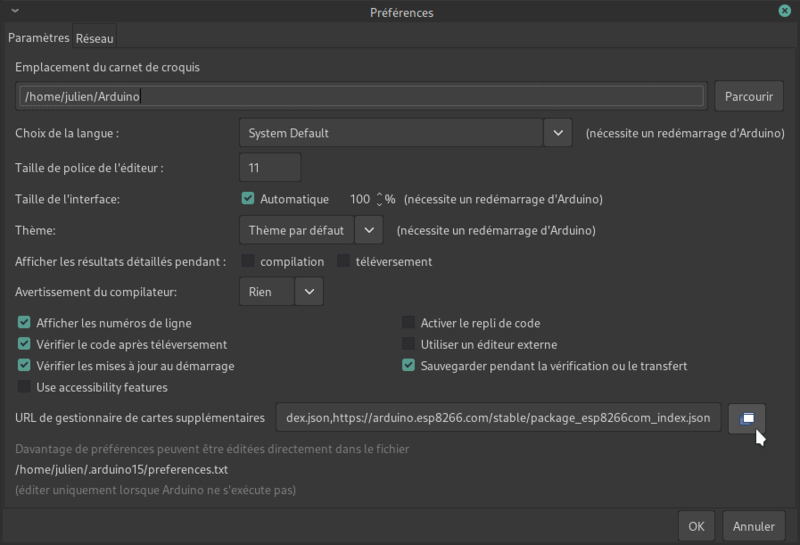
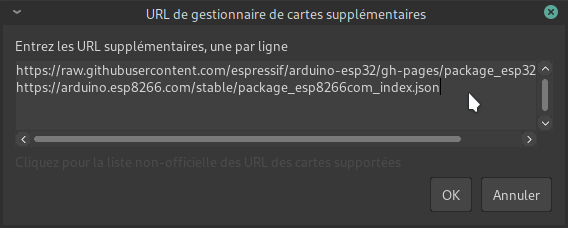
| + | Dans le champ '''"URL de gestionnaire de cartes supplémentaires"'''copiez-collez l'URL suivante : http://arduino.esp8266.com/stable/package_esp8266com_index.json |
| | | | |
| | | | |
| − | étape 2 :
| + | '''2-Ajout de la carte''' |
| | | | |
| − | Se joue en deux tours, chaque tour représente 15 ans. Entre les deux manches, chaque joueur tire une carte évènement.
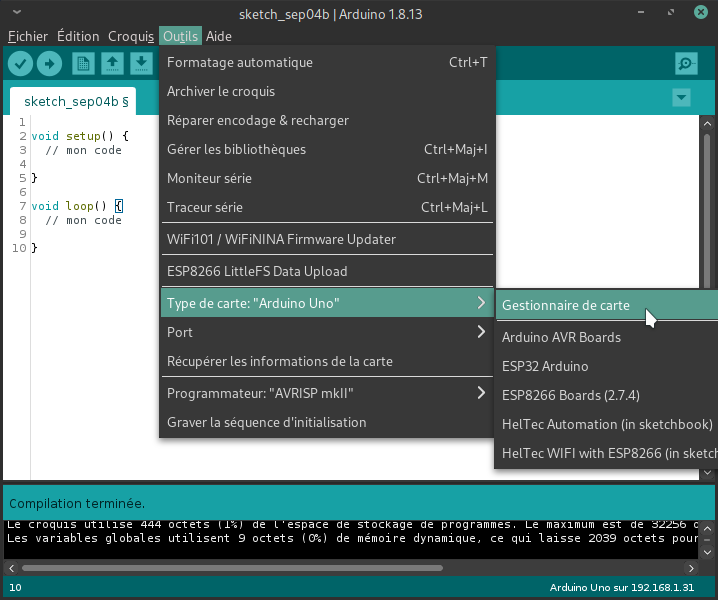
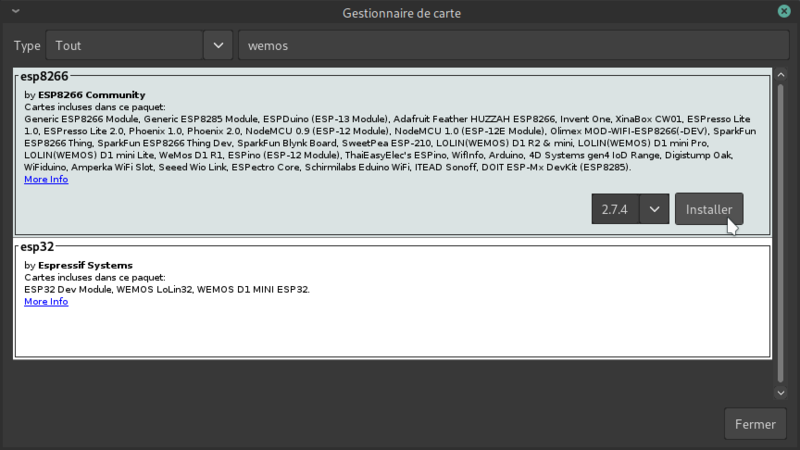
| + | -> Outils -> Type de carte -> Gestionnaire de carte -> Rechercher et installer '''ESP8266 by ESP8266 community''' |
| | | | |
| | | | |
| − | étape 3 :
| + | '''3-Installer les pilotes''' |
| | | | |
| − | Se joue en 1 tour qui représente 30 années.
| + | Pour Windows et Mac, il est nécéssaire d'installer des pilotes. /!\ la connexion d'un Wemos D1 mini sur mac cause un "Kernel Panic" et fait planter le mac. Il faut installer des pilotes dédiés qu'on trouve ici : |
| | | | |
| − | <br />
| + | *[https://docs.wemos.cc/en/latest/ch340_driver.html Téléchargez les pilotes CH340 USB to UART]. |
| − | }}
| |
| − | {{Tuto Step
| |
| − | |Step_Title=Début du jeu
| |
| − | |Step_Content=1 - Chaque joueur choisi un terrain
| |
| | | | |
| − | 2 - Puis, où il veut placer sa graine sur son terrain : 1 tuile = 1 graine = 1 plante.
| |
| | | | |
| − | 3 - Il se passe 2 ans, sa graine est devenue une plante (remplacer la graine positionnée par un bouchon sur le plateau)
| + | Plus de détails ici : [[Utiliser_le_D1_mini_avec_Arduino]] |
| | + | |Step_Picture_00=Importer_de_nouvelles_cartes_dans_l_interface_Arduino_Capture_d_cran_du_2020-09-04_12-00-32.png |
| | + | |Step_Picture_01=Importer_de_nouvelles_cartes_dans_l_interface_Arduino_Capture_d_cran_du_2020-09-04_12-01-00.png |
| | + | |Step_Picture_02=Importer_de_nouvelles_cartes_dans_l_interface_Arduino_Capture_d_cran_du_2020-09-04_12-01-20.png |
| | + | |Step_Picture_03=Importer_de_nouvelles_cartes_dans_l_interface_Arduino_Capture_d_cran_du_2020-09-04_12-07-34.png |
| | + | |Step_Picture_04=Importer_de_nouvelles_cartes_dans_l_interface_Arduino_Capture_d_cran_du_2020-09-04_12-08-33.png |
| | }} | | }} |
| | {{Tuto Step | | {{Tuto Step |
| − | |Step_Title=Manche 1 | + | |Step_Title=Import bibliothèque |
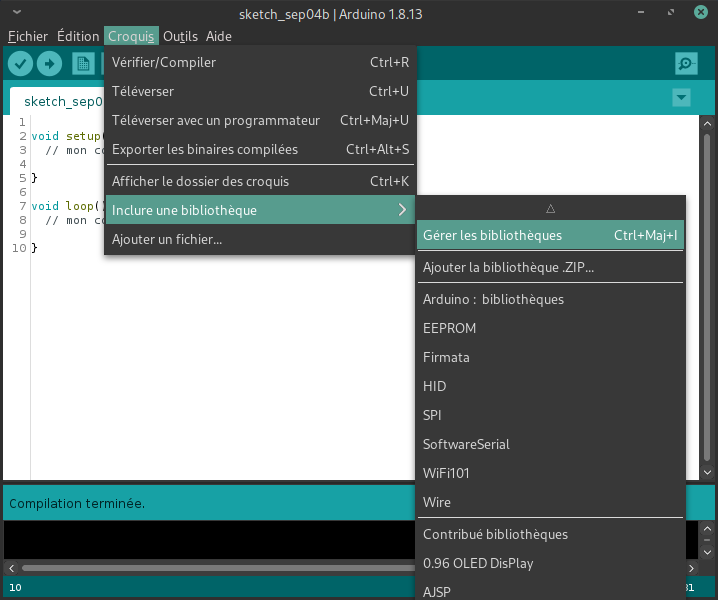
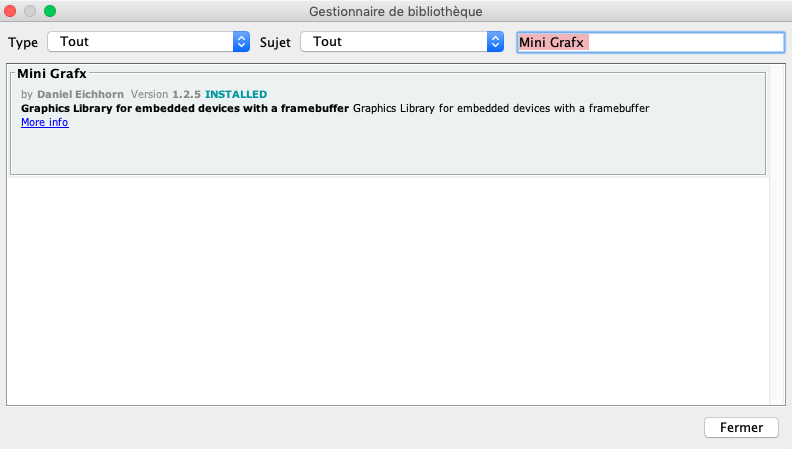
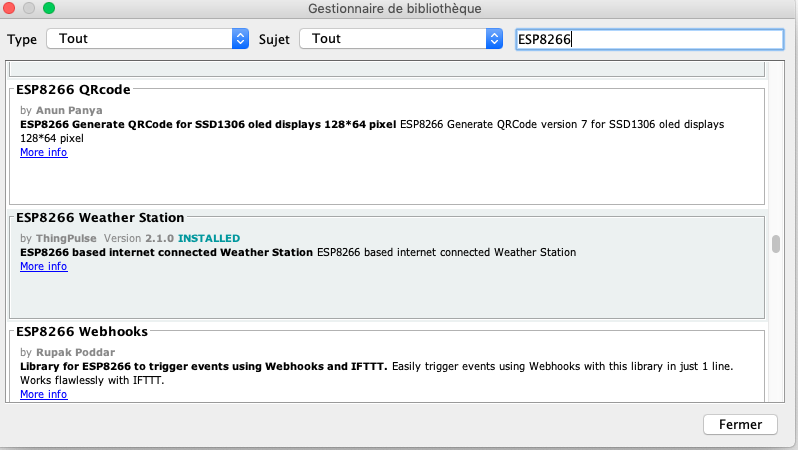
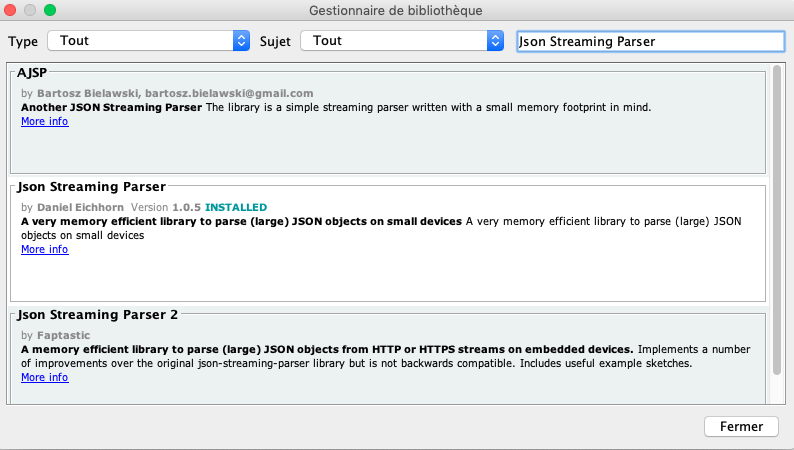
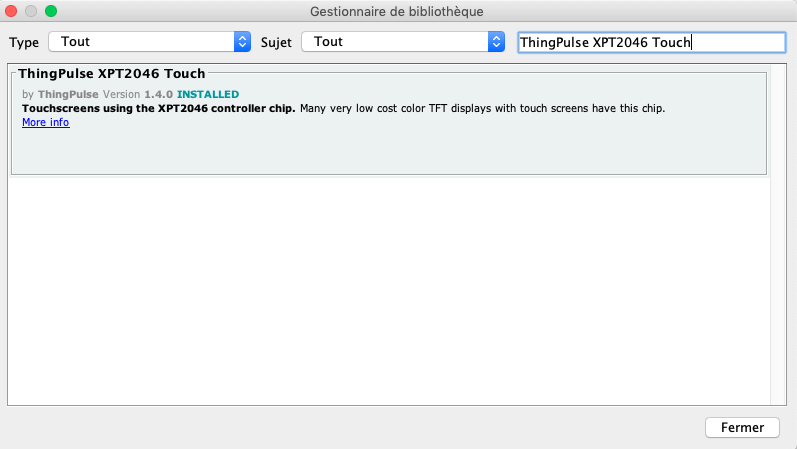
| − | |Step_Content=Tour 1 : | + | |Step_Content=Pour notre projet, nous aurons besoin d'ajouter les bibliothèques suivantes via l'interface Arduino : |
| | | | |
| − | Chacun leur tour, les joueurs vont positionner leurs graines sur leur terrain. une graine par plante (bouchon). Pour savoir si la plante pourra pousser, le joueur doit tirer une carte Luck/Lose.
| |
| | | | |
| − | - Si carte Luck : il laisse sa graine sur le terrain | + | -> Mini Grafx (by Daniel Eichborn) |
| | | | |
| − | - Si carte Lose, il enlève sa graine, elle ne pourra pas donner de plante. | + | -> ESP8266 (by Weather Station) |
| | | | |
| − | Remettre les cartes sous la pioche.
| + | -> Json Streaming Parser |
| | | | |
| − | A la fin du premier tour, expliquer aux joueurs que 10 années viennent de s'écouler, leurs graines restent sur le terrain et deviennent des plantes.
| + | -> ThingPulse XPT2046 Touch |
| | | | |
| | | | |
| − | Tour 2
| + | [[Importer des bibliothèques dans l'interface Arduino]] |
| | | | |
| − | Toute les personnes qui ont deux plantes (deux bouchons) peuvent tirer deux cartes car une plante = une future graine, donc une carte Luck/Lose. Et ainsi de suite, s'il y a 3 plantes = 3 cartes, etc.
| + | Vous pouvez installer que les bibliothèques ci-dessus. |
| − | | + | |Step_Picture_00=Importez_des_biblioth_ques_de_programme_dans_l_interface_Arduino_Capture_d_cran_du_2020-09-04_10-58-27.png |
| − | Comme au premier tour, les joueurs jouent les uns après les autres.
| + | |Step_Picture_01=Afficheur_m_t_o_Capture_d_e_cran_2022-03-03_a_17.28.52.png |
| − | | + | |Step_Picture_02=Afficheur_m_t_o_Capture_d_e_cran_2022-03-03_a_17.30.55.png |
| − | A la fin du premier tour, expliquer au joueur que 10 années viennent de passer, leurs graines restent à nouveau sur le terrain et deviennent des plantes adultes.
| + | |Step_Picture_03=Afficheur_m_t_o_Capture_d_e_cran_2022-03-03_a_17.31.12.png |
| − | | + | |Step_Picture_04=Afficheur_m_t_o_Capture_d_e_cran_2022-03-03_a_17.31.26.png |
| − | | |
| − | Tour 3
| |
| − | | |
| − | Ce dernier tour de la première manche se déroule de la même manière que le second tour. Au total, 30 années se sont écoulées au cours de cette première manche.
| |
| − | | |
| − | | |
| − | Faire un point sur ce qui s'est passé pendant cette première manche. Les questionner :
| |
| − | | |
| − | -Est-ce facile de coloniser un terrain pour une plante ? Est-ce que cela prend beaucoup de temps ? | |
| − | | |
| − | -Quelles sont les causes pour qu'une plante ne pousse pas ? Faire référence aux cartes Lose/Luck. | |
| − | | |
| − | -Est-ce que l'espèce humaine a un impact sur le déplacement de ces espèces végétales ? | |
| − | | |
| − | - Est-ce que les cartes Lose/Luck sont applicables pour toutes ces espèces végétales ?
| |
| − | |Step_Picture_00=La_colonie_des_plantes_Plateau_initial.jpg
| |
| − | |Step_Picture_00_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":0,"top":-0.2,"width":918,"height":862,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.65,"scaleY":0.65,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://www.wikidebrouillard.org/images/a/a9/La_colonie_des_plantes_Plateau_initial.jpg","filters":[]},{"type":"wfrect","version":"3.5.0","originX":"center","originY":"center","left":191.5,"top":150.3,"width":205.01,"height":183.38,"fill":"rgba(255,0,0,0)","stroke":"#000000","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0},{"type":"wfrect","version":"3.5.0","originX":"center","originY":"center","left":407.86,"top":156.8,"width":204.28,"height":182.39,"fill":"rgba(255,0,0,0)","stroke":"#FF0000","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0},{"type":"wfrect","version":"3.5.0","originX":"center","originY":"center","left":184.4,"top":360.9,"width":221.18,"height":220.19,"fill":"rgba(255,0,0,0)","stroke":"#4AE40D","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0},{"type":"wfrect","version":"3.5.0","originX":"center","originY":"center","left":418.9,"top":364.9,"width":220.19,"height":220.2,"fill":"rgba(255,0,0,0)","stroke":"#FFF600","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0}],"height":563,"width":600} | |
| | }} | | }} |
| | {{Tuto Step | | {{Tuto Step |
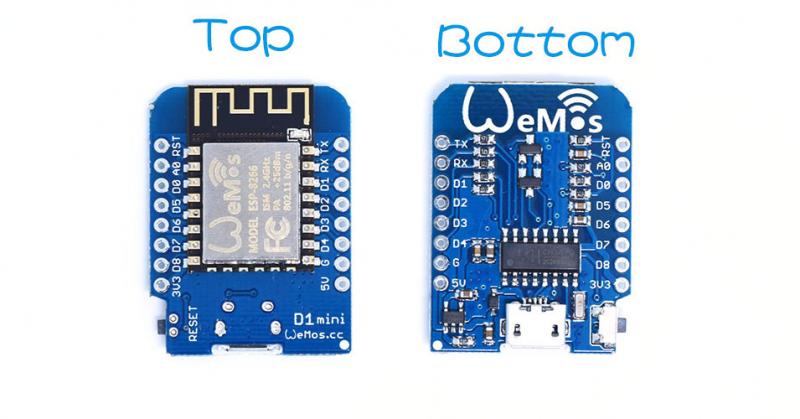
| − | |Step_Title=Manche 2 | + | |Step_Title=Branchement de l'écran à l'ESP8266 |
| − | |Step_Content=Le réchauffement climatique arrive. Nous observons en moyenne 1 degré de plus. Les aires de répartition des plantes sont modifiées. Des zones encore plus chaudes qu'à la première manche seront présentes au Sud et les zones tempérées et froides auront une plus petite surface. | + | |Step_Content=La référence de l'écran : '''''2.4″ ILI9341 Color Display TFT with Touch Interface (320×200 Pixels)''''' |
| | | | |
| − | | + | <br /> |
| − | Refaire le plateau de jeu comme sur la photo. De plus, un nouveau terrain arrive : c'est le désert!
| |
| − | | |
| − | | |
| − | Au hasard, désigner un joueur associé à une plante qui devra tirer une carte évènement. Recommencer ensuite le jeu comme à la première manche.
| |
| − | | |
| − | | |
| − | Faire un point sur ce qu'il s'est passé pendant cette seconde manche :
| |
| − | | |
| − | - Quels sont les impacts du réchauffement climatique sur les plantes ?
| |
| − | | |
| − | - Quels sont les impacts de ce phénomène sur les différents territoires ?
| |
| − | | |
| − | - Quels évènements arrivent avec le changement climatique ?
| |
| − | |Step_Picture_00=La_colonie_des_plantes_Plateau_initial.jpg
| |
| − | |Step_Picture_00_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":0,"top":-0.2,"width":918,"height":862,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.65,"scaleY":0.65,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://www.wikidebrouillard.org/images/a/a9/La_colonie_des_plantes_Plateau_initial.jpg","filters":[]},{"type":"wfrect","version":"3.5.0","originX":"center","originY":"center","left":298.09,"top":438.04,"width":313.82,"height":90.05,"fill":"rgba(255,0,0,0)","stroke":"#0054FF","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0}],"height":563,"width":600}
| |
| | }} | | }} |
| | {{Tuto Step | | {{Tuto Step |
| − | |Step_Title=Manche 3 | + | |Step_Title=Récupérer les données météo du site OpenWeatherMap |
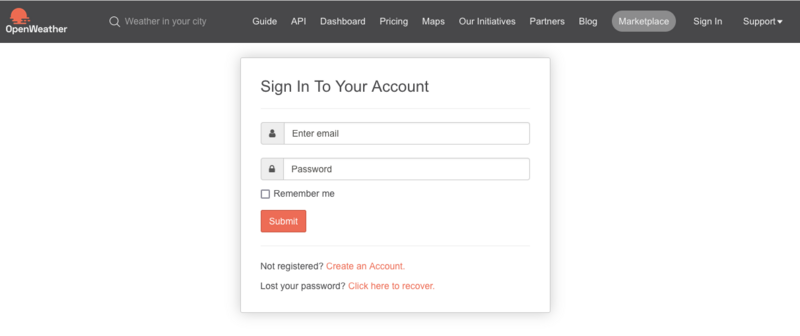
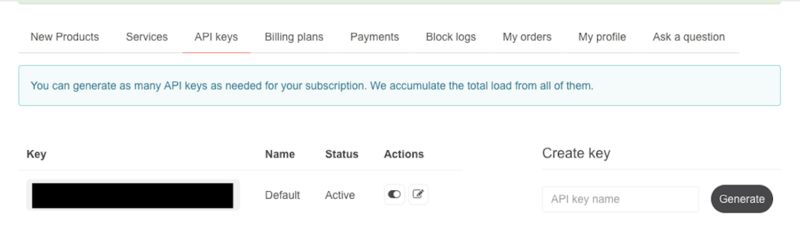
| − | |Step_Content=Pour cette dernière manche, un degré supplémentaire s'observe. Les zones du plateau de jeu sont à nouveau modifiées suite à un changement de climat. Au Sud, la zone désertique s'étend tandis que la zone tempérée et froide du Nord voit sa superficie réduite. | + | |Step_Content=Openweather est un service en ligne permettant d'avoir des prévisions météo accessibles seulement si vous avez une clé d'accès à l'API (une clé d'API) |
| | | | |
| − | Agencer le plateau comme sur la photo.
| + | Tout d'abord, rendez-vous sur le site https://openweathermap.org/ pour vous créer un compte. |
| | | | |
| | + | Cliquez ensuite sur l'onglet API keys, donnez un nom à votre clé et généré là. |
| | | | |
| − | Au hasard, désigner un joueur associé à une plante qui devra tirer une carte évènement. Recommencer ensuite le jeu comme à la première manche.
| + | Copiez cette clé et collez là dans le code de votre projet. (Voir étape 5 ci-dessous) |
| − | | + | |Step_Picture_00=Afficheur_m_t_o_Capture_d_e_cran_2022-03-03_a_17.42.15.png |
| − | | + | |Step_Picture_01=Afficheur_m_t_o_Capture_d_e_cran_2022-03-03_a_17.55.27.png |
| − | Faire un point sur ce qu'il s'est passé pendant cette dernière manche.
| |
| − | | |
| − | - Quelles différences y-a-t 'il entre les manches 2 et 3 ? | |
| − | | |
| − | - Quels impacts cela va-t-il avoir sur les espèces de plantes ?
| |
| − | |Step_Picture_00=La_colonie_des_plantes_Plateau_initial.jpg | |
| − | |Step_Picture_00_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":0,"top":-0.2,"width":918,"height":862,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.65,"scaleY":0.65,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://www.wikidebrouillard.org/images/a/a9/La_colonie_des_plantes_Plateau_initial.jpg","filters":[]},{"type":"wfrect","version":"3.5.0","originX":"center","originY":"center","left":294.06,"top":394.7,"width":299.89,"height":150.58,"fill":"rgba(255,0,0,0)","stroke":"#0054FF","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0},{"type":"wfrect","version":"3.5.0","originX":"center","originY":"center","left":101.98,"top":435.08,"width":88.07,"height":78.13,"fill":"rgba(255,0,0,0)","stroke":"#0054FF","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0},{"type":"wfrect","version":"3.5.0","originX":"center","originY":"center","left":489.96,"top":431.37,"width":92.07,"height":77.26,"fill":"rgba(255,0,0,0)","stroke":"#0054FF","strokeWidth":2,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":1,"scaleY":1,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"rx":0,"ry":0}],"height":563,"width":600}
| |
| | }} | | }} |
| − | {{Notes | + | {{Tuto Step |
| − | |Explanations='''<u>Manche 1</u>''' | + | |Step_Title=Modification dans le code pour chez-vous |
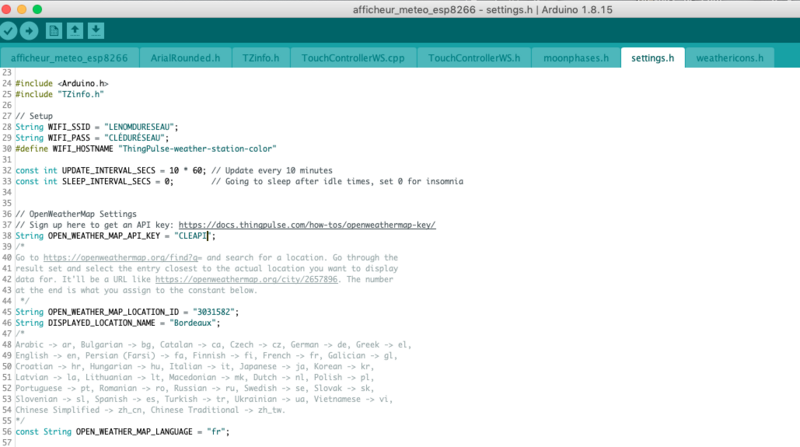
| − | | + | |Step_Content=Lorsque vous ouvrez le programme "NOMDUPROGRAMME" que vous venez de téléchargez, plusieurs onglets doivent apparaitre. |
| − | Pour coloniser un espace et pour que la plante trouve son équilibre, cela prend plusieurs années. Les plantes sont soumises à différentes pressions en lien avec le territoire qu'elles occupent (zone +/- humide, disponibilité de ressources dans le sol, lumière, etc.). De plus, leurs moyens de dissémination dépendent totalement d'éléments extérieurs : le vent, l'eau ou encore les autres animaux.
| |
| − | | |
| − | | |
| − | En raison de la forte urbanisation et de l'agriculture, les plantes sauvages perdent beaucoup d'espaces à coloniser. Les activités humaines fragmentent également leurs territoires par l'installation de routes ou de lignes de train par exemple.
| |
| − | | |
| − | | |
| − | Toutes les espèces ne sont pas adaptées de la même manière au changement climatique. Certaines sont plus résistantes et/ou résilientes à ce phénomène. Des plantes peuvent en effet vivre dans des climats très arides ou à l'inverse très humides.
| |
| − | | |
| − | | |
| − | '''<u>Manche 2</u>'''
| |
| − | | |
| − | Une augmentation de la température sur Terre provoque l'apparition de régions désertiques au Sud et la diminution de zones ayant un climat tempéré et/ou froid. Dans un désert, le sol est sec, infertile et il fait très chaud : 30-35°C.
| |
| − | | |
| − | Certaines plantes sont plutôt résistantes et d'autres moins : elles entrent alors en compétition les unes avec les autres, et les plus vulnérables disparaissent. Des espèces de plantes s'adaptent plutôt bien au changement climatique et vont même aller jusqu'à conquérir de nouveaux territoires. Celles-ci peuvent être plus compétitrices que les plantes endémiques à une zone, ce sont les espèces exotiques envahissantes (EEE).
| |
| − | | |
| − | | |
| − | '''<u>Manche 3</u>'''
| |
| | | | |
| − | A l'échelle de vie des plantes, le changement climatique est très rapide. Comme pour de nombreuses autres espèces vivantes d'ailleurs. Les espèces n'ont pas le temps de s'adapter et sont également en difficulté du fait de leur faible vitesse de dispersion.
| + | L'un d'eux porte le nom "'''''settings.h'''''" |
| | | | |
| | + | Parcourir ce fichier et modifier : |
| | | | |
| | + | *'''''ligne 28 :''''' Le nom du réseau wifi local (Ce qu'on appelle le SSID) |
| | + | *'''''ligne 29 :''''' Le mot de passe du réseau wifi local. |
| | + | *'''''ligne 38 :''''' Votre clé API généré à l'étape 4. |
| | + | *<nowiki/>'''''ligne 45 :''''' Trouvez les identifiants de la ville souhaitée en tapant celle-ci dans le système de recherche proposé '''''Search city''''' puis entrer. Retrouvez le numéro identifiant dans la barre d'adresse web https://openweathermap.org/city/<nowiki/>XXXXXXXXX |
| | + | *'''''ligne 46 :''''' Renseigner le lieu en toute lettre. |
| | + | *Téléverser le programme et voilà, c'est fait |
| | | | |
| − | En exemple, montrer les aires de répartitions actuelles et futures de deux espèces européennes : le Chêne vert et le Hêtre.
| + | <br /><syntaxhighlight lang="c++" line="1" start="27"> |
| − | |Objectives=Découvrir la dissémination des graines
| + | // Setup |
| | + | String WIFI_SSID = "LENOMDURESEAU"; |
| | + | String WIFI_PASS = "CLÉDURÉSEAU"; |
| | + | #define WIFI_HOSTNAME "ThingPulse-weather-station-color" |
| | | | |
| − | Appréhender l'impact de l'espèce humaine sur les autres espèces
| + | const int UPDATE_INTERVAL_SECS = 10 * 60; // Update every 10 minutes |
| | + | const int SLEEP_INTERVAL_SECS = 0; // Going to sleep after idle times, set 0 for insomnia |
| | | | |
| − | Comprendre l'impact du changement climatique sur les corridors écologiques et sur les espèces végétales
| |
| | | | |
| − | Découvrir l'adaptation, les compétitions entre les espèces sur un même territoire
| + | // OpenWeatherMap Settings |
| − | |Notes=courte vidéo d'animation par Cistude Nature "effets du changement climatique sur la biodiversité"[https://www.youtube.com/watch?v=cP5VoBuEL18]
| + | // Sign up here to get an API key: https://docs.thingpulse.com/how-tos/openweathermap-key/ |
| | + | String OPEN_WEATHER_MAP_API_KEY = "CLEAPI"; |
| | + | /* |
| | + | Go to https://openweathermap.org/find?q= and search for a location. Go through the |
| | + | result set and select the entry closest to the actual location you want to display |
| | + | data for. It'll be a URL like https://openweathermap.org/city/2657896. The number |
| | + | at the end is what you assign to the constant below. |
| | + | */ |
| | + | String OPEN_WEATHER_MAP_LOCATION_ID = "3031582"; |
| | + | String DISPLAYED_LOCATION_NAME = "Bordeaux"; |
| | + | </syntaxhighlight><br /> |
| | + | |Step_Picture_00=Afficheur_m_t_o_Capture_d_e_cran_2022-03-03_a_18.10.09.png |
| | }} | | }} |
| | + | {{Notes}} |
| | {{Tuto Status | | {{Tuto Status |
| − | |Complete=Published | + | |Complete=Draft |
| | }} | | }} |