Sommaire
- 1 Introduction
- 2 Étape 1 - Un peu de soudure
- 3 Étape 2 - Branchez Le M5stick C sur votre ordinateur
- 4 Étape 3 - Lancez UIFLOW !
- 5 Étape 4 - Importez le bloc Capteur de CO2
- 6 Étape 5 - Conception de l'interface
- 7 Étape 6 - Testez votre interface
- 8 Étape 7 - Un peu de code ! #1
- 9 Étape 8 - Un peu de code ! #2
- 10 Commentaires
Introduction
- Matériel et outils
Étape 1 - Un peu de soudure
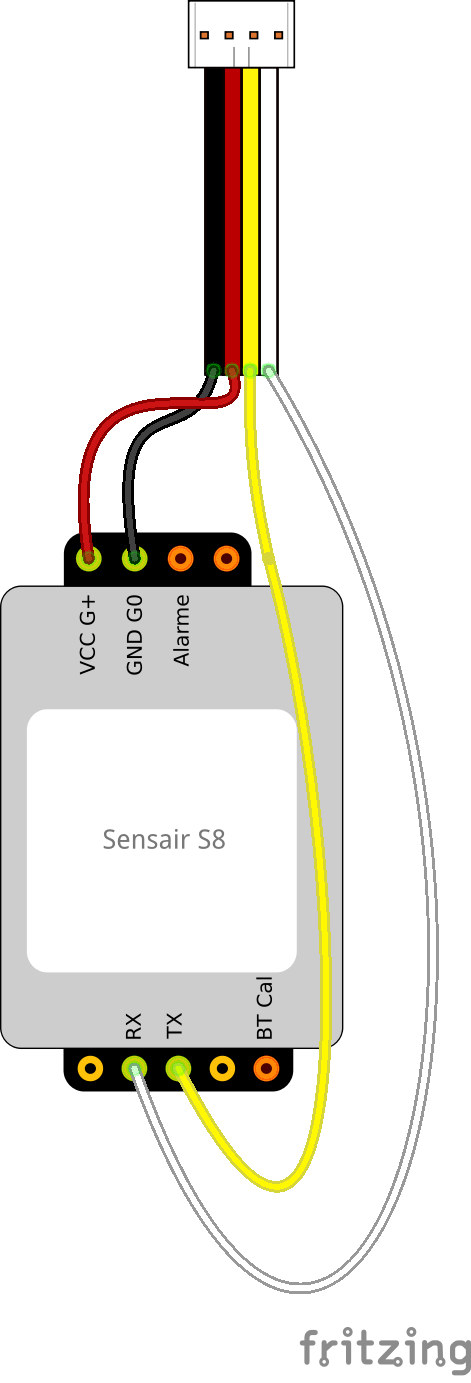
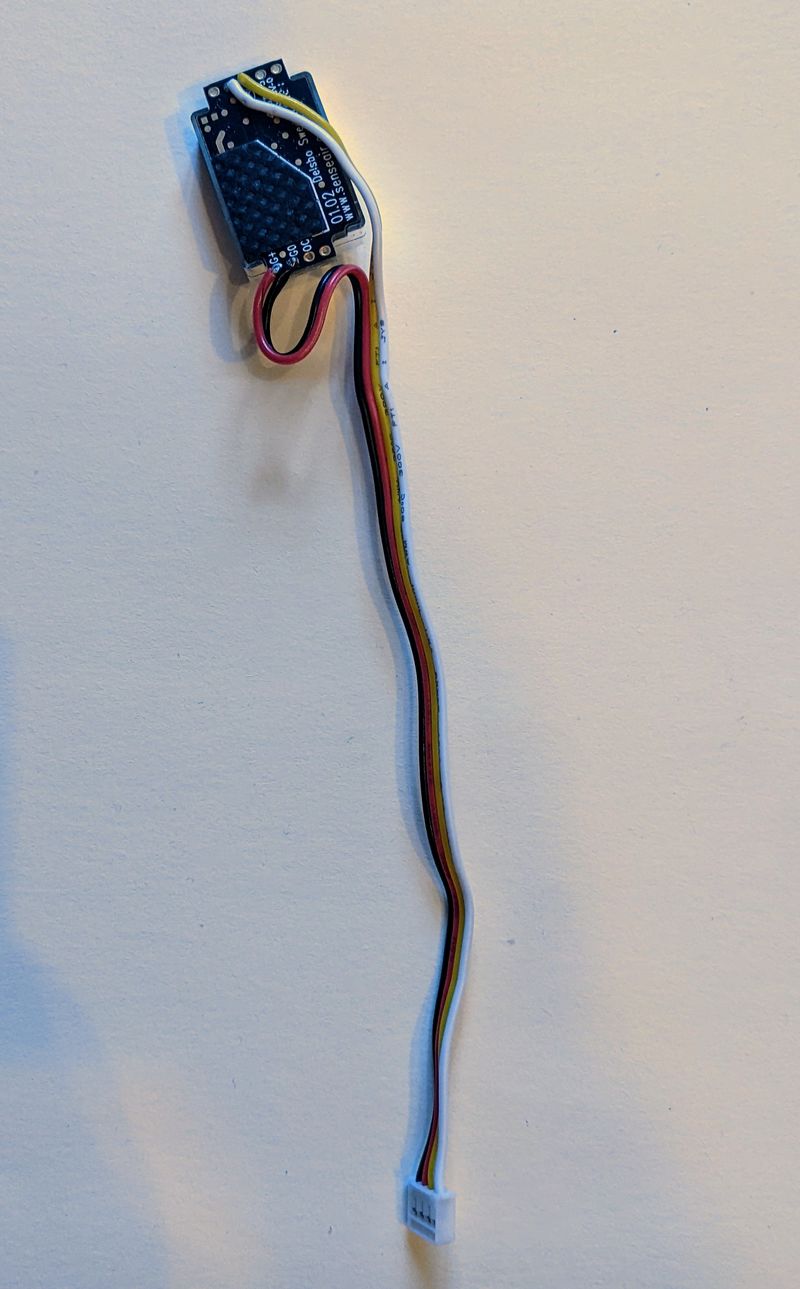
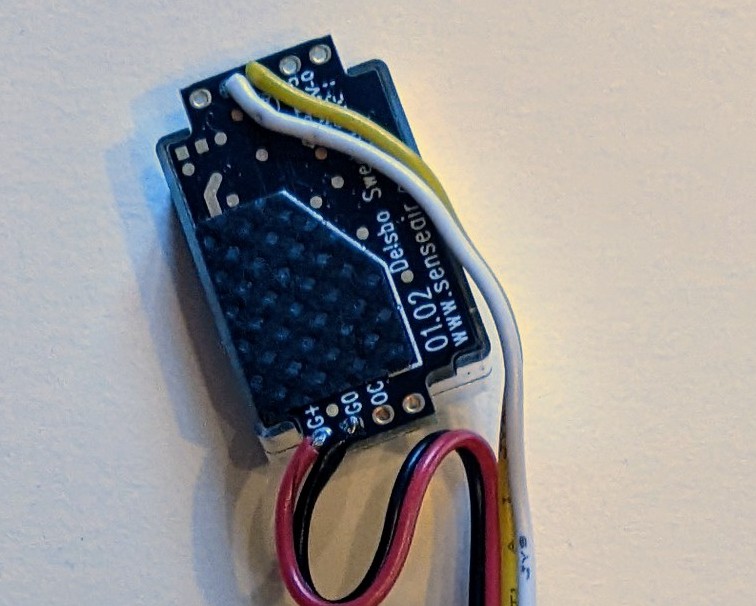
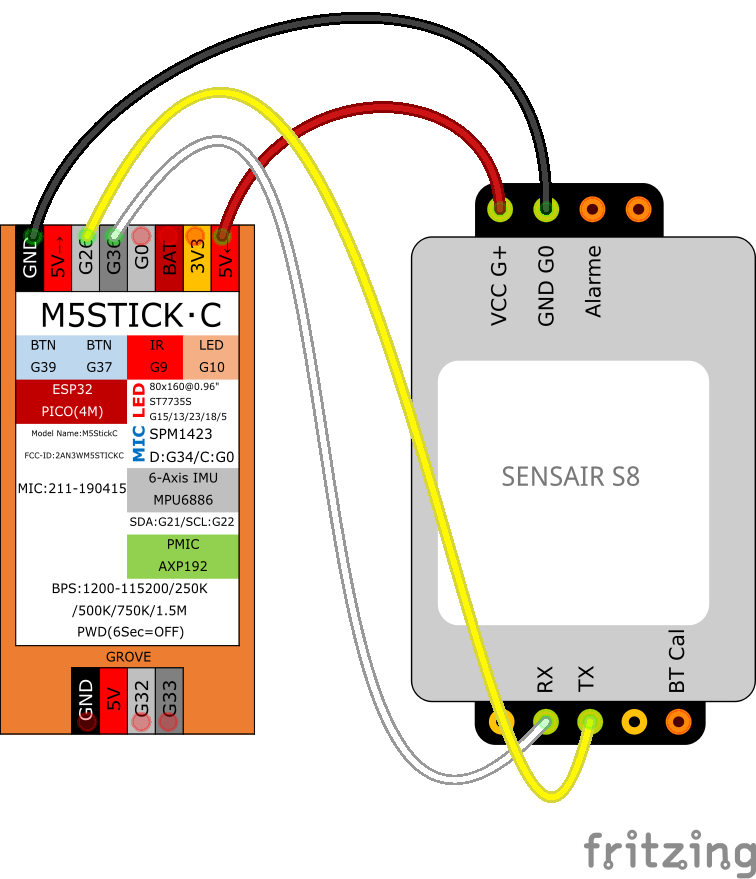
Pour pouvoir connecter simplement votre capteur de CO2 au M5Stick nous vous recommandons de souder un connecteur Grove, il est aussi possible de connecter le capteur sur les fiches femelles du M5STICK
Étape 2 - Branchez Le M5stick C sur votre ordinateur
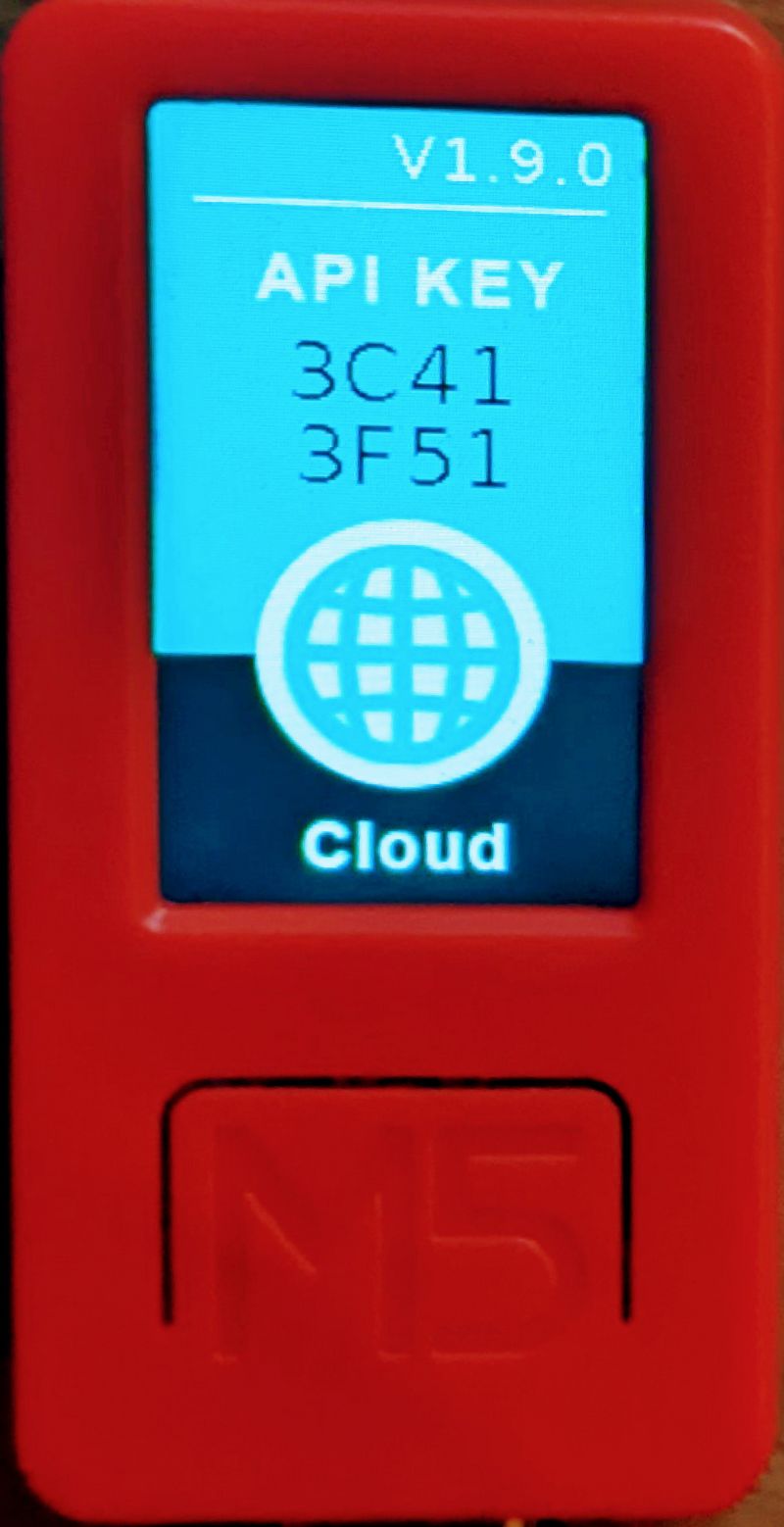
Lorsque vous branchez le M5StickC sur votre ordinateur, celui-ci devrait indiquer qu'il est connecté au Cloud et affiche une API KEY ici 3C413F51.
Si ce n'est pas le cas rendez-vous sur cette page pour flasher le M5StickC Flasher_M5StickC_pour_l'utiliser_avec_UIFLOW
Étape 3 - Lancez UIFLOW !
Rendez-vous sur le site UIFLOW
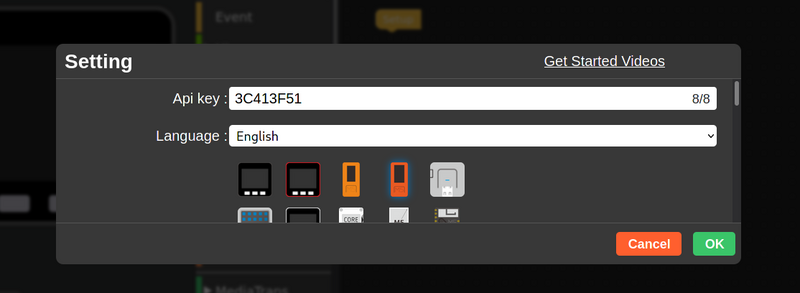
A l'ouverture du site ce dernier affiche une fenetre, entrez votre API KEY, la langue, puis choisissez votre modèle de M5STICK
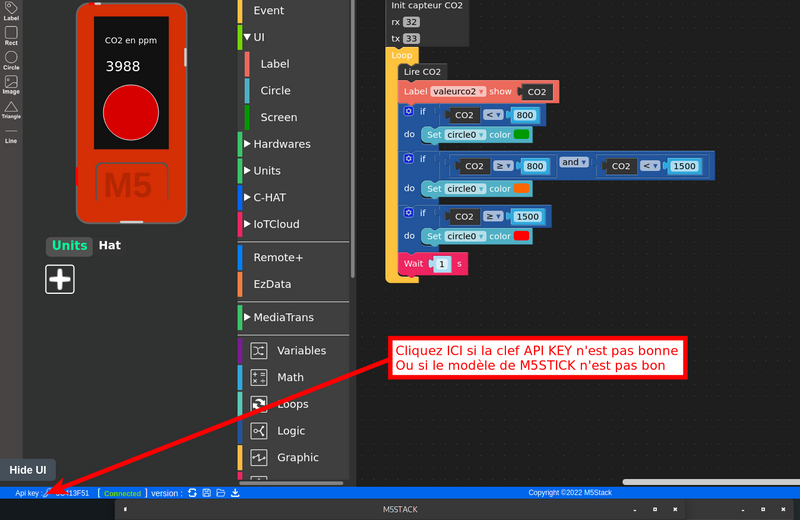
Cliquez en bas à gauche si la fenêtre se s'affiche pas
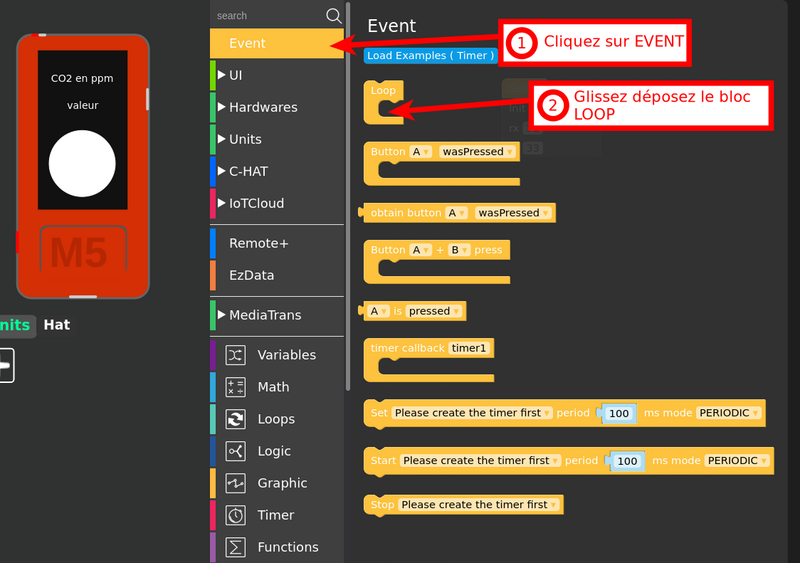
Étape 4 - Importez le bloc Capteur de CO2
Dans cette étape vous allez importer un nouveau bloc vous permettant d'utiliser le capteur dans UIFLOW.
Il vous faudra préalablement télécharger le bloc projetCO2.m5b
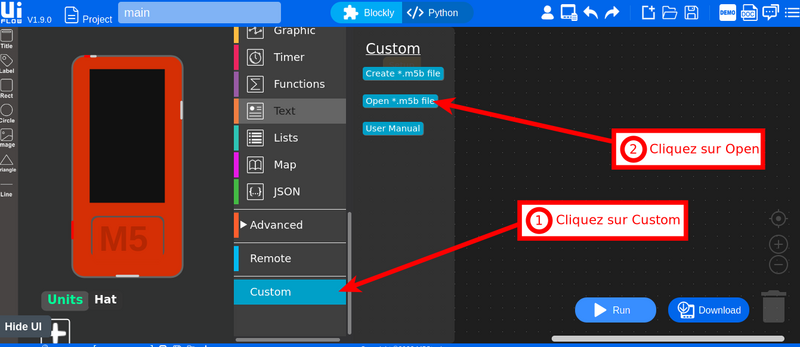
Rendez-vous en bas du menu de bloc et cliquez sur CUSTOM puis sur OPEN *.m5b file
Une fenetre s'ouvre, choisissez le fichier téléchargé projetCO2.m5b
Une nouvelle section "projet CO2 apparait en bas et vous permet ainsi d'utiliser le capteur
Étape 5 - Conception de l'interface
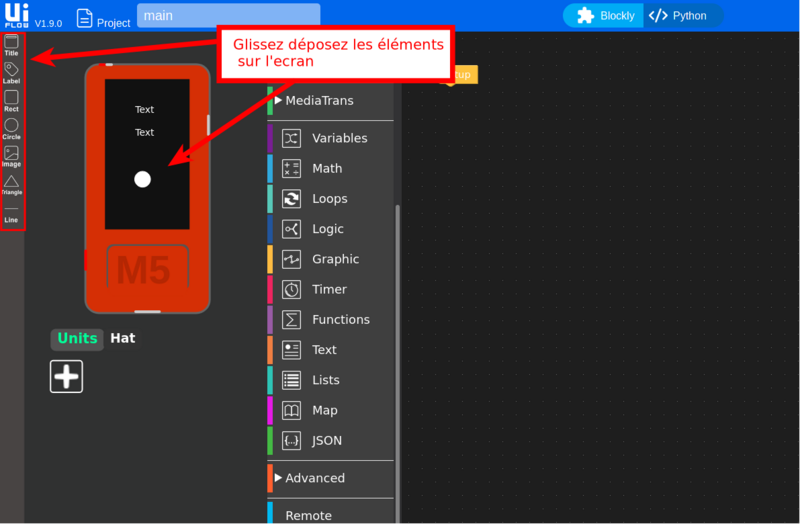
Avant de commencer à coder nous allons créer l'interface,
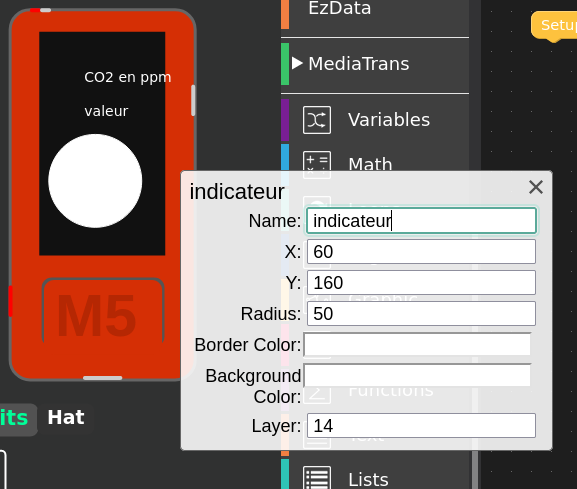
Glissez déposez de la zone de gauche vers l'ecran les composants suivants :
- 2 Labels (zones de texte
- un Cercle (circle)
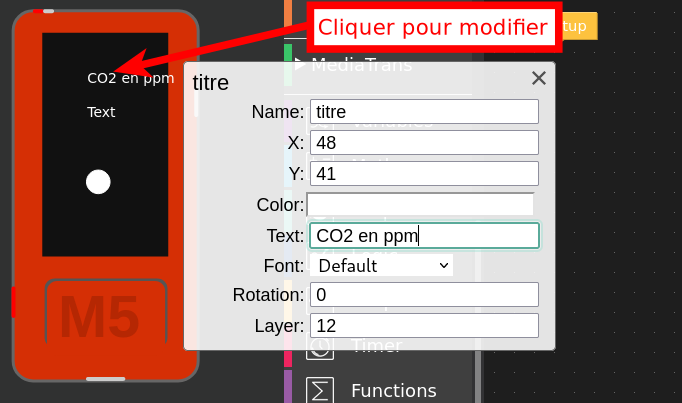
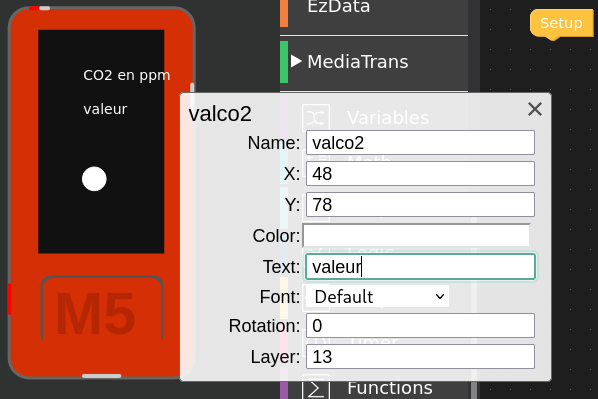
Nommez maintenant les composants de l'écran en cliquant sur ceux-ci
Le fait de nommer les composants rend plus facile la programmation par la suite.
Étape 6 - Testez votre interface
Ça y est ! votre interface est réalisée, vous pouvez dès maintenant tester en vrai sur votre M5Stick.
Pour tester, assurez vous que le M5Stick et votre ordinateur soit bien connecté au réseau, que le M5Stick affiche bien "cloud" et la clef API.
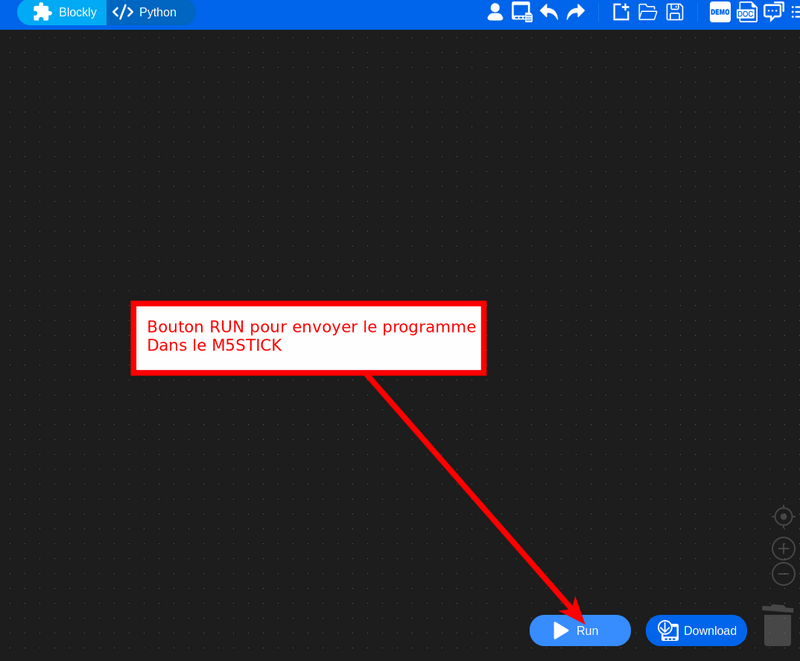
Cliquez maintenant sur le bouton RUN en bas à droite
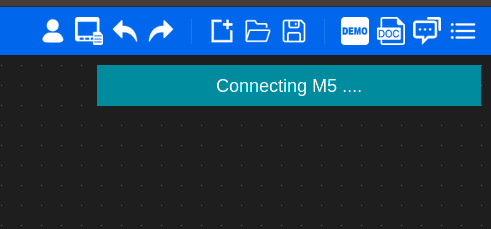
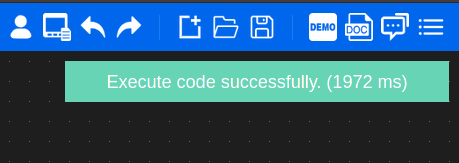
Un message apparait en haut à droite "Connecting M5" puis si tout se passe bien le message se transforme en "Execute code successfully".
Si le message "upload code failed, maybe your device is offline check it and retry" votre M5Stick ou votre ordinateur ne sont pas connecté au réseau.
Vérifiez tout ça ou reflashez votre M5STICK en suivant la procédure Flasher M5StickC pour l'utiliser avec UIFLOW
Étape 7 - Un peu de code ! #1
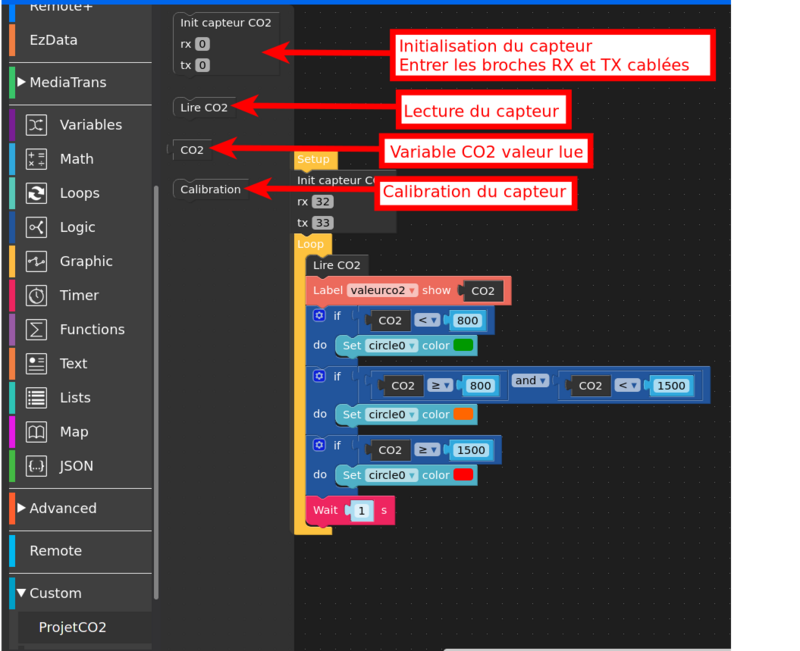
Nous allons commencer par dire au microcontrolleur sur quelles broches est connecté le capteur.
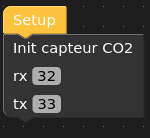
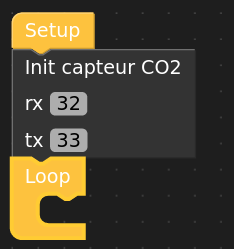
Rendez-vous en bas dans Custom>ProjetCO2 et glissez déposez le bloc init capteur CO2. et collez le sous le bloc setup
Selon le cablage, si vous utilisez le connecteur Grove (connecteur blanc) renseignez les broches RX et TX
- RX --> 32
- TX --> 33
Sinon adaptez les numéros de broche !
Étape 8 - Un peu de code ! #2
Dans cette étape, nous allons simplement afficher la mesure.
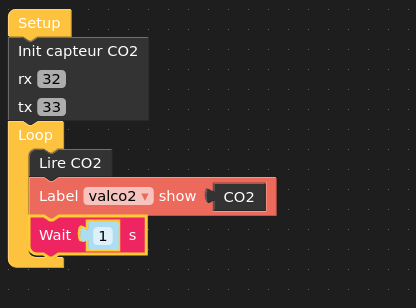
Dans Custom>ProjetCO2 et glissez déposez le bloc Lire CO2. et collez le dans le bloc loop.
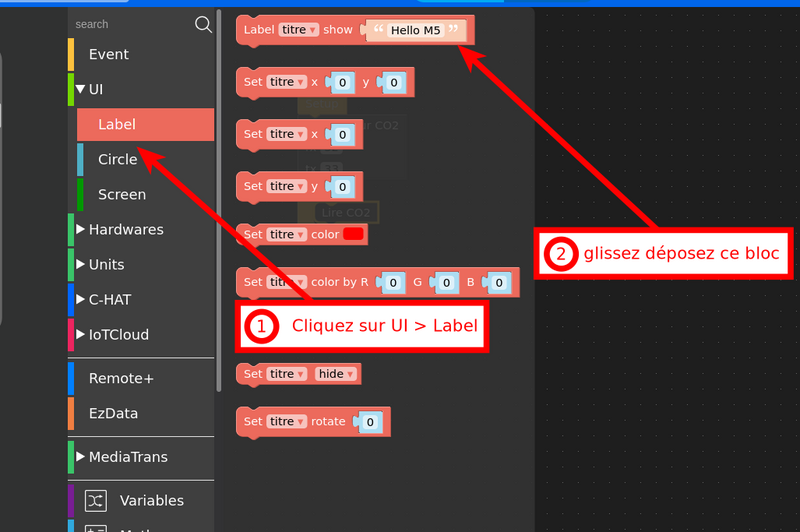
Dans UI>Label glissez déposez le bloc Label show.
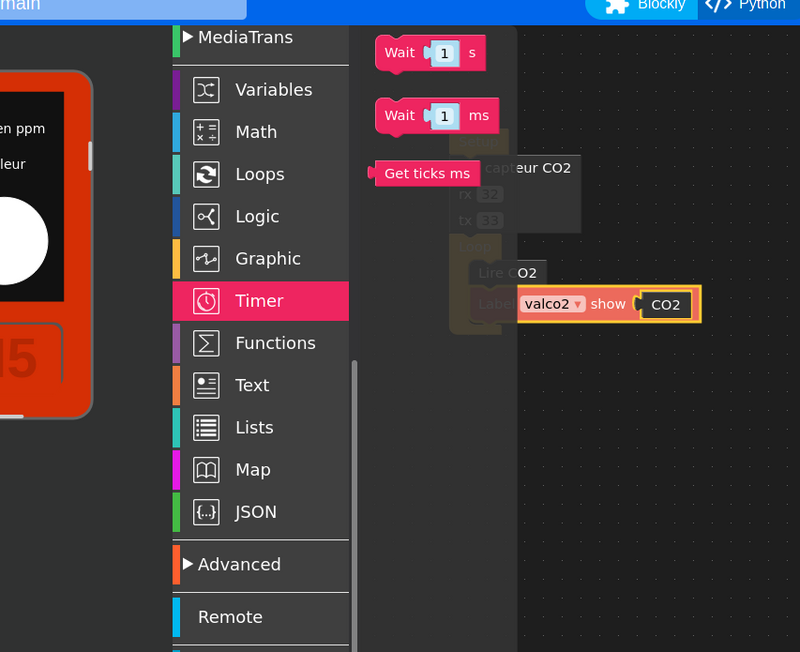
Dans Custom>ProjetCO2 et glissez déposez le bloc CO2 et insérez le dans le bloc Label show à la place de Hello M5
Enfin dans timer ajoutez Wait 1s
Dernière modification 25/02/2022 par user:Julienrat.
Draft