(Page créée avec « {{Tuto Details |Main_Picture=Cr_er_le_jeu_Snake_sur_Scratch_snake-realite-augmentee-nokia-facebook.jpg |Licences=Attribution (CC-BY) |Description=Créer un simple jeu Snak... ») |
|||
| Ligne 13 : | Ligne 13 : | ||
}} | }} | ||
{{Materials | {{Materials | ||
| − | |ItemList={{ItemList}} | + | |ItemList={{ItemList |
| + | |Item=Ordinateur | ||
| + | }} | ||
|Tuto_Attachments={{Tuto Attachments | |Tuto_Attachments={{Tuto Attachments | ||
|Attachment=Cr_er_le_jeu_Snake_sur_Scratch_Fiche_wikidebrouillard_Snake_Prototype.pdf | |Attachment=Cr_er_le_jeu_Snake_sur_Scratch_Fiche_wikidebrouillard_Snake_Prototype.pdf | ||
| Ligne 54 : | Ligne 56 : | ||
{{Tuto Step | {{Tuto Step | ||
|Step_Title=Créer un clone du serpent (pour permettre au serpent de grandir) | |Step_Title=Créer un clone du serpent (pour permettre au serpent de grandir) | ||
| − | |Step_Content=- Dans le code du serpent, mettre quand le drapeau est cliqué, répéter indéfiniment | + | |Step_Content=- Dans le code du serpent, mettre quand le drapeau est cliqué, répéter indéfiniment |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|Step_Picture_00=Cr_er_le_jeu_Snake_sur_Scratch_Snake_03bis.png | |Step_Picture_00=Cr_er_le_jeu_Snake_sur_Scratch_Snake_03bis.png | ||
}} | }} | ||
Version du 19 avril 2021 à 09:08
Introduction
- Matériel et outils
- Fichiers
Étape 1 - Créer son serpent
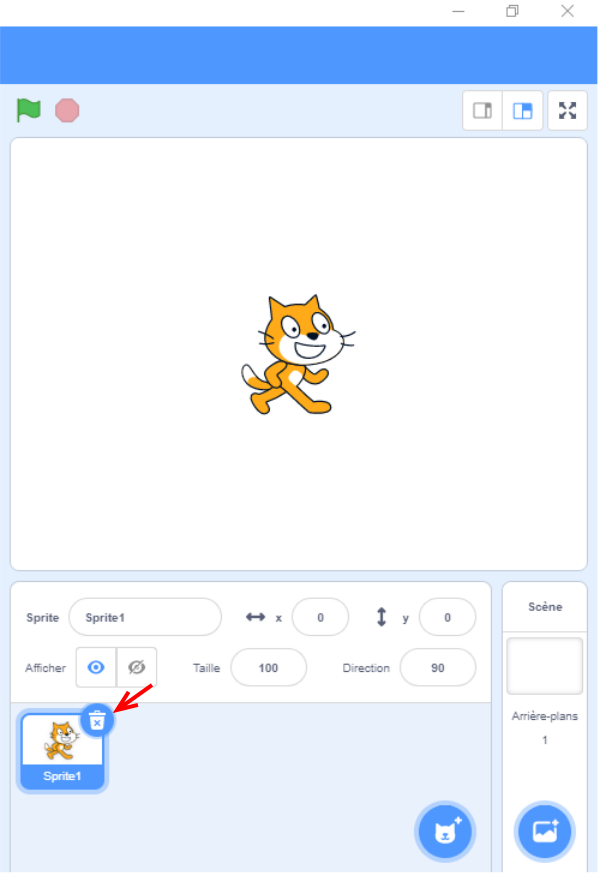
- Supprimer l’avatar actuel (une icône de poubelle est présente, voir image 1)
- Créer un nouvel avatar (l’icône est en bas à droite en forme de tête de chat)
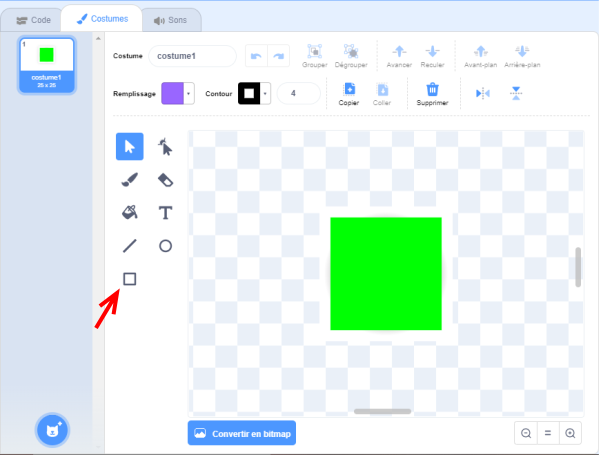
- Dessiner un carré en sélectionnant l’icône carré (on peut enlever les contours mais ce n’est pas obligatoire, les garder ajoutera un petit effet sympathique, vous pouvez choisir n’importe quelle couleur, voir image 2).
Étape 2 - Créer le code du serpent
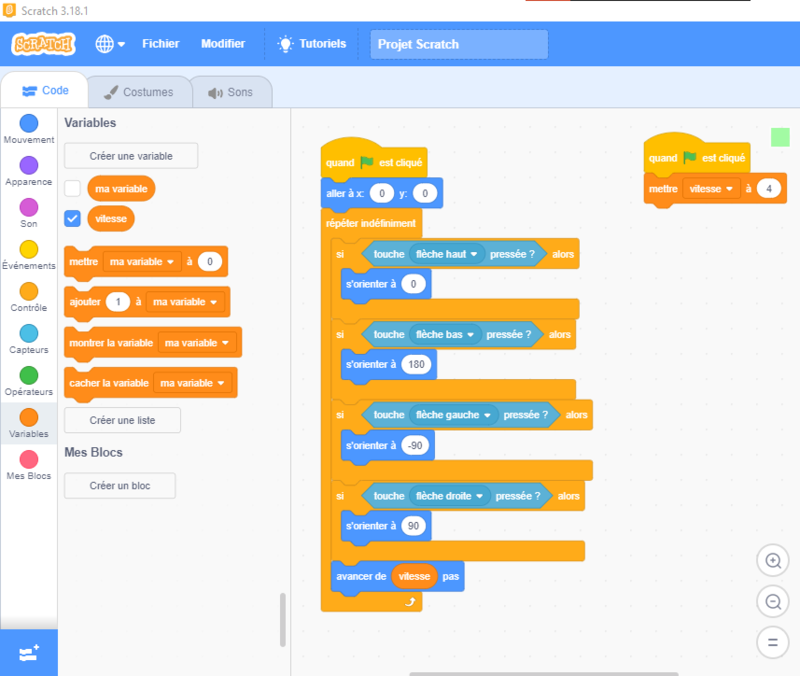
- Pour revenir sur la page du code, appuyer sur l’icône code en haut à gauche
- Mettre quand le drapeau est cliqué, mettre aller à x:0;y:0 (pour bien voir votre personnage)
- Mettre répéter indéfiniment [quand (flèche haut) est cliquée, s’orienter à (définir direction vers le haut)]
- Répéter pour les autres directions
- Dans «Variables», créer une variable «Vitesse». La variable sert pour d’autres
fonctionnalités autres que celles présentes de base (elle peut servir pour afficher un score, par exemple). Ici, elle nous servira pour pimenter notre jeu et le rendre moins facile.
- Ajouter avancer de 10 pas, mais mettre la variable « Vitesse » à la place du nombre
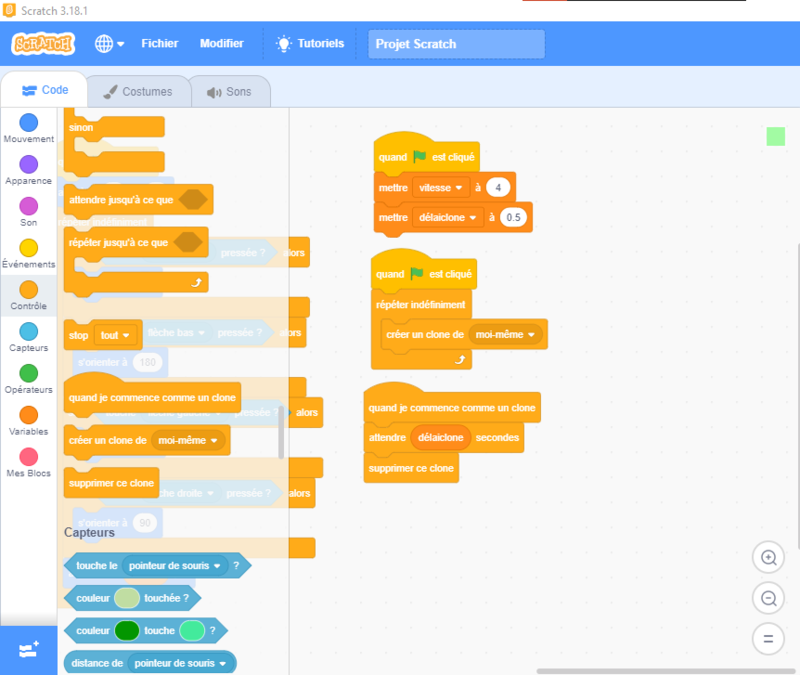
- Créer un nouvel évènement concernant la vitesse : quand le drapeau est cliqué, mettre vitesse à 4 (pour augmenter la difficulté du jeu)
Étape 3 - Créer un clone du serpent (pour permettre au serpent de grandir)
- Dans le code du serpent, mettre quand le drapeau est cliqué, répéter indéfiniment
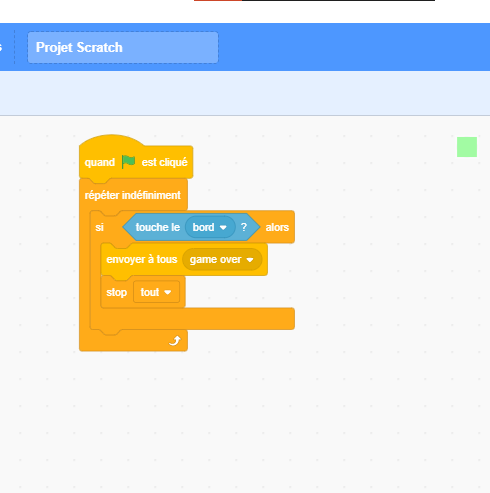
Étape 4 - Toucher le bord met fin au jeu
- Toujours dans le code du serpent, mettre quand le drapeau est cliqué, répéter indéfiniment [si touche le bord alors, envoyer à tous {Game Over}, stoppe tout]
- Concernant le Game Over, ce message n’est pas mis par défaut, il faut le créer et le programme «envoyer à tous» permet cela.
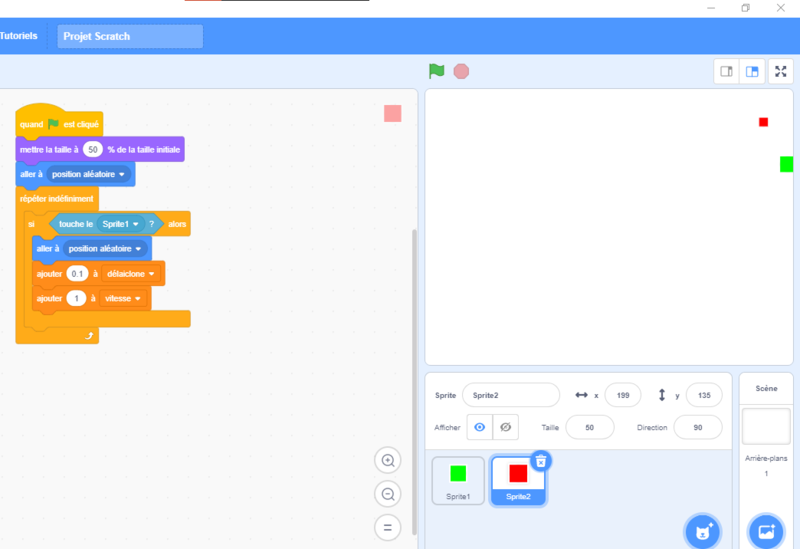
Étape 5 - Créer le code de la pomme
- Créer un nouvel avatar de la même façon que le serpent (se référer à la première étape)
- Mettre quand le drapeau est cliqué, mettre à 50 % de la taille initiale, aller à position aléatoire, répéter indéfiniment [si touche sprite1 (ou n’importe quel nom que vous avez donné au serpent) alors aller à position aléatoire, ajouter 0,1 à (délaiclone), ajouter 1 à (vitesse)]
- Je conseille de garder 0,1 pour délaiclone car le serpent grandit trop rapidement au dessus de ce nombre.
Comment ça marche ?
Observations : que voit-on ?
Ça y est. Vous avez réussi à faire un petit jeu tout simple, il ne tient qu'à vous de vous amuser seul ou avec d'autres.
Mise en garde : qu'est-ce qui pourrait faire rater l'expérience ?
Attention à ne pas mélanger les différents évènements dans le code du serpent.
Dernière modification 12/05/2021 par user:Maxime97.
Draft