| Ligne 56 : | Ligne 56 : | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | #L'initialisation et le démarrage de l'objet (dans | + | #L'initialisation et le démarrage de l'objet (dans le setup) <br /><syntaxhighlight lang="arduino" line="1" start="12"> |
void setup() { | void setup() { | ||
//demarrage du serveur | //demarrage du serveur | ||
| Ligne 75 : | Ligne 75 : | ||
} | } | ||
</syntaxhighlight><br />'''Une fois compilée, rien ne se passe, c'est normal, il va falloir connecter notre ESP au réseau ! et donc frankencoder avec le code minimal de connexion au réseau !''' | </syntaxhighlight><br />'''Une fois compilée, rien ne se passe, c'est normal, il va falloir connecter notre ESP au réseau ! et donc frankencoder avec le code minimal de connexion au réseau !''' | ||
| − | |Step_Picture_00=Cr_er_une_Interface_Web_pour_ESP32_Capture_d_cran_du_2020-12- | + | |Step_Picture_00=Cr_er_une_Interface_Web_pour_ESP32_Capture_d_cran_du_2020-12-02_13-09-33.png |
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=Frankencodez avec la bibliothèque WIFI | ||
| + | |Step_Content=L'initialisation et le démarrage de l'objet (dans ou avant le setup) | ||
| + | |||
| + |  | ||
| + | |||
| + | Afin de voir notre jolie interface sur notre navigateur préféré, il va falloir connecter notre ESP à un réseau ou bien le mettre en Point d'accès ! | ||
| + | |||
| + | Pour se faire reportez vous sur le tuto "Réseaux et ESP", dans cet exemple, nous allons créer un Point d'acces, c'est à dire que notre ESP se comportera comme une BOX internet, mais sans internet ;-). | ||
| + | |||
| + | |||
| + | Nous allons ajouter les lignes suivantes suivant toujours la même recette ! | ||
| + | |||
| + | 1 - L'importation des bibliothèques Wifi (avant le setup)<syntaxhighlight lang="arduino"> | ||
| + | #include <WiFi.h> | ||
| + | #include <WiFiClient.h> | ||
| + | #include <WiFiAP.h> | ||
| + | </syntaxhighlight>2 - La création de l'objet | ||
| + | |||
| + | Ici point besoin de le créer, il est unique et est géré nativement par la bibliothèque, son petit nom sera '''Wifi''' . | ||
| + | |||
| + | |||
| + | 3 - L'initialisation et le démarrage de l'objet (dans le setup) <syntaxhighlight lang="arduino"> | ||
| + | void setup(){ | ||
| + | WiFi.softAP("mon interface web", "motdepasse"); | ||
| + | } | ||
| + | </syntaxhighlight> | ||
}} | }} | ||
| − | |||
{{Notes}} | {{Notes}} | ||
{{Tuto Status | {{Tuto Status | ||
|Complete=Draft | |Complete=Draft | ||
}} | }} | ||
Version du 2 décembre 2020 à 14:19
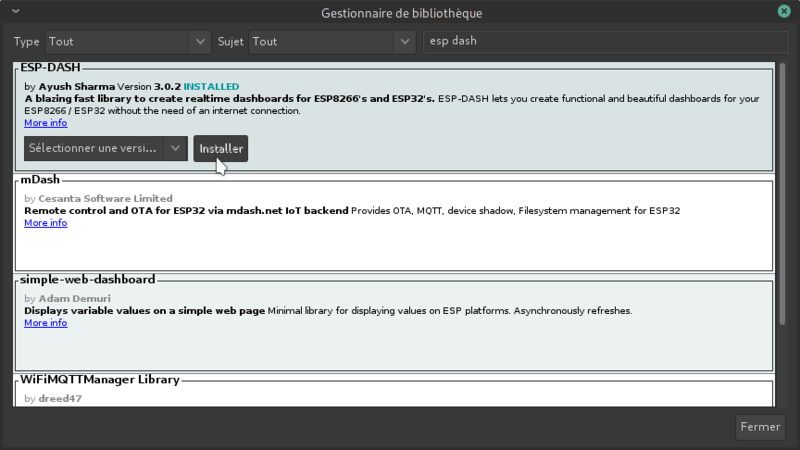
Étape 1 - Installez la bibliothèque ESP-dash dans votre gestionnaire de bibliothèque
Si vous ne savez pas installer une bibliothèque reportez vous au tutoriel d'installation de bibliothèque. Importer des bibliothèques dans l'interface Arduino
Si vous savez, recherchez "ESP DASH" dans le gestionnaire de bibliothèque. puis installez la dernière version.
Installez en complément les bibliothèques suivantes
AsyncTCP
ESPAsyncWebServer
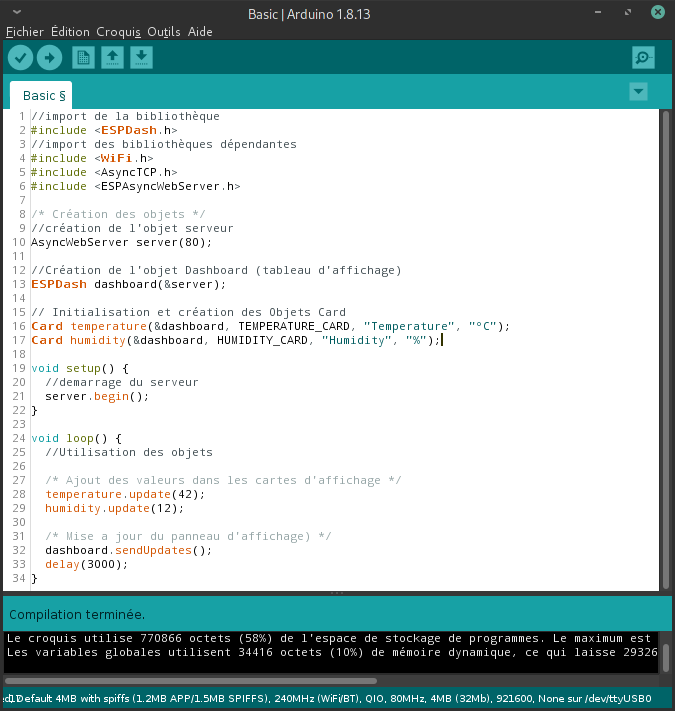
Étape 2 - Le minimum Syndical
Pour frankencoder cette bibliothèque, toujours la même technique :
Ouvrez un exemple et repérez les lignes suivantes :
- L'importation des bibliothèques (avant le setup)
1 //import de la bibliothèque 2 #include <ESPDash.h> 3 //import des bibliothèques dépendantes 4 #include <WiFi.h> 5 #include <AsyncTCP.h> 6 #include <ESPAsyncWebServer.h>
- La création de ou des objets (avant le setup)
8 /* Création des objets */ 9 //création de l'objet serveur 10 AsyncWebServer server(80); 11 12 //Création de l'objet Dashboard (tableau d'affichage) 13 ESPDash dashboard(&server); 14 15 // Initialisation et création des Objets Card 16 Card temperature(&dashboard, TEMPERATURE_CARD, "Temperature", "°C"); 17 Card humidity(&dashboard, HUMIDITY_CARD, "Humidity", "%");
- L'initialisation et le démarrage de l'objet (dans le setup)
12 void setup() { 13 //demarrage du serveur 14 server.begin(); 15 }
- L'utilisation de l'objet (dans le loop)
21 void loop() { 22 //Utilisation des objets 23 24 /* Ajout des valeurs dans les cartes d'affichage */ 25 temperature.update(42); 26 humidity.update(12); 27 28 /* Mise a jour du panneau d'affichage) */ 29 dashboard.sendUpdates(); 30 delay(3000); 31 }
Une fois compilée, rien ne se passe, c'est normal, il va falloir connecter notre ESP au réseau ! et donc frankencoder avec le code minimal de connexion au réseau !
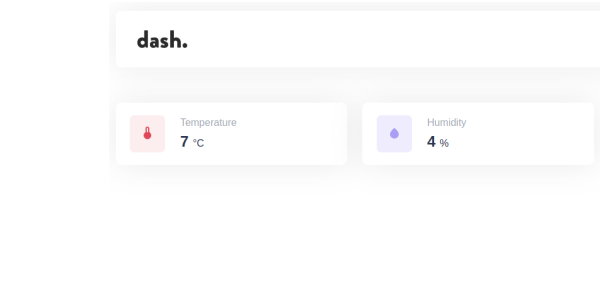
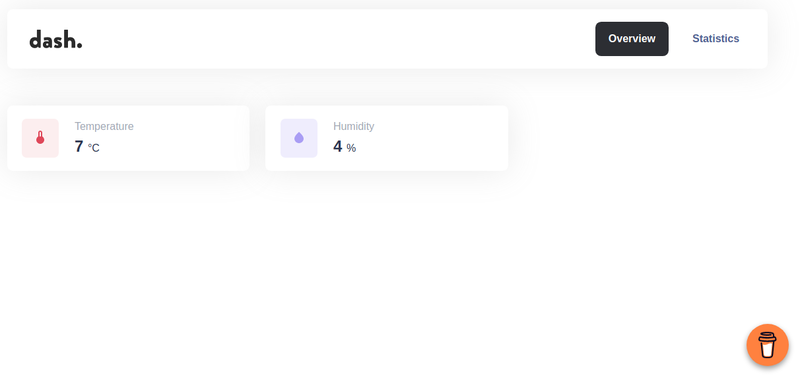
Étape 3 - Frankencodez avec la bibliothèque WIFI
L'initialisation et le démarrage de l'objet (dans ou avant le setup)

Afin de voir notre jolie interface sur notre navigateur préféré, il va falloir connecter notre ESP à un réseau ou bien le mettre en Point d'accès !
Pour se faire reportez vous sur le tuto "Réseaux et ESP", dans cet exemple, nous allons créer un Point d'acces, c'est à dire que notre ESP se comportera comme une BOX internet, mais sans internet ;-).
Nous allons ajouter les lignes suivantes suivant toujours la même recette !
#include <WiFi.h>
#include <WiFiClient.h>
#include <WiFiAP.h>
Ici point besoin de le créer, il est unique et est géré nativement par la bibliothèque, son petit nom sera Wifi .
void setup(){
WiFi.softAP("mon interface web", "motdepasse");
}
Dernière modification 9/12/2020 par user:Julienrat.
Draft