(Un_capteur_de_CO2_avec_UIFLOW_et_M5STICK_S_lection_034) |
|||
| Ligne 1 : | Ligne 1 : | ||
| − | Un_capteur_de_CO2_avec_UIFLOW_et_M5STICK_S_lection_034 | + | {{Tuto Details |
| + | |Main_Picture=Un_capteur_de_CO2_avec_UIFLOW_et_M5STICK_co2.png | ||
| + | |Licences=Attribution (CC-BY) | ||
| + | |Description=Fabriquez un capteur de CO2 avec UIFLOW en quelques clics ! | ||
| + | |Disciplines scientifiques=Arduino, Electricity, Life Sciences | ||
| + | |Difficulty=Easy | ||
| + | |Duration=30 | ||
| + | |Duration-type=minute(s) | ||
| + | }} | ||
| + | {{Introduction | ||
| + | |Introduction=Dans cette expérience vous allez réaliser un indicateur de CO2 avec un M5STICK, le Capteur Sensair S8 et le logiciel UIFLOW | ||
| + | }} | ||
| + | {{Materials | ||
| + | |ItemList={{ItemList | ||
| + | |Item=Capteur de CO2 SENSEAIR S8 | ||
| + | }}{{ItemList | ||
| + | |Item=M5StickC | ||
| + | }} | ||
| + | |Tuto_Attachments={{Tuto Attachments}} | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=Un peu de soudure | ||
| + | |Step_Content=Pour pouvoir connecter simplement votre capteur de CO2 au M5Stick nous vous recommandons de souder un connecteur Grove, il est aussi possible de connecter le capteur sur les fiches femelles du M5STICK | ||
| + | |Step_Picture_00=Un_capteur_de_CO2_avec_UIFLOW_et_M5STICK_sensairS8_bb.png | ||
| + | |Step_Picture_01=Un_capteur_de_CO2_avec_UIFLOW_et_M5STICK_PXL_20220127_092811583_2.jpg | ||
| + | |Step_Picture_02=Un_capteur_de_CO2_avec_UIFLOW_et_M5STICK_PXL_20220127_092811583_3.jpg | ||
| + | |Step_Picture_03=Un_capteur_de_CO2_avec_UIFLOW_et_M5STICK_M5STICK_bb.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=Branchez Le M5stick C sur votre ordinateur | ||
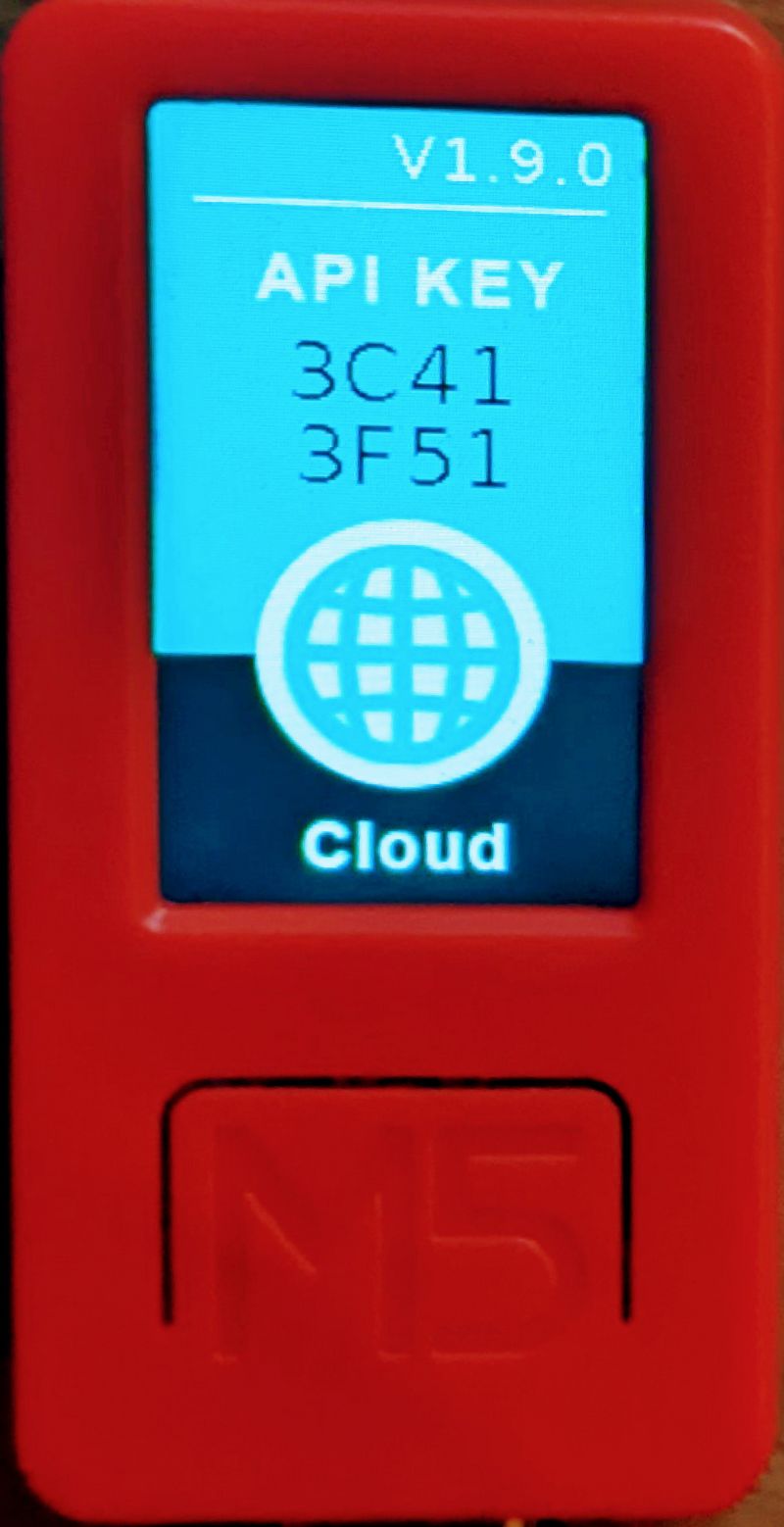
| + | |Step_Content=Lorsque vous branchez le M5StickC sur votre ordinateur, celui-ci devrait indiquer qu'il est connecté au Cloud et affiche une API KEY ici '''3C413F51'''. | ||
| + | |||
| + | Si ce n'est pas le cas rendez-vous sur cette page pour flasher le M5StickC [[Flasher_M5StickC_pour_l'utiliser_avec_UIFLOW]] | ||
| + | |||
| + | <br /> | ||
| + | |Step_Picture_00=Flasher_M5StickC_pour_l_utiliser_avec_UIFLOW_PXL_20220126_141050566.MP.jpg | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=Lancez UIFLOW ! | ||
| + | |Step_Content=Rendez-vous sur le site [https://flow.m5stack.com/ UIFLOW] | ||
| + | |||
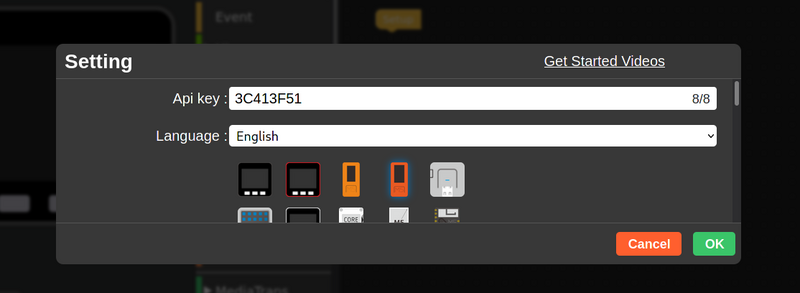
| + | A l'ouverture du site ce dernier affiche une fenetre, entrez votre API KEY, la langue, puis choisissez votre modèle de M5STICK | ||
| + | |||
| + | |||
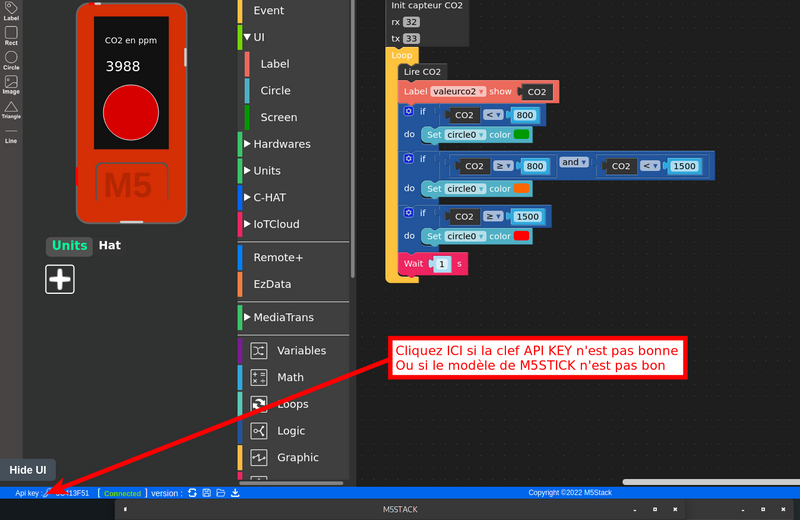
| + | Cliquez en bas à gauche si la fenêtre se s'affiche pas<br /> | ||
| + | |Step_Picture_00=Un_capteur_de_CO2_avec_UIFLOW_et_M5STICK_S_lection_026.png | ||
| + | |Step_Picture_01=Un_capteur_de_CO2_avec_UIFLOW_et_M5STICK_S_lection_031.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
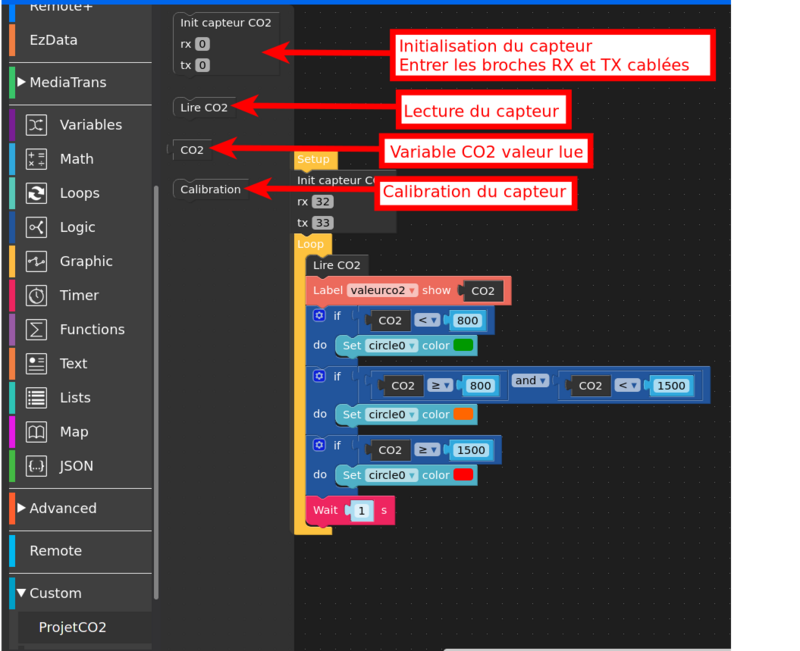
| + | |Step_Title=Importez le bloc Capteur de CO2 | ||
| + | |Step_Content=Dans cette étape vous allez importer un nouveau bloc vous permettant d'utiliser le capteur dans UIFLOW. | ||
| + | |||
| + | Il vous faudra préalablement télécharger le bloc [https://cloud.debrouillonet.org/s/kMpbaZc9jjHxEFP projetCO2.m5b] | ||
| + | |||
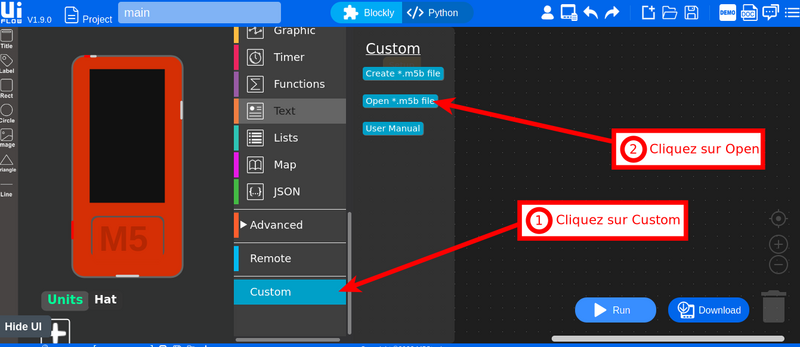
| + | Rendez-vous en bas du menu de bloc et cliquez sur '''CUSTOM''' puis sur '''OPEN *.m5b file''' | ||
| + | |||
| + | Une fenetre s'ouvre, choisissez le fichier téléchargé [https://cloud.debrouillonet.org/s/kMpbaZc9jjHxEFP projetCO2.m5b] | ||
| + | |||
| + | Une nouvelle section "projet CO2 apparait en bas et vous permet ainsi d'utiliser le capteur | ||
| + | |Step_Picture_00=Un_capteur_de_CO2_avec_UIFLOW_et_M5STICK_S_lection_027.png | ||
| + | |Step_Picture_01=Un_capteur_de_CO2_avec_UIFLOW_et_M5STICK_S_lection_032.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
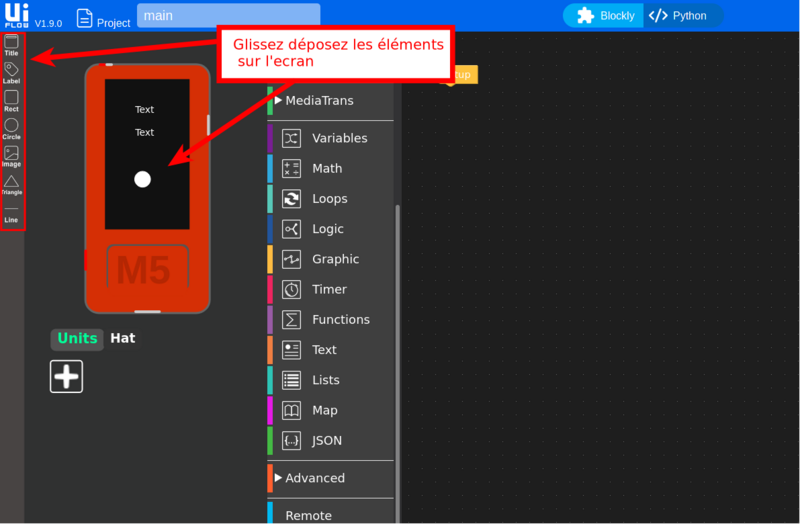
| + | |Step_Title=Conception de l'interface | ||
| + | |Step_Content=Avant de commencer à coder nous allons créer l'interface, | ||
| + | |||
| + | Glissez déposez de la '''zone de gauche vers l'ecran''' les composants suivants : | ||
| + | |||
| + | *2 Labels (zones de texte | ||
| + | *un Cercle (circle) | ||
| + | |||
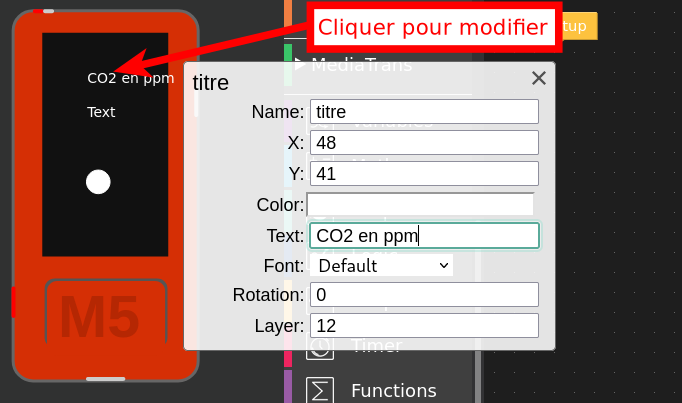
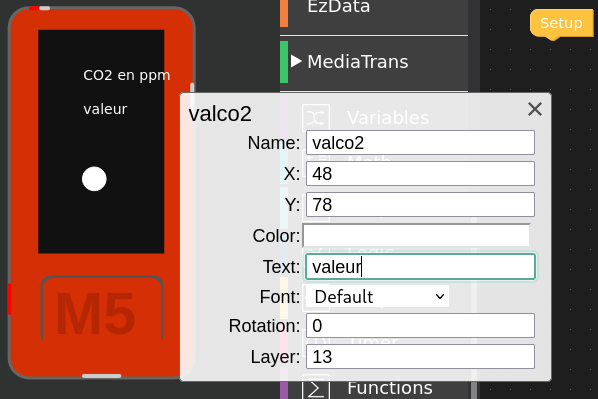
| + | Nommez maintenant les composants de l'écran en cliquant sur ceux-ci | ||
| + | |||
| + | Le fait de nommer les composants rend plus facile la programmation par la suite. | ||
| + | |||
| + | <br /> | ||
| + | |Step_Picture_00=Un_capteur_de_CO2_avec_UIFLOW_et_M5STICK_S_lection_033.png | ||
| + | |Step_Picture_01=Un_capteur_de_CO2_avec_UIFLOW_et_M5STICK_S_lection_034.png | ||
| + | |Step_Picture_02=Un_capteur_de_CO2_avec_UIFLOW_et_M5STICK_S_lection_035.png | ||
| + | |Step_Picture_03=Un_capteur_de_CO2_avec_UIFLOW_et_M5STICK_S_lection_036.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=Testez votre interface | ||
| + | |Step_Content=Ça y est ! votre interface est réalisée, vous pouvez dès maintenant tester en vrai sur votre M5Stick. | ||
| + | |||
| + | |||
| + | Pour tester, assurez vous que le M5Stick et votre ordinateur soit bien connecté au réseau, que le M5Stick affiche bien "cloud" et la clef API. | ||
| + | |||
| + | |||
| + | Cliquez maintenant sur le bouton RUN en bas à droite | ||
| + | |Step_Picture_00=Un_capteur_de_CO2_avec_UIFLOW_et_M5STICK_S_lection_037.png | ||
| + | }} | ||
| + | {{Notes}} | ||
| + | {{Tuto Status | ||
| + | |Complete=Draft | ||
| + | }} | ||
Version du 27 janvier 2022 à 15:11
Introduction
- Matériel et outils
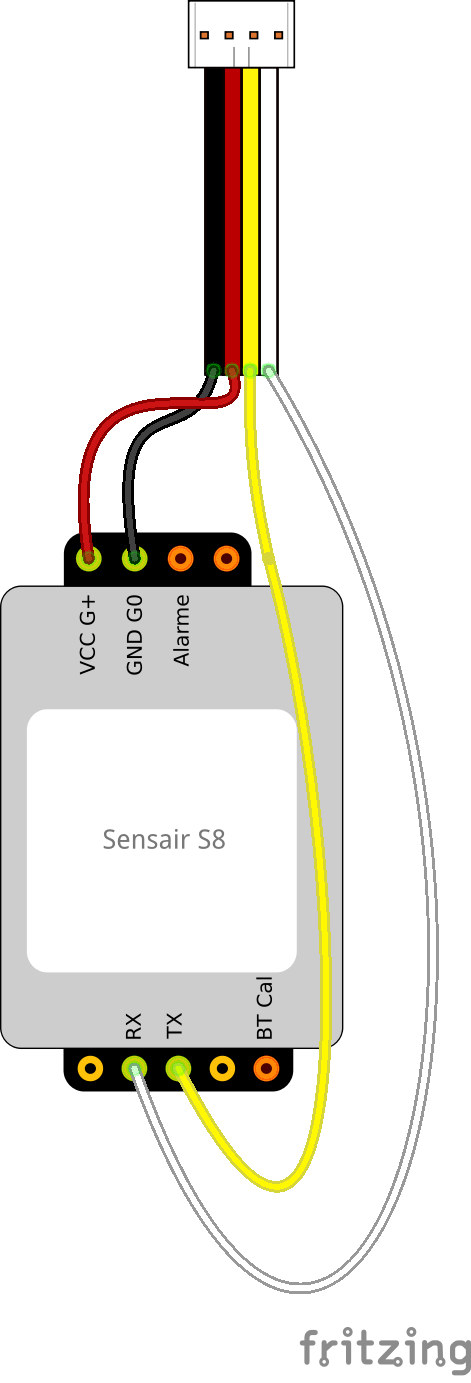
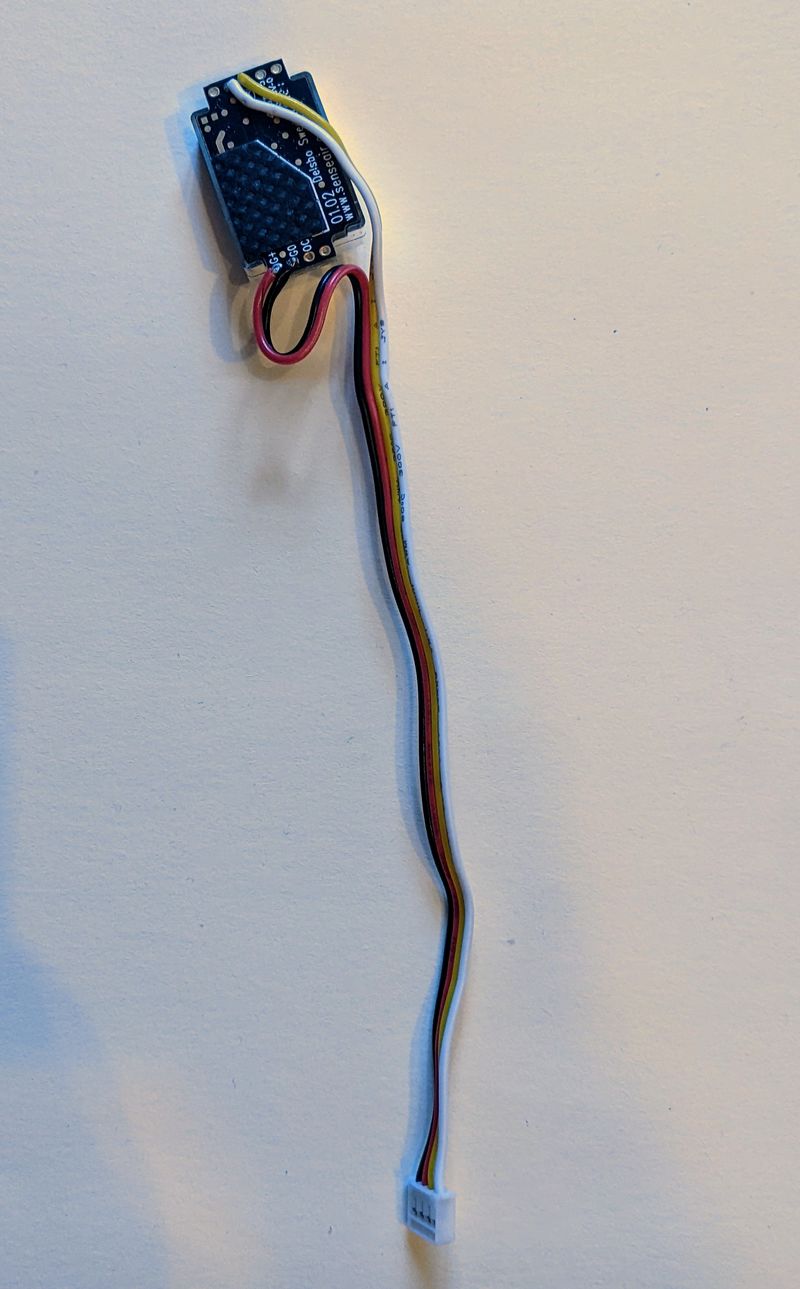
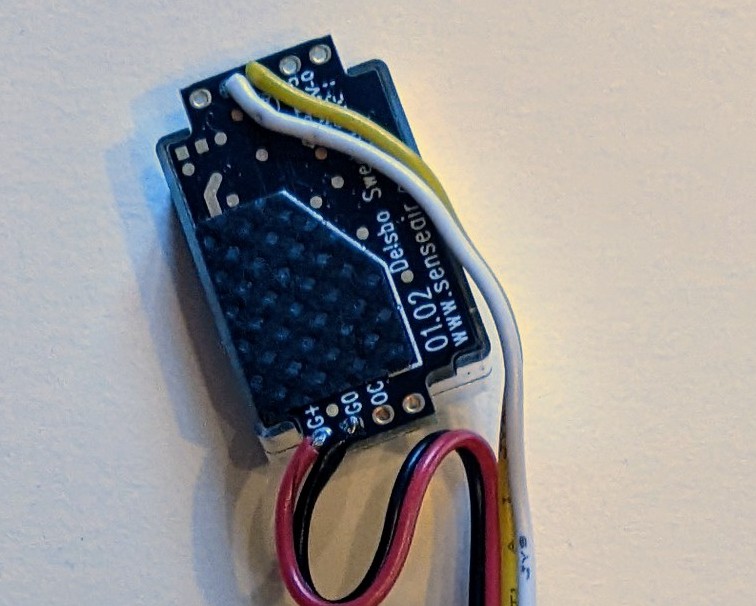
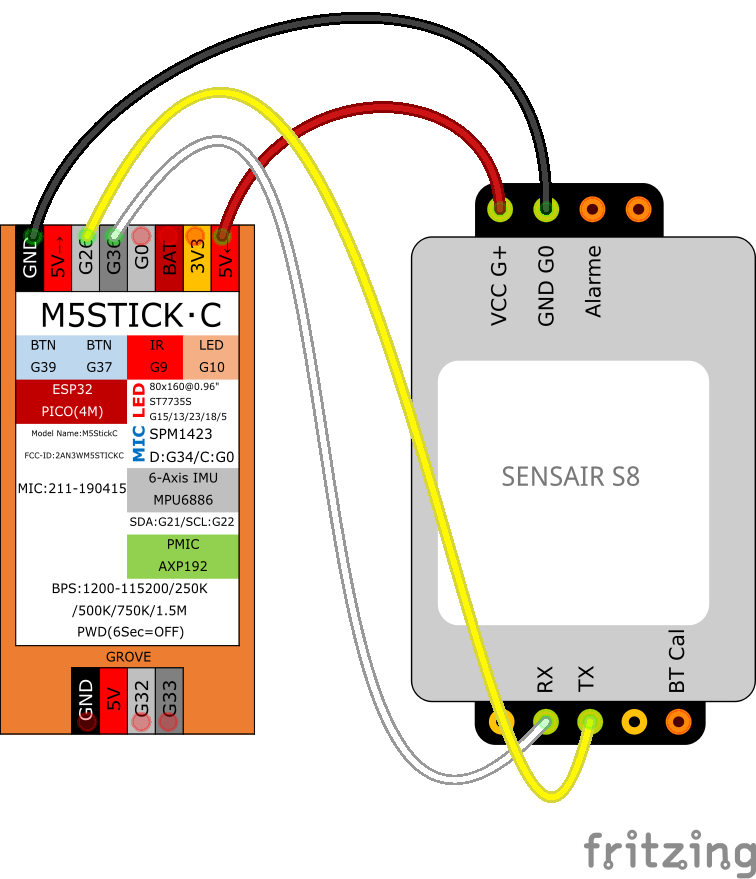
Étape 1 - Un peu de soudure
Pour pouvoir connecter simplement votre capteur de CO2 au M5Stick nous vous recommandons de souder un connecteur Grove, il est aussi possible de connecter le capteur sur les fiches femelles du M5STICK
Étape 2 - Branchez Le M5stick C sur votre ordinateur
Lorsque vous branchez le M5StickC sur votre ordinateur, celui-ci devrait indiquer qu'il est connecté au Cloud et affiche une API KEY ici 3C413F51.
Si ce n'est pas le cas rendez-vous sur cette page pour flasher le M5StickC Flasher_M5StickC_pour_l'utiliser_avec_UIFLOW
Étape 3 - Lancez UIFLOW !
Rendez-vous sur le site UIFLOW
A l'ouverture du site ce dernier affiche une fenetre, entrez votre API KEY, la langue, puis choisissez votre modèle de M5STICK
Cliquez en bas à gauche si la fenêtre se s'affiche pas
Étape 4 - Importez le bloc Capteur de CO2
Dans cette étape vous allez importer un nouveau bloc vous permettant d'utiliser le capteur dans UIFLOW.
Il vous faudra préalablement télécharger le bloc projetCO2.m5b
Rendez-vous en bas du menu de bloc et cliquez sur CUSTOM puis sur OPEN *.m5b file
Une fenetre s'ouvre, choisissez le fichier téléchargé projetCO2.m5b
Une nouvelle section "projet CO2 apparait en bas et vous permet ainsi d'utiliser le capteur
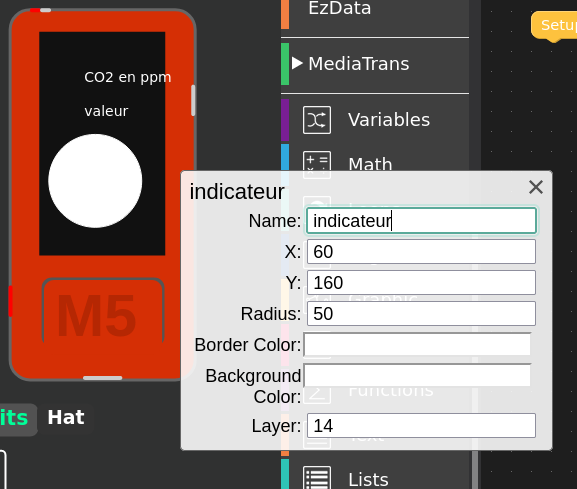
Étape 5 - Conception de l'interface
Avant de commencer à coder nous allons créer l'interface,
Glissez déposez de la zone de gauche vers l'ecran les composants suivants :
- 2 Labels (zones de texte
- un Cercle (circle)
Nommez maintenant les composants de l'écran en cliquant sur ceux-ci
Le fait de nommer les composants rend plus facile la programmation par la suite.
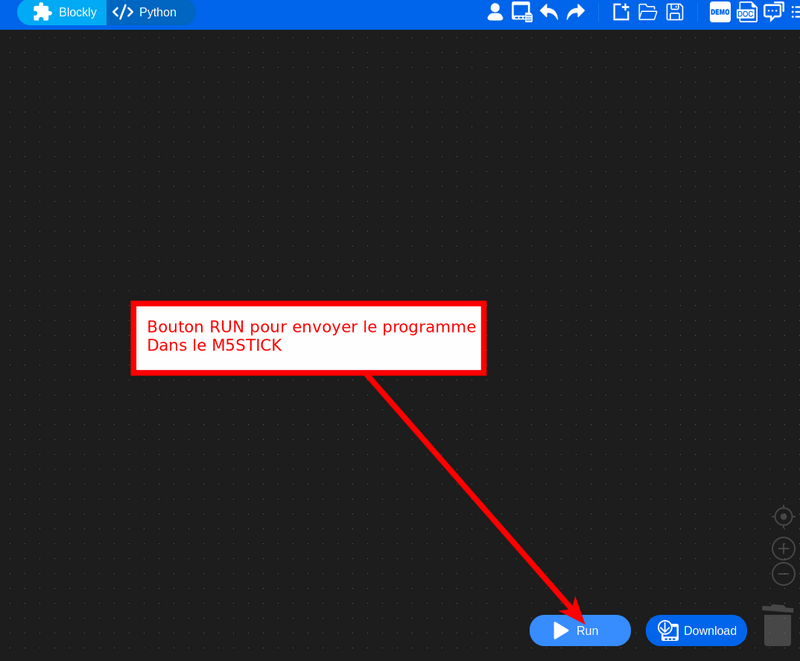
Étape 6 - Testez votre interface
Ça y est ! votre interface est réalisée, vous pouvez dès maintenant tester en vrai sur votre M5Stick.
Pour tester, assurez vous que le M5Stick et votre ordinateur soit bien connecté au réseau, que le M5Stick affiche bien "cloud" et la clef API.
Cliquez maintenant sur le bouton RUN en bas à droite
Dernière modification 25/02/2022 par user:Julienrat.
Draft
Historique du fichier
Cliquer sur une date et heure pour voir le fichier tel qu'il était à ce moment-là.
| Date et heure | Vignette | Dimensions | Utilisateur | Commentaire | |
|---|---|---|---|---|---|
| actuel | 27 janvier 2022 à 15:03 |  | 682 × 403 (34 Kio) | Julienrat (discussion | contributions) | Un_capteur_de_CO2_avec_UIFLOW_et_M5STICK_S_lection_034 |
- Vous ne pouvez pas remplacer ce fichier.
Utilisation du fichier
La page suivante utilise ce fichier :