(Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_kisspng-cat-scratch-code-org-programming-language-clip-art-cartoon-cat-5ade8be4a8dc71.0366459715245342446917) |
|||
| Ligne 1 : | Ligne 1 : | ||
| − | Scratch_- | + | {{Tuto Details |
| + | |Main_Picture=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_scratch.jpg | ||
| + | |Licences=Attribution (CC-BY) | ||
| + | |Description=Objectif: Créer son premier jeu | ||
| + | |Disciplines scientifiques=Computing, Mathematics | ||
| + | |Difficulty=Easy | ||
| + | |Duration=1 | ||
| + | |Duration-type=hour(s) | ||
| + | |Tags=scratch, Jeux | ||
| + | }} | ||
| + | {{Introduction | ||
| + | |Introduction=Objectif / Apprendre à créer son premier jeu sur scratch : | ||
| + | |||
| + | Le jeu sera une fusé qui va devoir esquivé les étoile. | ||
| + | |||
| + | Pour cela on va devoir mettre quelque petite chose en place | ||
| + | |||
| + | 1 - Mettre les costume de fusé et choisir la taille et la position de départ de notre fusé. | ||
| + | |||
| + | 2 - Créer l'animation de notre fusé | ||
| + | |||
| + | 3 - Attribué des touche pour que notre fusé puisse allez de droite à gauche | ||
| + | |||
| + | 4 - On va ajouter un nouveau sprite qui sera l'étoile, on va aussi lui attribuer ce quel devra faire. | ||
| + | |||
| + | 5 - Créer les Variable pour le temps et la vie | ||
| + | |||
| + | 6 - Gagner ou perdu | ||
| + | |||
| + | Dernière étape : Petit exercice pour voir si vous avez bien compris.<br /> | ||
| + | }} | ||
| + | {{Materials | ||
| + | |ItemList={{ItemList | ||
| + | |Item=Ordinateur | ||
| + | }} | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=Mettre les costume de fusé et choisir la taille et la position de départ de notre fusé. | ||
| + | |Step_Content=Pour cela allez dans la partie costume puis choisir un costume en bas à gauche. | ||
| + | |||
| + | Faire ça pour ajouter chaque costume de la fusé puis supprimé les 2 costume du chat. | ||
| + | |||
| + | |||
| + | Pour attribué la taille et la position de départ de notre fusé: | ||
| + | |||
| + | On va commencer par dire que des que le drapeau et cliquer alors on va mettre la taille à 50% et aller à x:0 y :-130 | ||
| + | |||
| + | On va aussi changer l'arrière plan: | ||
| + | |||
| + | Très simple, allez en bas à droite cliquer sur choisir un arrière plan et choisir Stars. | ||
| + | |||
| + | |||
| + | |||
| + | <br /> | ||
| + | |Step_Picture_00=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_Costume.png | ||
| + | |Step_Picture_01=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_costum_fus_.png | ||
| + | |Step_Picture_02=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_Taille_position.png | ||
| + | |Step_Picture_03=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_bg.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=Créer l'animation de notre fusé | ||
| + | |Step_Content=Une partie normalement très simple | ||
| + | |||
| + | Il va nous falloir rajouter après Etape 1, demander de répéter indéfiniment costume suivant avec un attendre pour avoir une animation fluide | ||
| + | |Step_Picture_00=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_Animation.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=Attribué des touche pour que notre fusé puisse allez de droite à gauche | ||
| + | |Step_Content=Une partie un peut plus compliquer | ||
| + | |||
| + | On va devoir crée une condition si une touche et toucher alors faire quelque chose. | ||
| + | |||
| + | Pour cela on va devoir mettre un bloc quand le drapeau et cliquer, répéter indéfiniment, si la touche et presser alors ajouter ou enlever à l'axe X | ||
| + | |||
| + | <br /> | ||
| + | |Step_Picture_00=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_Direction.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=On va ajouter un nouveau sprite qui sera l'étoile, on va aussi lui attribuer ce quel devra faire. | ||
| + | |Step_Content=L’objectif c'est que l'étoile apparaisse en haut de notre écran et quelle tombe puis disparaisse | ||
| + | |||
| + | Pour cela on va créer des clones toute les 0.05sec à 0.5sec de l'étoile | ||
| + | |||
| + | Apres on va donné des propriétés au clone qui vont apparaître: | ||
| + | |||
| + | Donc des que je suis un clone je dois aller à x: entre -235 et 235 y: 160. | ||
| + | |||
| + | On va aussi répéter indéfiniment de descendre donc ajouter -10 à y. | ||
| + | |||
| + | Pour finir on va devoir faire une condition qui dit que dès que je touche le bord ou la fusé alors on le cache. | ||
| + | |Step_Picture_00=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_Etoile_1.png | ||
| + | |Step_Picture_01=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_Etoile_2.png | ||
| + | }} | ||
| + | {{Notes}} | ||
| + | {{Tuto Status | ||
| + | |Complete=Draft | ||
| + | }} | ||
Version du 22 octobre 2020 à 14:31
Sommaire
- 1 Introduction
- 2 Étape 1 - Mettre les costume de fusé et choisir la taille et la position de départ de notre fusé.
- 3 Étape 2 - Créer l'animation de notre fusé
- 4 Étape 3 - Attribué des touche pour que notre fusé puisse allez de droite à gauche
- 5 Étape 4 - On va ajouter un nouveau sprite qui sera l'étoile, on va aussi lui attribuer ce quel devra faire.
- 6 Commentaires
Introduction
Objectif / Apprendre à créer son premier jeu sur scratch :
Le jeu sera une fusé qui va devoir esquivé les étoile.
Pour cela on va devoir mettre quelque petite chose en place
1 - Mettre les costume de fusé et choisir la taille et la position de départ de notre fusé.
2 - Créer l'animation de notre fusé
3 - Attribué des touche pour que notre fusé puisse allez de droite à gauche
4 - On va ajouter un nouveau sprite qui sera l'étoile, on va aussi lui attribuer ce quel devra faire.
5 - Créer les Variable pour le temps et la vie
6 - Gagner ou perdu
Dernière étape : Petit exercice pour voir si vous avez bien compris.- Matériel et outils
Étape 1 - Mettre les costume de fusé et choisir la taille et la position de départ de notre fusé.
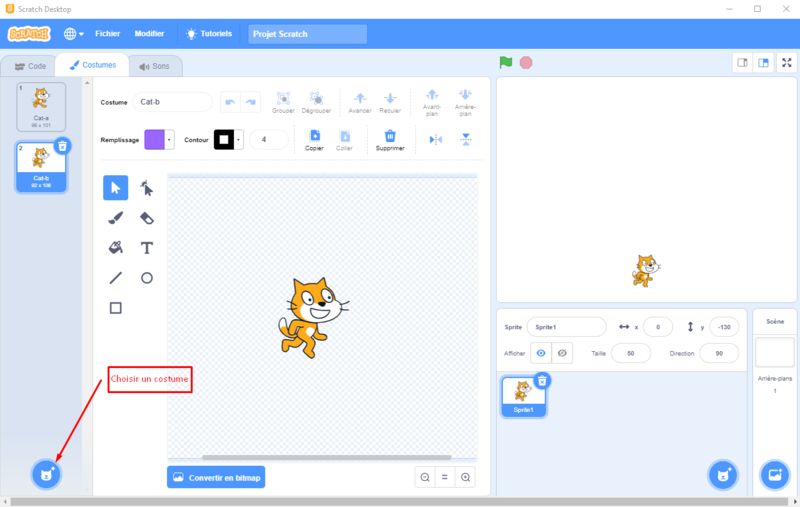
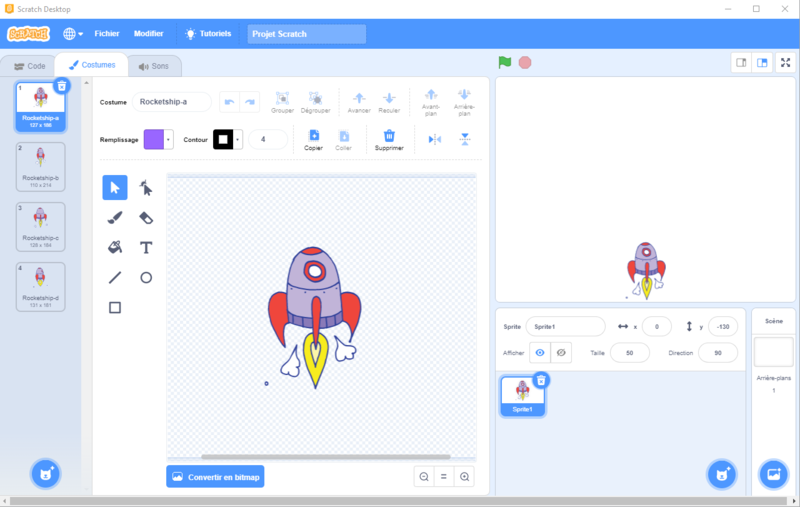
Pour cela allez dans la partie costume puis choisir un costume en bas à gauche.
Faire ça pour ajouter chaque costume de la fusé puis supprimé les 2 costume du chat.
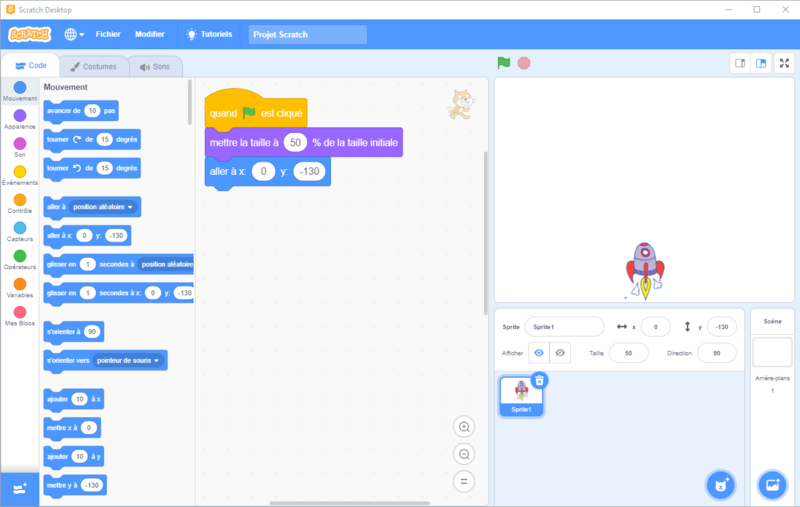
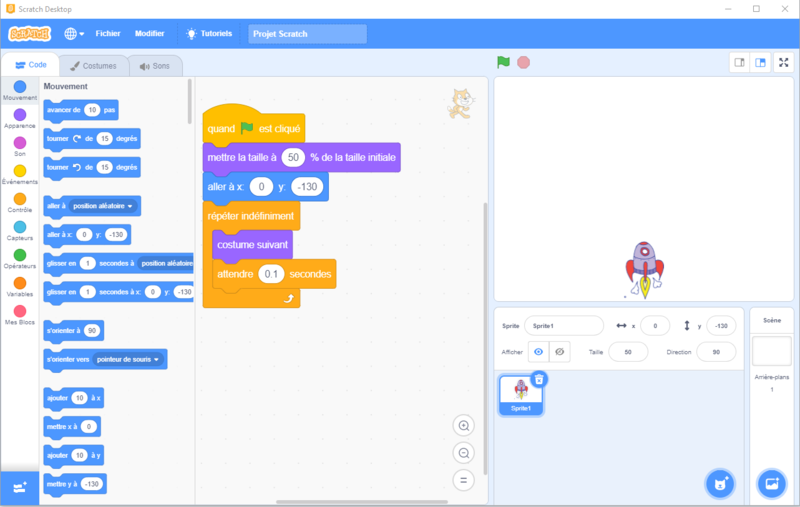
Pour attribué la taille et la position de départ de notre fusé:
On va commencer par dire que des que le drapeau et cliquer alors on va mettre la taille à 50% et aller à x:0 y :-130
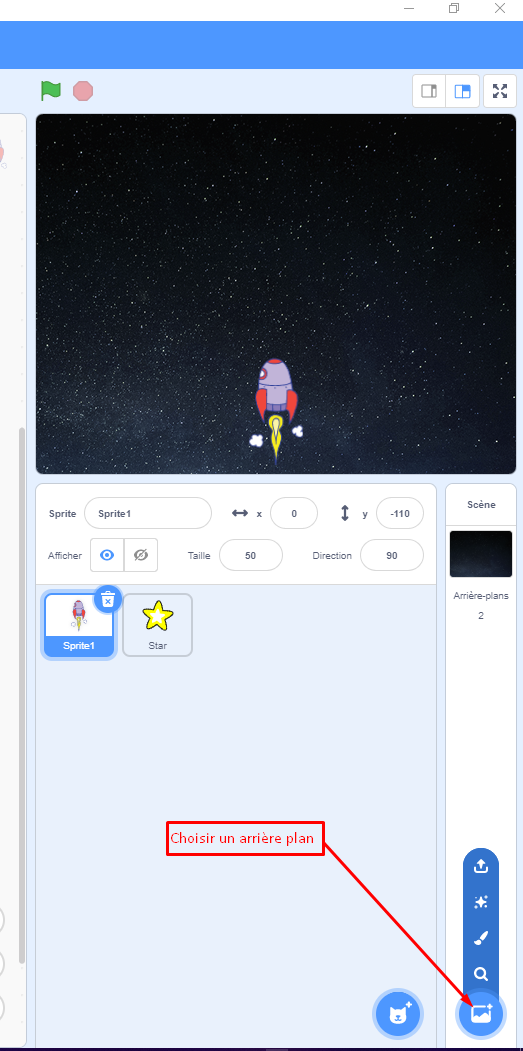
On va aussi changer l'arrière plan:
Très simple, allez en bas à droite cliquer sur choisir un arrière plan et choisir Stars.
Étape 2 - Créer l'animation de notre fusé
Une partie normalement très simple
Il va nous falloir rajouter après Etape 1, demander de répéter indéfiniment costume suivant avec un attendre pour avoir une animation fluide
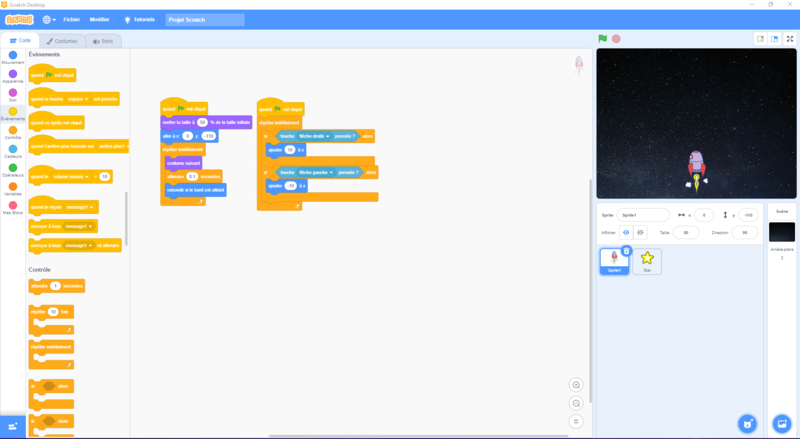
Étape 3 - Attribué des touche pour que notre fusé puisse allez de droite à gauche
Une partie un peut plus compliquer
On va devoir crée une condition si une touche et toucher alors faire quelque chose.
Pour cela on va devoir mettre un bloc quand le drapeau et cliquer, répéter indéfiniment, si la touche et presser alors ajouter ou enlever à l'axe X
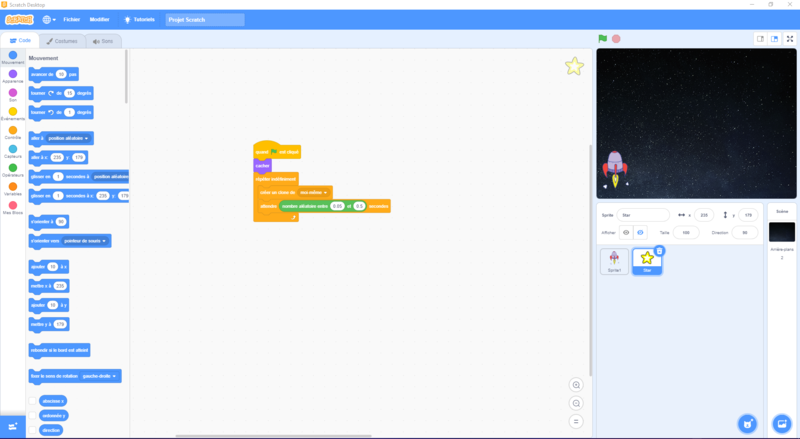
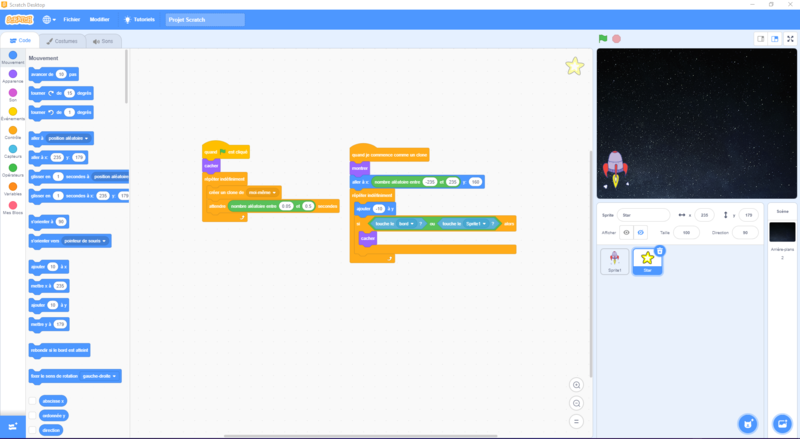
Étape 4 - On va ajouter un nouveau sprite qui sera l'étoile, on va aussi lui attribuer ce quel devra faire.
L’objectif c'est que l'étoile apparaisse en haut de notre écran et quelle tombe puis disparaisse
Pour cela on va créer des clones toute les 0.05sec à 0.5sec de l'étoile
Apres on va donné des propriétés au clone qui vont apparaître:
Donc des que je suis un clone je dois aller à x: entre -235 et 235 y: 160.
On va aussi répéter indéfiniment de descendre donc ajouter -10 à y.
Pour finir on va devoir faire une condition qui dit que dès que je touche le bord ou la fusé alors on le cache.
Dernière modification 3/05/2022 par user:Camil Saliba.
Draft
Historique du fichier
Cliquer sur une date et heure pour voir le fichier tel qu'il était à ce moment-là.
| Date et heure | Vignette | Dimensions | Utilisateur | Commentaire | |
|---|---|---|---|---|---|
| actuel | 22 octobre 2020 à 14:29 |  | 552 × 599 (64 Kio) | WNova (discussion | contributions) | Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_kisspng-cat-scratch-code-org-programming-language-clip-art-cartoon-cat-5ade8be4a8dc71.0366459715245342446917 |
- Vous ne pouvez pas remplacer ce fichier.
Utilisation du fichier
Aucune page n'utilise ce fichier.