(Page créée avec « {{Tuto Details |Licences=Attribution (CC-BY) |Description=Notre objet est une lampe murale interactive qui change de couleur en fonction de l'état du trafic routier. Insp... ») |
|||
| (3 révisions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{Tuto Details | {{Tuto Details | ||
| + | |Main_Picture=Traficled_20241011_155158.jpg | ||
|Licences=Attribution (CC-BY) | |Licences=Attribution (CC-BY) | ||
|Description=Notre objet est une lampe murale interactive qui change de couleur en fonction de l'état du trafic routier. Inspirée du principe des feux de signalisation, elle a été repensée pour être plus élégante et épurée. | |Description=Notre objet est une lampe murale interactive qui change de couleur en fonction de l'état du trafic routier. Inspirée du principe des feux de signalisation, elle a été repensée pour être plus élégante et épurée. | ||
| Ligne 9 : | Ligne 10 : | ||
}} | }} | ||
{{Introduction | {{Introduction | ||
| − | |Introduction=L'augmentation du | + | |Introduction=L'augmentation du traffic routier a des conséquences non seulement sur la pollution de l'air, mais aussi sur la santé publique et la durabilité des villes. C'est dans ce contexte que nous avons choisi de concentrer notre projet sur les données de l'état de la circulation en temps réel, issues de la base de données de Bordeaux Métropole. |
Ce choix est particulièrement pertinent, car il répond à une double exigence : sensibiliser le grand public à l'impact de la circulation tout en utilisant des données concrètes pour une meilleure compréhension des enjeux qui y sont associés. En mettant l'accent sur la visualisation des données, notre projet vise à transformer des informations brutes en connaissances exploitables, tout en rendant ces données plus simples et accessibles à tous. | Ce choix est particulièrement pertinent, car il répond à une double exigence : sensibiliser le grand public à l'impact de la circulation tout en utilisant des données concrètes pour une meilleure compréhension des enjeux qui y sont associés. En mettant l'accent sur la visualisation des données, notre projet vise à transformer des informations brutes en connaissances exploitables, tout en rendant ces données plus simples et accessibles à tous. | ||
| Ligne 32 : | Ligne 33 : | ||
{{Tuto Step | {{Tuto Step | ||
|Step_Title=Réflexion | |Step_Title=Réflexion | ||
| − | |Step_Content=Initialement, notre concept reposait sur | + | |Step_Content=Initialement, notre concept reposait sur une forme brute et fonctionnelle, inspirée du simple feu de signalisation, avec des LED allumées en fonction du trafic. Cependant, nous avons rapidement réalisé que cette idée manquait d'élégance et de raffinement. Ainsi, nous avons fait évoluer le design vers une forme plus esthétique et moderne : une lampe murale ovale et allongée. Tout en conservant l’idée de base d'un système de signalisation, nous avons opté pour une présentation fluide. |
| + | |||
| + | <br /> | ||
|Step_Picture_00=Traficled_20241011_120253.jpg | |Step_Picture_00=Traficled_20241011_120253.jpg | ||
|Step_Picture_01=Traficled_20241010_165107.jpg | |Step_Picture_01=Traficled_20241010_165107.jpg | ||
| Ligne 39 : | Ligne 42 : | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
| − | |Step_Title= | + | |Step_Title=Visualisation 3D et Test |
|Step_Content=Nous avons modélisé la face avant de la lampe murale en 3D à l'aide de Tinkercad et Rhinocéros 3D, en vue de la préparer pour l'impression. Le corps de la lampe a ensuite été conçu sur Illustrator. | |Step_Content=Nous avons modélisé la face avant de la lampe murale en 3D à l'aide de Tinkercad et Rhinocéros 3D, en vue de la préparer pour l'impression. Le corps de la lampe a ensuite été conçu sur Illustrator. | ||
| + | |||
| + | D'un autre côté, le code (python) a été élaboré afin de programmer les bandes led pour afficher l'éclairage souhaité. | ||
| + | |||
| + | |||
| + | Problèmes rencontrés : Un manque d'expérience en soudure pour connecter les leds à la puce. | ||
| + | |||
| + | Enfin, la puce n'a pas été assez puissante pour traiter le grand nombre de requêtes attendu (problème de RAM) | ||
| + | |||
| + | Nous sommes donc passés par un serveur perso pour nettoyer les données et ensuite envoyer une requête de la puce au serveur pour récupérer ces données. | ||
|Step_Picture_00=Traficled_Hackaton_-_Capture_TinkerCad.PNG | |Step_Picture_00=Traficled_Hackaton_-_Capture_TinkerCad.PNG | ||
| + | |Step_Picture_01=Traficled_NFT.JPG | ||
| + | |Step_Picture_01_annotation={"version":"3.5.0","objects":[{"type":"image","version":"3.5.0","originX":"left","originY":"top","left":0,"top":-0.24,"width":1654,"height":2339,"fill":"rgb(0,0,0)","stroke":null,"strokeWidth":0,"strokeDashArray":null,"strokeLineCap":"butt","strokeDashOffset":0,"strokeLineJoin":"miter","strokeMiterLimit":4,"scaleX":0.36,"scaleY":0.36,"angle":0,"flipX":false,"flipY":false,"opacity":1,"shadow":null,"visible":true,"clipTo":null,"backgroundColor":"","fillRule":"nonzero","paintFirst":"fill","globalCompositeOperation":"source-over","transformMatrix":null,"skewX":0,"skewY":0,"crossOrigin":"","cropX":0,"cropY":0,"src":"https://www.wikidebrouillard.org/images/7/7d/Traficled_NFT.JPG","filters":[]}],"height":848,"width":600} | ||
| + | |Step_Picture_02=Traficled_image.png | ||
| + | |Step_Picture_03=Traficled_20241011_142404.jpg | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
| Ligne 47 : | Ligne 63 : | ||
|Step_Content=Après avoir finalisé les modèles 3D sur Tinkercad et Rhinocéros 3D, nous avons lancé le processus d'impression pour produire la face avant (la coque). | |Step_Content=Après avoir finalisé les modèles 3D sur Tinkercad et Rhinocéros 3D, nous avons lancé le processus d'impression pour produire la face avant (la coque). | ||
| − | Nous avons ensuite fabriqué | + | Nous avons ensuite fabriqué la base de la lampe avec du bois. Elle permet d'offrir un boitier pour les composants électroniques dont la pile, la carte électronique et la LED. |
<br /> | <br /> | ||
|Step_Picture_00=Traficled_20241011_120122.jpg | |Step_Picture_00=Traficled_20241011_120122.jpg | ||
|Step_Picture_01=Traficled_20241011_120209.jpg | |Step_Picture_01=Traficled_20241011_120209.jpg | ||
| + | |Step_Picture_02=Traficled_20241011_153314.jpg | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=Assemblage Final du Prototype | ||
| + | |Step_Content=Après beaucoup de tentatives pour installer les leds et tout assembler, le prototype fonctionne. | ||
| + | |Step_Picture_00=Traficled_20241011_155158.jpg | ||
}} | }} | ||
{{Notes | {{Notes | ||
| − | |Observations= | + | |Observations=L'usager observe une lampe murale qui émet une lumière colorée correspondant à l'état du trafic en temps réel. La couleur change automatiquement en fonction des données de circulation, ce qui permet de visualiser facilement l’état général des routes. La lumière suit une courbe ondulée, évoquant symboliquement le mouvement et le flux des véhicules, créant ainsi une représentation visuelle et esthétique du trafic routier. |
| − | |Avertissement=* Si l'API de Bordeaux Métropole, qui fournit les données de trafic en temps réel, rencontre des problèmes ou ne met pas à jour les informations de manière fiable, la lampe pourrait afficher des couleurs inexactes ou ne pas refléter l'état réel du trafic. | + | |Avertissement=*Si l'API de Bordeaux Métropole, qui fournit les données de trafic en temps réel, rencontre des problèmes ou ne met pas à jour les informations de manière fiable, la lampe pourrait afficher des couleurs inexactes ou ne pas refléter l'état réel du trafic. |
| − | * Une mauvaise connexion à Internet pourrait empêcher l'objet de récupérer les données en temps réel, rendant les informations obsolètes ou incorrectes. | + | *Une mauvaise connexion à Internet pourrait empêcher l'objet de récupérer les données en temps réel, rendant les informations obsolètes ou incorrectes. |
| − | * Comme l'objet fonctionne sur pile, une batterie faible ou déchargée pourrait interrompre l'alimentation, empêchant la lampe de fonctionner correctement et de s'illuminer en fonction des données. | + | *Comme l'objet fonctionne sur pile, une batterie faible ou déchargée pourrait interrompre l'alimentation, empêchant la lampe de fonctionner correctement et de s'illuminer en fonction des données. |
|Applications=Dans la vie quotidienne, la lampe murale interactive peut devenir un outil pratique et utile pour toute personne se déplaçant en voiture. Installée à un endroit stratégique de la maison, comme l’entrée ou la cuisine, elle permet aux utilisateurs de consulter rapidement l’état du trafic. Voici un scénario d’utilisation : | |Applications=Dans la vie quotidienne, la lampe murale interactive peut devenir un outil pratique et utile pour toute personne se déplaçant en voiture. Installée à un endroit stratégique de la maison, comme l’entrée ou la cuisine, elle permet aux utilisateurs de consulter rapidement l’état du trafic. Voici un scénario d’utilisation : | ||
| Ligne 66 : | Ligne 88 : | ||
}} | }} | ||
{{Tuto Status | {{Tuto Status | ||
| − | |Complete= | + | |Complete=Published |
}} | }} | ||
Version actuelle datée du 11 octobre 2024 à 15:56
Introduction
L'augmentation du traffic routier a des conséquences non seulement sur la pollution de l'air, mais aussi sur la santé publique et la durabilité des villes. C'est dans ce contexte que nous avons choisi de concentrer notre projet sur les données de l'état de la circulation en temps réel, issues de la base de données de Bordeaux Métropole.
Ce choix est particulièrement pertinent, car il répond à une double exigence : sensibiliser le grand public à l'impact de la circulation tout en utilisant des données concrètes pour une meilleure compréhension des enjeux qui y sont associés. En mettant l'accent sur la visualisation des données, notre projet vise à transformer des informations brutes en connaissances exploitables, tout en rendant ces données plus simples et accessibles à tous.
Au cœur de notre initiative se trouve un objet innovant, un Petit Objet Connecté Ludique (POCL) sous la forme d'une lampe murale interactive. Cet objet s’illumine de différentes couleurs (vert, orange, rouge) en fonction de l'état du trafic, offrant ainsi une représentation visuelle immédiate des données en temps réel (mises à jour toutes les 10 min). En alliant esthétique et fonctionnalité, nous souhaitons rendre la donnée vivante et engageante.
- Matériel et outils
Un super outil pour la bidouille électro-technique !
Arduino est un circuit imprimé qualifié de libre et open-source (les plans sont consultables et tout le monde peut fabriquer une copie exacte de l'Arduino, contrairement à la plupart des objets manufacturés de notre environnement comme les machines à laver, les téléphones, les ordinateurs). Seuls le nom et le logo sont réservés.
Sur Arduino se trouve un microcontrôleur (calculateur) qui peut être programmé pour analyser et produire des signaux électriques.
En gros, on y branche des capteurs, le programme de l'Arduino traite les informations données par le capteur et déclenche des actions (comme allumer ou éteindre, augmenter, diminuer...).
Il peut être utilisé pour effectuer des tâches très diverses comme la charge de batteries, la domotique (le contrôle des appareils domestiques (éclairage, chauffage...), le pilotage d'un robot, etc.
Arduino peut être utilisé pour construire des objets interactifs indépendants (prototypage rapide), ou bien peut être connecté à un ordinateur pour communiquer avec ses logiciels. Plusieurs versions
Il existe plusieurs versions de l'Arduino officiel, plus des versions réalisées par d'autres constructeurs.
Sur wikidébrouillard, nous utiliserons en général l'Arduino Uno.Étape 1 - Réflexion
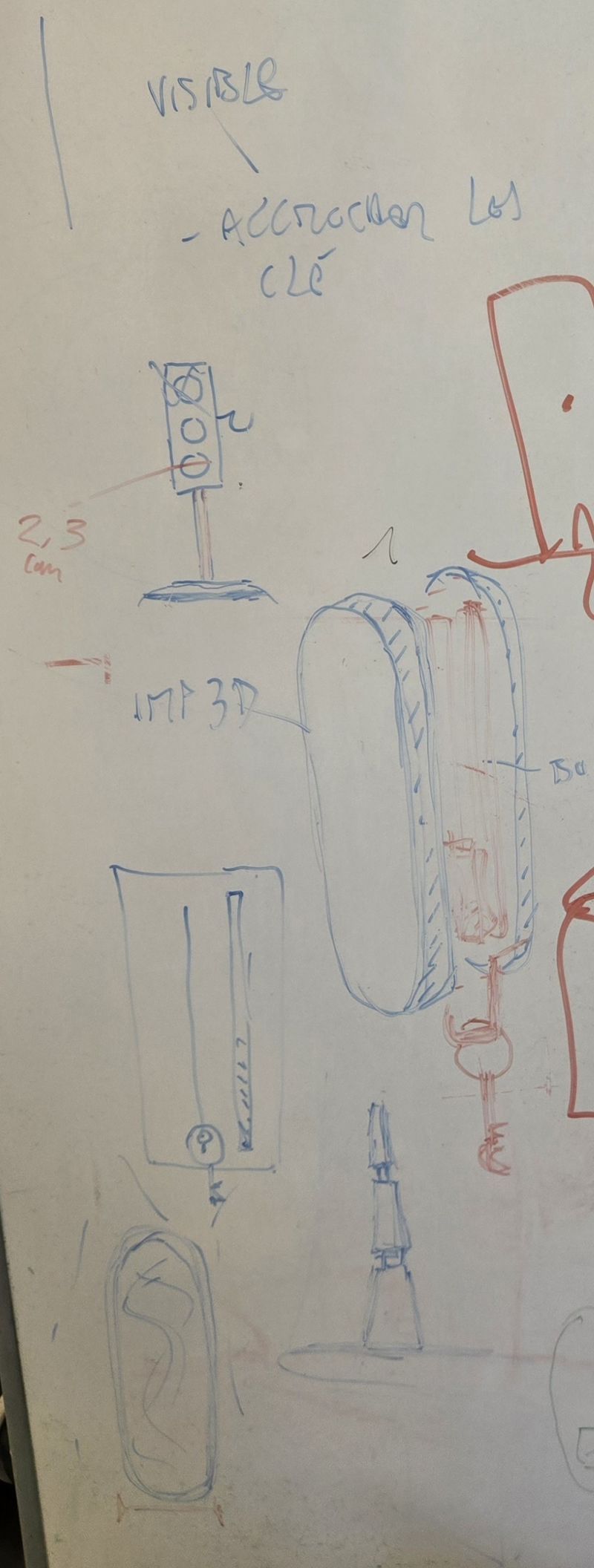
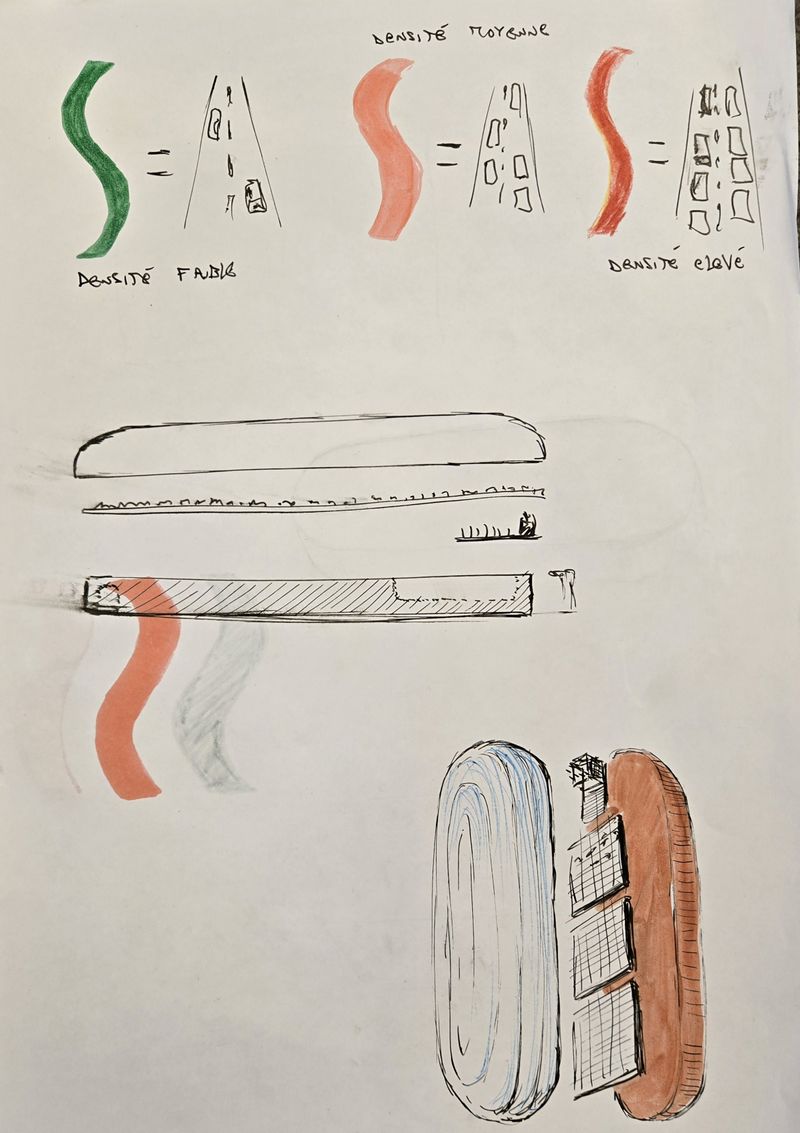
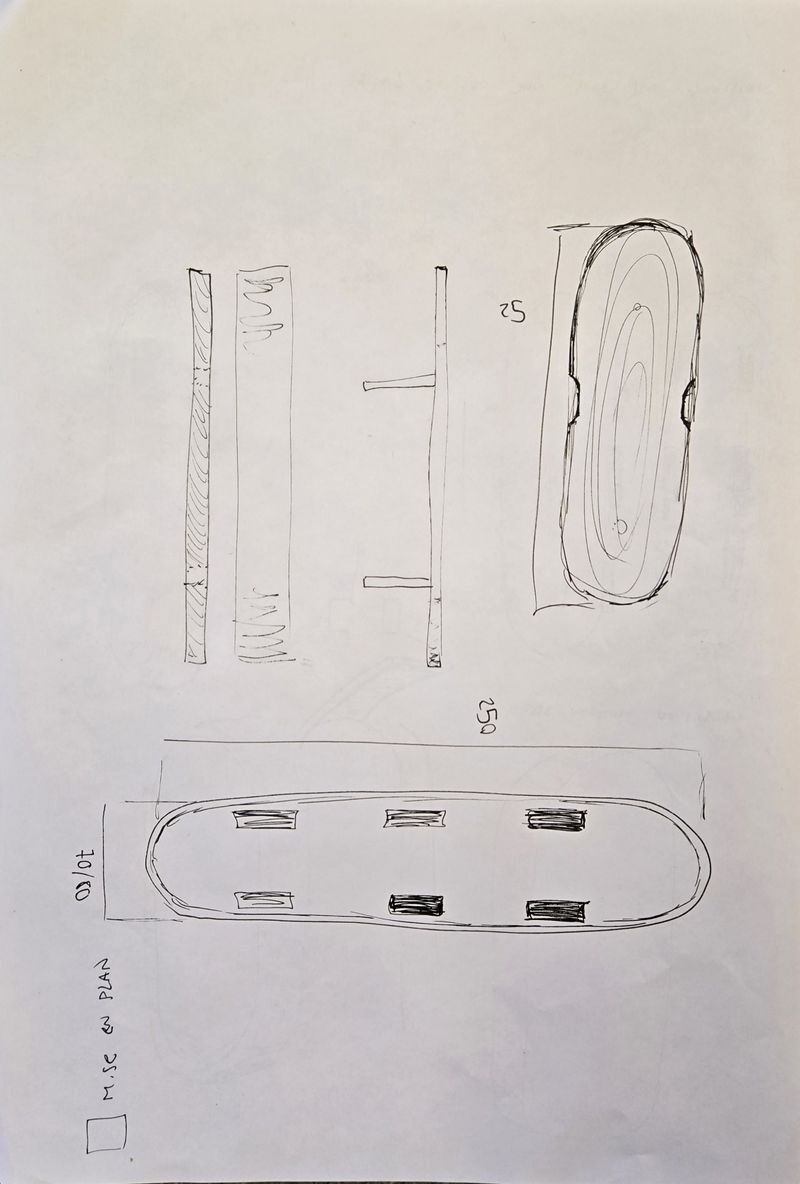
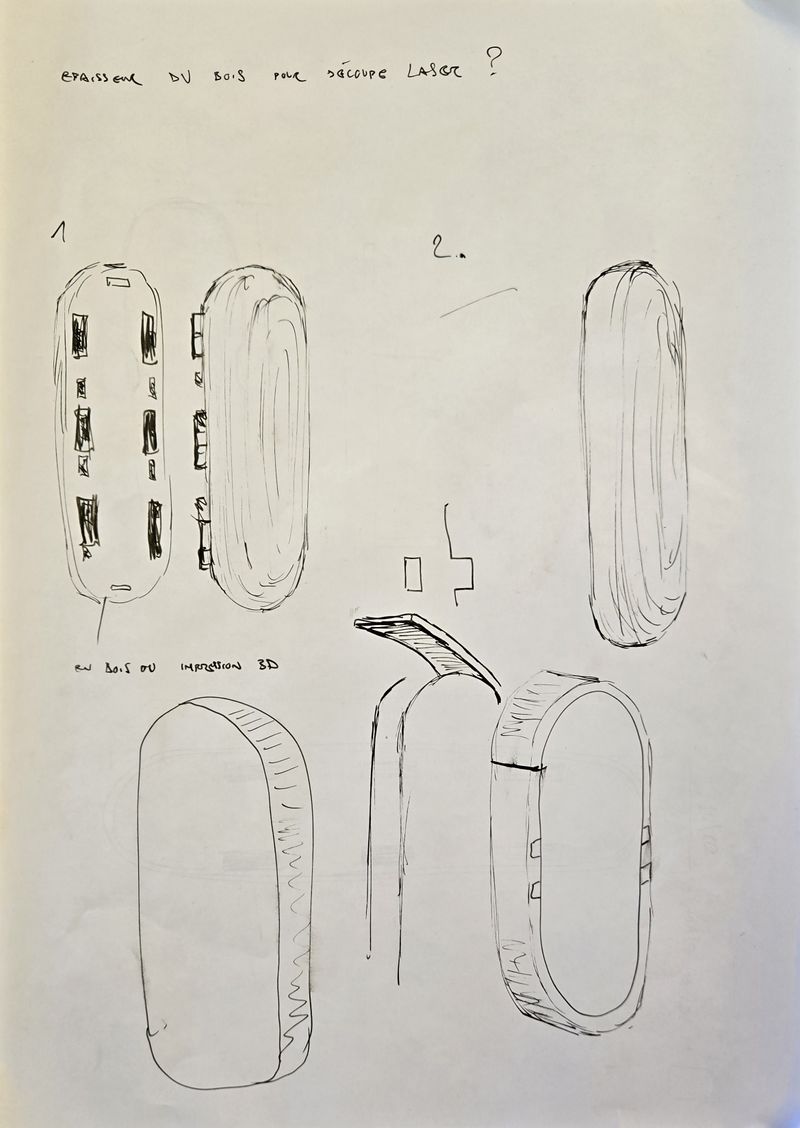
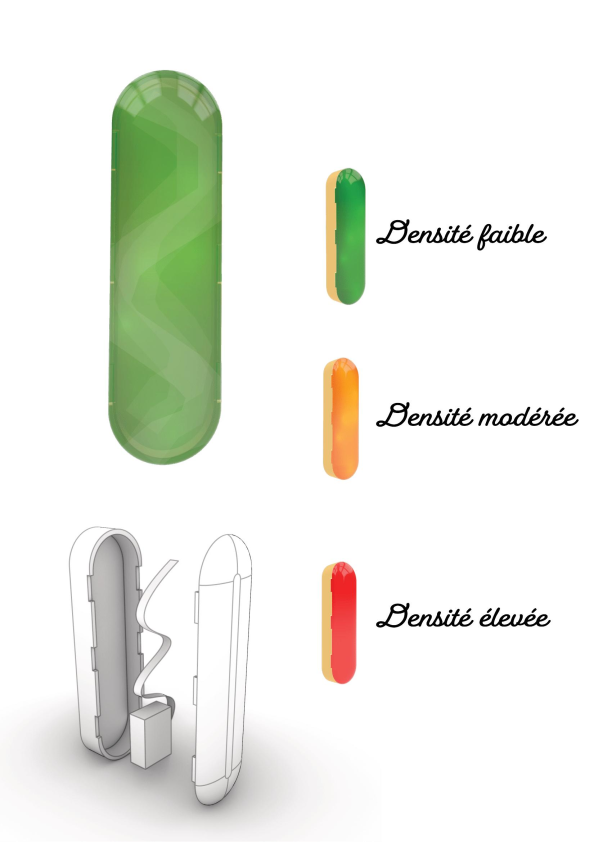
Initialement, notre concept reposait sur une forme brute et fonctionnelle, inspirée du simple feu de signalisation, avec des LED allumées en fonction du trafic. Cependant, nous avons rapidement réalisé que cette idée manquait d'élégance et de raffinement. Ainsi, nous avons fait évoluer le design vers une forme plus esthétique et moderne : une lampe murale ovale et allongée. Tout en conservant l’idée de base d'un système de signalisation, nous avons opté pour une présentation fluide.
Étape 2 - Visualisation 3D et Test
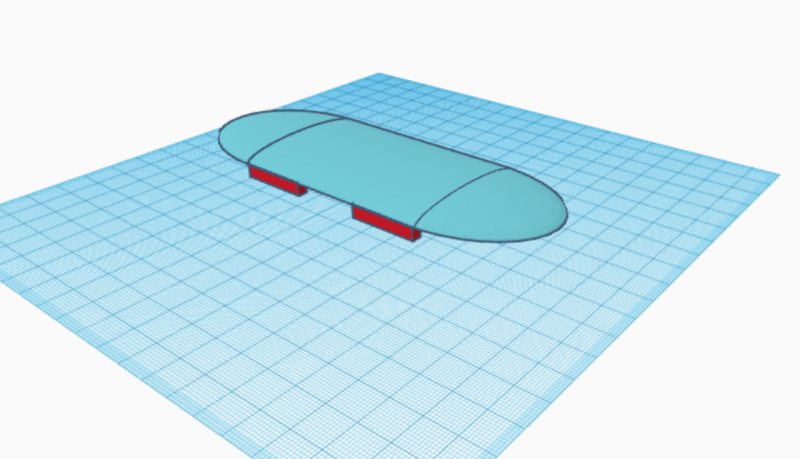
Nous avons modélisé la face avant de la lampe murale en 3D à l'aide de Tinkercad et Rhinocéros 3D, en vue de la préparer pour l'impression. Le corps de la lampe a ensuite été conçu sur Illustrator.
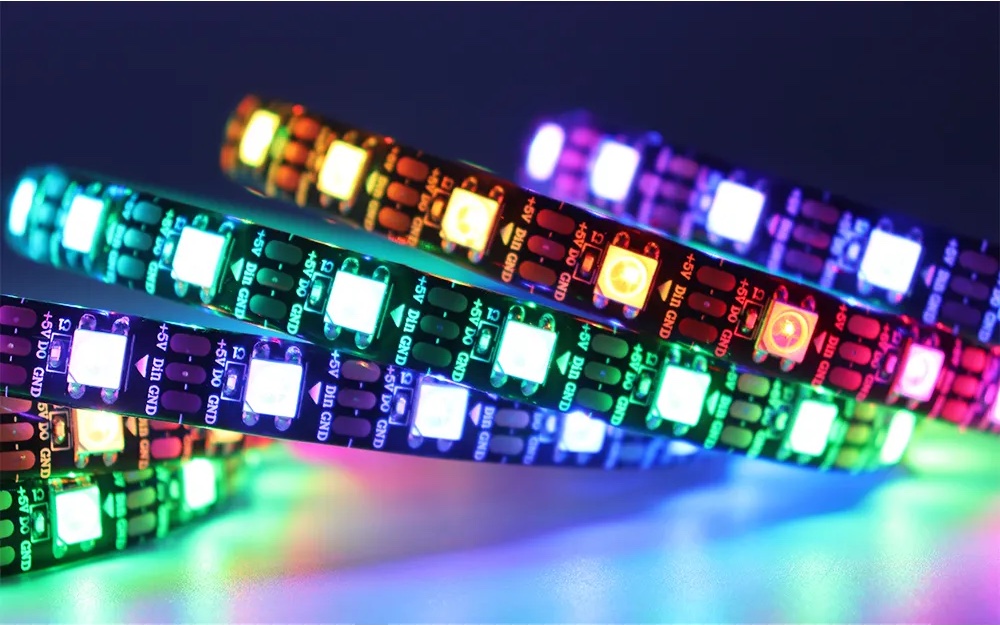
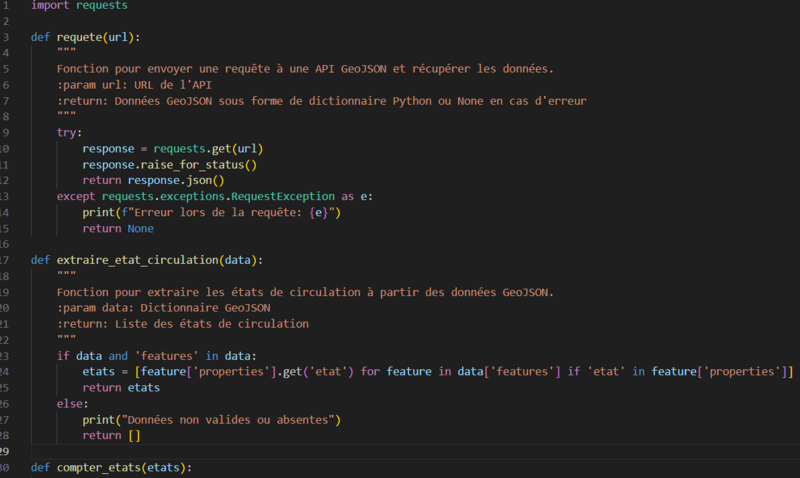
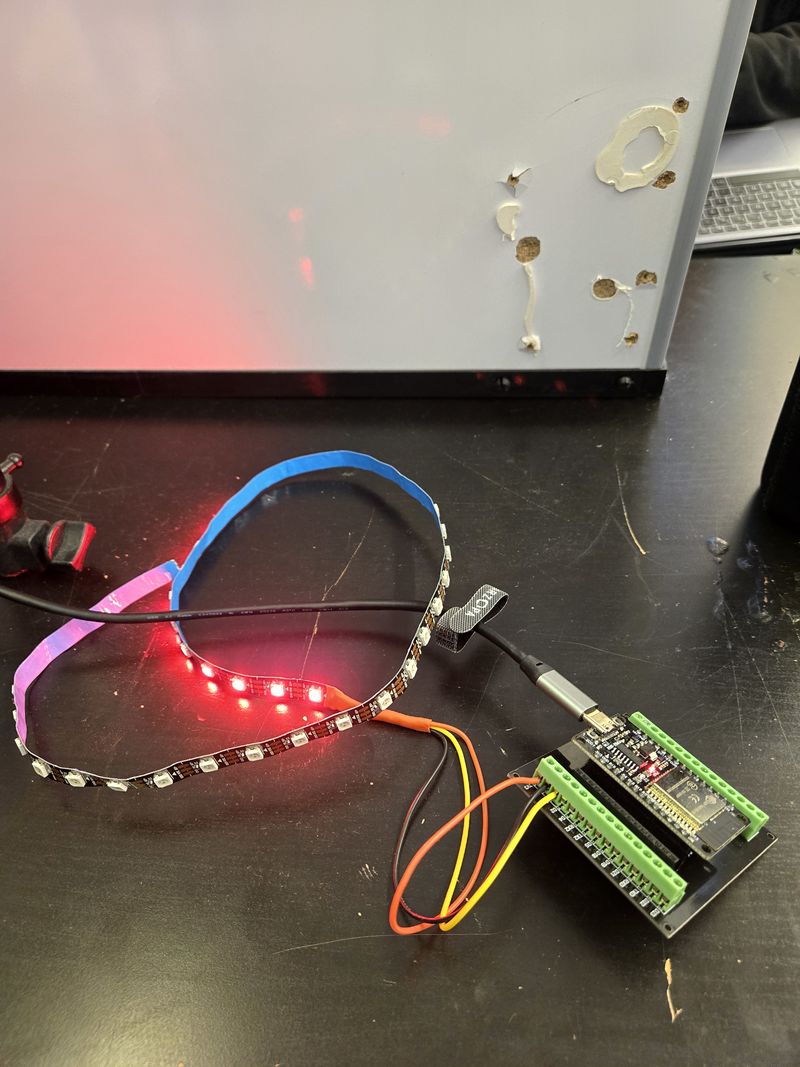
D'un autre côté, le code (python) a été élaboré afin de programmer les bandes led pour afficher l'éclairage souhaité.
Problèmes rencontrés : Un manque d'expérience en soudure pour connecter les leds à la puce.
Enfin, la puce n'a pas été assez puissante pour traiter le grand nombre de requêtes attendu (problème de RAM)
Nous sommes donc passés par un serveur perso pour nettoyer les données et ensuite envoyer une requête de la puce au serveur pour récupérer ces données.
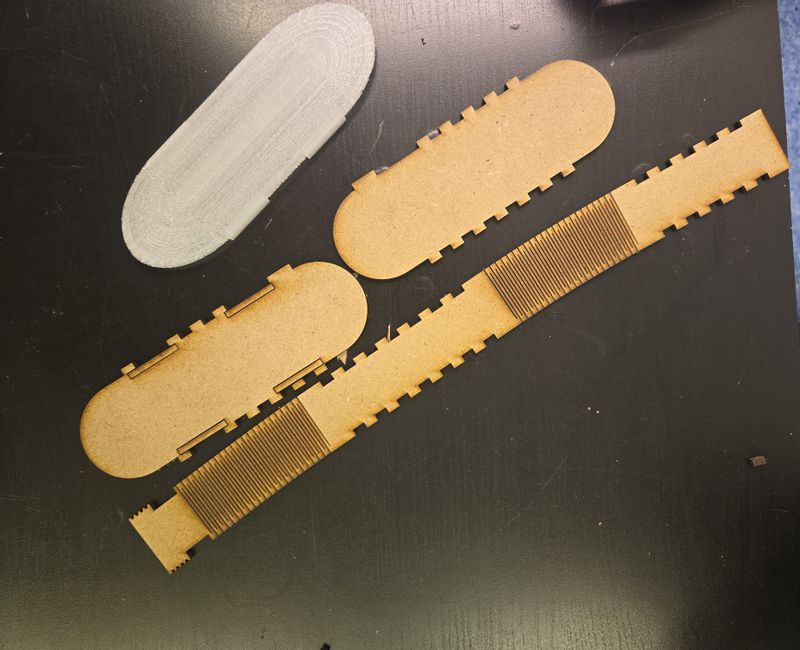
Étape 3 - Fabrication
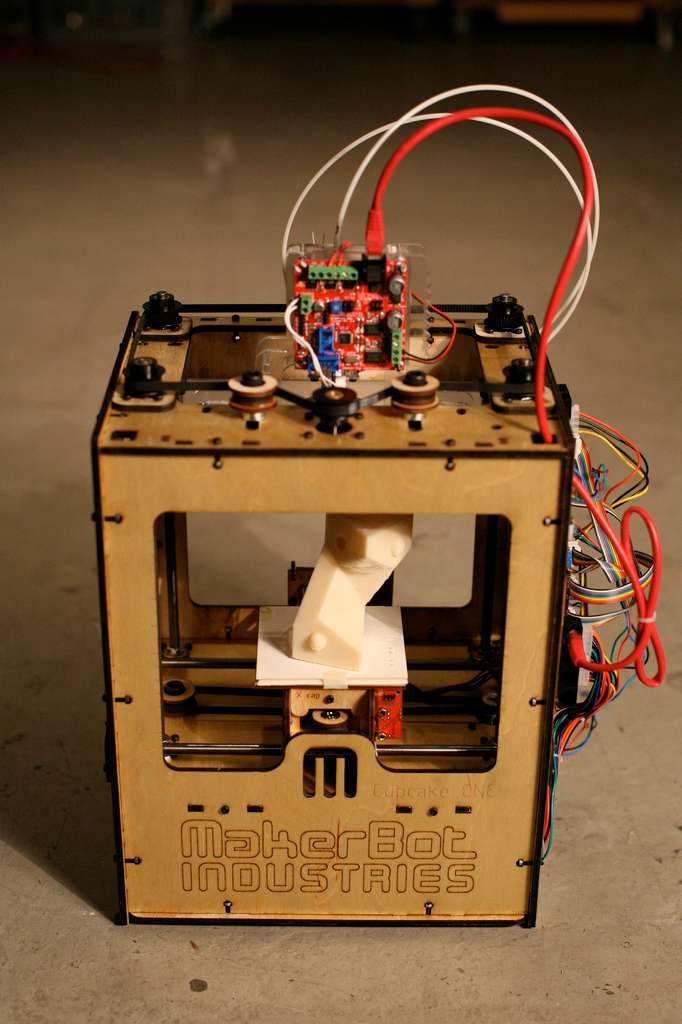
Après avoir finalisé les modèles 3D sur Tinkercad et Rhinocéros 3D, nous avons lancé le processus d'impression pour produire la face avant (la coque).
Nous avons ensuite fabriqué la base de la lampe avec du bois. Elle permet d'offrir un boitier pour les composants électroniques dont la pile, la carte électronique et la LED.
Étape 4 - Assemblage Final du Prototype
Après beaucoup de tentatives pour installer les leds et tout assembler, le prototype fonctionne.
Comment ça marche ?
Observations : que voit-on ?
L'usager observe une lampe murale qui émet une lumière colorée correspondant à l'état du trafic en temps réel. La couleur change automatiquement en fonction des données de circulation, ce qui permet de visualiser facilement l’état général des routes. La lumière suit une courbe ondulée, évoquant symboliquement le mouvement et le flux des véhicules, créant ainsi une représentation visuelle et esthétique du trafic routier.
Mise en garde : qu'est-ce qui pourrait faire rater l'expérience ?
- Si l'API de Bordeaux Métropole, qui fournit les données de trafic en temps réel, rencontre des problèmes ou ne met pas à jour les informations de manière fiable, la lampe pourrait afficher des couleurs inexactes ou ne pas refléter l'état réel du trafic.
- Une mauvaise connexion à Internet pourrait empêcher l'objet de récupérer les données en temps réel, rendant les informations obsolètes ou incorrectes.
- Comme l'objet fonctionne sur pile, une batterie faible ou déchargée pourrait interrompre l'alimentation, empêchant la lampe de fonctionner correctement et de s'illuminer en fonction des données.
Applications : dans la vie de tous les jours
Dans la vie quotidienne, la lampe murale interactive peut devenir un outil pratique et utile pour toute personne se déplaçant en voiture. Installée à un endroit stratégique de la maison, comme l’entrée ou la cuisine, elle permet aux utilisateurs de consulter rapidement l’état du trafic. Voici un scénario d’utilisation :
- Le matin, avant de quitter la maison, un simple coup d'œil à la lampe permet de savoir si la circulation est fluide ou congestionnée. Si la lumière est verte, l’utilisateur peut partir sans inquiétude. Si elle est rouge, il peut choisir d'avancer son départ ou même de privilégier un mode de transport différent (transports en commun, vélo). En affichant l’état du trafic en temps réel, la lampe aide à mieux planifier les trajets et à éviter les retards dus aux embouteillages.
Éléments pédagogiques
Objectifs pédagogiques
L’expérience permet de mieux appréhender comment les conditions de circulation peuvent influencer nos déplacements quotidiens. Elle aide à prendre conscience de la répercussion directe des embouteillages sur la gestion du temps.
Pistes pour animer l'expérience
Recréez une situation en temps réel où le trafic passe de fluide à congestionné, tout en montrant comment la lampe réagit. Vous pouvez simuler une variation du trafic (via des outils numériques ou une base de données préchargée) pour illustrer la réactivité de la lampe.
Dernière modification 11/10/2024 par user:Punichehh.
Published