| (2 révisions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 14 : | Ligne 14 : | ||
{{Tuto Step | {{Tuto Step | ||
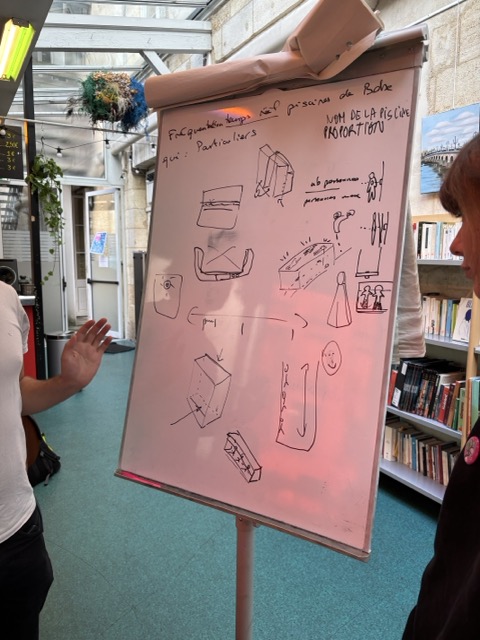
|Step_Title=Réfléxion Initiale | |Step_Title=Réfléxion Initiale | ||
| + | |Step_Content=L’idée de Maill’eau a émergé à partir d’une réflexion sur la manière de représenter visuellement l’affluence des piscines de manière simple et ludique. Lors de la phase initiale de conception, nous avons imaginé utiliser un ballon de baudruche comme représentation physique de la piscine : le ballon se gonflerait en fonction du nombre de personnes présentes dans la piscine, symbolisant ainsi l’affluence. Cette idée de visualisation gonflable nous a aidés à formuler le concept de base et à explorer diverses manières de rendre l’information tangible et intuitive. Cependant, pour des raisons pratiques et techniques, nous avons ensuite évolué vers l’idée d’un objet connecté avec un écran et des LED, tout en conservant l’esprit ludique de la visualisation de l’affluence. | ||
|Step_Picture_00=Maill_eau_IMG_7975_Medium.jpeg | |Step_Picture_00=Maill_eau_IMG_7975_Medium.jpeg | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
|Step_Title=Réfléxion sur la forme | |Step_Title=Réfléxion sur la forme | ||
| + | |Step_Content=Après avoir défini les fonctionnalités principales, nous avons abordé la question du design physique de Maill’eau. Nous souhaitions que l’objet évoque visuellement une piscine. Nous avons donc décidé d’intégrer de l’eau à l’intérieur de l’objet pour renforcer cette association. Cette approche a permis de lier l’esthétique à la fonction, en offrant une représentation intuitive du service rendu. | ||
|Step_Picture_00=Maill_eau_affiche-piscinometre_Small.jpeg | |Step_Picture_00=Maill_eau_affiche-piscinometre_Small.jpeg | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
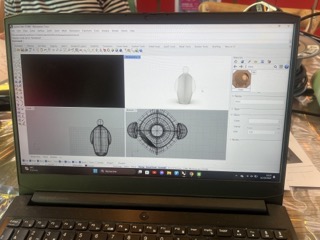
|Step_Title=Lancer sur la 3D | |Step_Title=Lancer sur la 3D | ||
| + | |Step_Content=Une fois le design établi, nous nous sommes lancés dans la modélisation 3D avec Rhinoceros. Nous avons créé des personnages creux, destinés à symboliser les utilisateurs des piscines, et à laisser passer la lumière des LED placées en dessous. L’éclairage LED joue un rôle essentiel dans l’interaction utilisateur, en signalant visuellement l’affluence. Nous avons également réfléchi à l’étanchéité de l’objet, étant donné la présence d’eau à l’intérieur. | ||
| + | |Step_Picture_00=Maill_eau_IMG_0596_Small.jpeg | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
|Step_Title=Phase de teste et de fabrication | |Step_Title=Phase de teste et de fabrication | ||
| + | |Step_Content=Nous sommes ensuite passés à la phase de test avec la création de patrons et de modèles d’assemblage pour la fabrication 3D. L’impression des différentes parties a été réalisée à l’aide d’une imprimante 3D et d’une découpe laser pour obtenir des finitions précises. Cette étape a également inclus des tests d’ajustement pour assurer la bonne intégration des composants électroniques et la stabilité de l’ensemble. | ||
| + | |Step_Picture_00=Maill_eau_IMG_0585_Small.jpeg | ||
| + | |Step_Picture_01=Maill_eau_IMG_0583_Small.jpeg | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
|Step_Title=Montage et programmation | |Step_Title=Montage et programmation | ||
| + | |Step_Content=La dernière étape a consisté à assembler tous les composants. Tout d’abord, nous avons connecté l’ESP32 à un écran OLED via un câble USB-B. Nous avons ensuite disposé les différentes LED RGB, qui servent à indiquer le niveau de fréquentation, et les boutons permettant de parcourir les informations des piscines. Chaque câble a été relié à l’ESP32 et à une breadboard pour assurer une bonne connexion. Enfin, nous avons compilé le programme pour récupérer les données de l’API Bordeaux Métropole et les afficher sur l’écran OLED, permettant ainsi de visualiser en temps réel l’affluence de la piscine sélectionnée. | ||
| + | |Step_Picture_00=Maill_eau_Capture_decran_2024-10-11_013718.png | ||
| + | |Step_Picture_01=Maill_eau_IMG_8710_Small.jpeg | ||
| + | |Step_Picture_02=Maill_eau_IMG_0577_Small.jpeg | ||
}} | }} | ||
{{Notes}} | {{Notes}} | ||
{{Tuto Status | {{Tuto Status | ||
| − | |Complete= | + | |Complete=Published |
}} | }} | ||
Version actuelle datée du 11 octobre 2024 à 14:59
Étape 1 - Réfléxion Initiale
L’idée de Maill’eau a émergé à partir d’une réflexion sur la manière de représenter visuellement l’affluence des piscines de manière simple et ludique. Lors de la phase initiale de conception, nous avons imaginé utiliser un ballon de baudruche comme représentation physique de la piscine : le ballon se gonflerait en fonction du nombre de personnes présentes dans la piscine, symbolisant ainsi l’affluence. Cette idée de visualisation gonflable nous a aidés à formuler le concept de base et à explorer diverses manières de rendre l’information tangible et intuitive. Cependant, pour des raisons pratiques et techniques, nous avons ensuite évolué vers l’idée d’un objet connecté avec un écran et des LED, tout en conservant l’esprit ludique de la visualisation de l’affluence.
Étape 2 - Réfléxion sur la forme
Après avoir défini les fonctionnalités principales, nous avons abordé la question du design physique de Maill’eau. Nous souhaitions que l’objet évoque visuellement une piscine. Nous avons donc décidé d’intégrer de l’eau à l’intérieur de l’objet pour renforcer cette association. Cette approche a permis de lier l’esthétique à la fonction, en offrant une représentation intuitive du service rendu.
Étape 3 - Lancer sur la 3D
Une fois le design établi, nous nous sommes lancés dans la modélisation 3D avec Rhinoceros. Nous avons créé des personnages creux, destinés à symboliser les utilisateurs des piscines, et à laisser passer la lumière des LED placées en dessous. L’éclairage LED joue un rôle essentiel dans l’interaction utilisateur, en signalant visuellement l’affluence. Nous avons également réfléchi à l’étanchéité de l’objet, étant donné la présence d’eau à l’intérieur.
Étape 4 - Phase de teste et de fabrication
Nous sommes ensuite passés à la phase de test avec la création de patrons et de modèles d’assemblage pour la fabrication 3D. L’impression des différentes parties a été réalisée à l’aide d’une imprimante 3D et d’une découpe laser pour obtenir des finitions précises. Cette étape a également inclus des tests d’ajustement pour assurer la bonne intégration des composants électroniques et la stabilité de l’ensemble.
Étape 5 - Montage et programmation
La dernière étape a consisté à assembler tous les composants. Tout d’abord, nous avons connecté l’ESP32 à un écran OLED via un câble USB-B. Nous avons ensuite disposé les différentes LED RGB, qui servent à indiquer le niveau de fréquentation, et les boutons permettant de parcourir les informations des piscines. Chaque câble a été relié à l’ESP32 et à une breadboard pour assurer une bonne connexion. Enfin, nous avons compilé le programme pour récupérer les données de l’API Bordeaux Métropole et les afficher sur l’écran OLED, permettant ainsi de visualiser en temps réel l’affluence de la piscine sélectionnée.
Dernière modification 11/10/2024 par user:Lesmaillotsdebain.
Published