| Ligne 64 : | Ligne 64 : | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | #L'utilisation de l'objet (dans le loop) | + | #L'utilisation de l'objet (dans le loop)<syntaxhighlight lang="arduino" line="1" start="21"> |
| + | void loop() { | ||
| + | //Utilisation des objets | ||
| + | |||
| + | /* Ajout des valeurs dans les cartes d'affichage */ | ||
| + | temperature.update(42); | ||
| + | humidity.update(12); | ||
| + | |||
| + | /* Mise a jour du panneau d'affichage) */ | ||
| + | dashboard.sendUpdates(); | ||
| + | delay(3000); | ||
| + | } | ||
| + | </syntaxhighlight><br /> | ||
| + | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<br />'''Une fois compilée, rien ne se passe, c'est normal, il va falloir connecter notre ESP au réseau ! et donc frankencoder avec le code minimal de connexion au réseau !''' | <br />'''Une fois compilée, rien ne se passe, c'est normal, il va falloir connecter notre ESP au réseau ! et donc frankencoder avec le code minimal de connexion au réseau !''' | ||
|Step_Picture_00=Cr_er_une_Interface_Web_pour_ESP32_Capture_d_cran_du_2020-12-02_12-39-07.png | |Step_Picture_00=Cr_er_une_Interface_Web_pour_ESP32_Capture_d_cran_du_2020-12-02_12-39-07.png | ||
Version du 2 décembre 2020 à 14:07
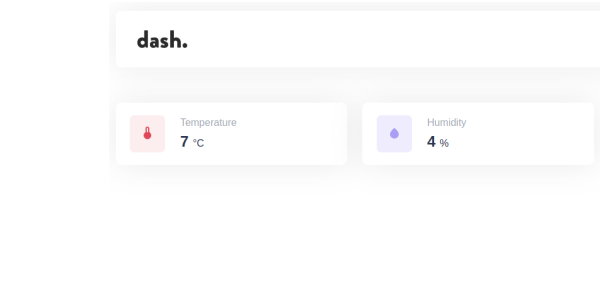
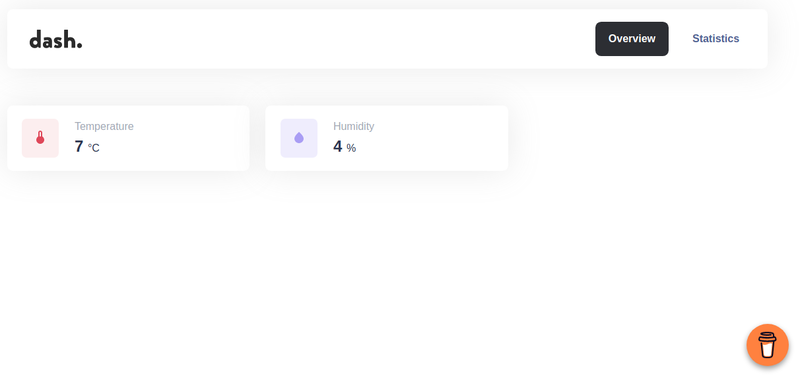
Dans ce petit tutoriel, nous allons utiliser la bibliothèque ESP-DASH pour créer une petite page Web permettant d'afficher différentes valeurs de capteur par exemple
Difficulté
Facile
Durée
10 minute(s)
Disciplines scientifiques
Arduino
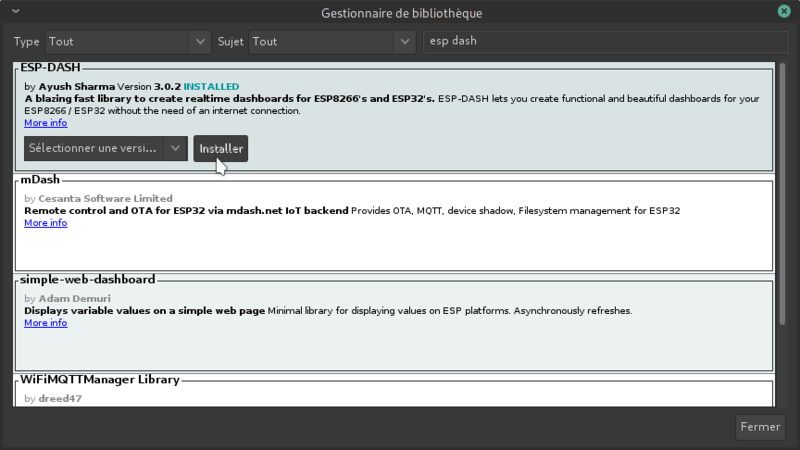
Étape 1 - Installez la bibliothèque ESP-dash dans votre gestionnaire de bibliothèque
Si vous ne savez pas installer une bibliothèque reportez vous au tutoriel d'installation de bibliothèque. Importer des bibliothèques dans l'interface Arduino
Si vous savez, recherchez "ESP DASH" dans le gestionnaire de bibliothèque. puis installez la dernière version.
Installez en complément les bibliothèques suivantes
AsyncTCP
ESPAsyncWebServer
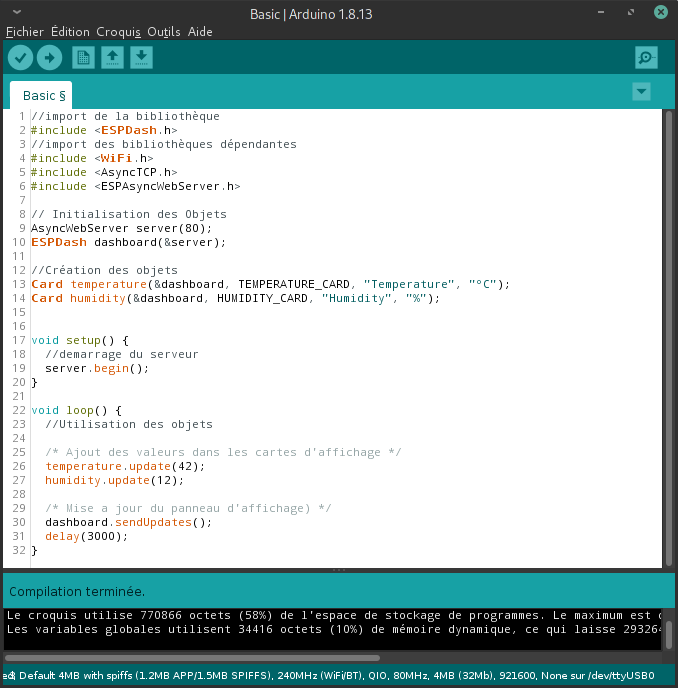
Étape 2 - Le minimum Syndical
Pour frankencoder cette bibliothèque, toujours la même technique :
Ouvrez un exemple et repérez les lignes suivantes :
- L'importation des bibliothèques (avant le setup)
1 //import de la bibliothèque 2 #include <ESPDash.h> 3 //import des bibliothèques dépendantes 4 #include <WiFi.h> 5 #include <AsyncTCP.h> 6 #include <ESPAsyncWebServer.h>
- La création de ou des objets (avant le setup)
8 /* Création des objets */ 9 //création de l'objet serveur 10 AsyncWebServer server(80); 11 12 //Création de l'objet Dashboard (tableau d'affichage) 13 ESPDash dashboard(&server); 14 15 // Initialisation et création des Objets Card 16 Card temperature(&dashboard, TEMPERATURE_CARD, "Temperature", "°C"); 17 Card humidity(&dashboard, HUMIDITY_CARD, "Humidity", "%");
- L'initialisation et le démarrage de l'objet (dans ou avant le setup)
12 void setup() { 13 14 //demarrage du serveur 15 server.begin(); 16 17 }
- L'utilisation de l'objet (dans le loop)
21 void loop() { 22 //Utilisation des objets 23 24 /* Ajout des valeurs dans les cartes d'affichage */ 25 temperature.update(42); 26 humidity.update(12); 27 28 /* Mise a jour du panneau d'affichage) */ 29 dashboard.sendUpdates(); 30 delay(3000); 31 }
Une fois compilée, rien ne se passe, c'est normal, il va falloir connecter notre ESP au réseau ! et donc frankencoder avec le code minimal de connexion au réseau !
Étape 3 -
Dernière modification 9/12/2020 par user:Julienrat.
Draft