| Ligne 39 : | Ligne 39 : | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
| − | |Step_Title=Réfléxion | + | |Step_Title=Réfléxion Initiale |
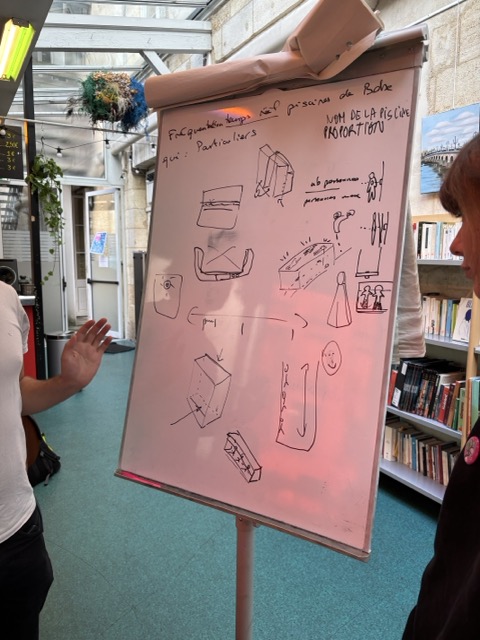
|Step_Content='''Description de l'idée initiale :''' Notre concept de départ était de créer un bac avec un ballon de boderuche qui se gonflerait en fonction de l'affluence dans les piscines de Bordeaux. L'idée était de rendre l'information sur la fréquentation visuelle et ludique, en permettant aux usagers de voir le ballon se gonfler ou se dégonfler en fonction du nombre de personnes présentes. | |Step_Content='''Description de l'idée initiale :''' Notre concept de départ était de créer un bac avec un ballon de boderuche qui se gonflerait en fonction de l'affluence dans les piscines de Bordeaux. L'idée était de rendre l'information sur la fréquentation visuelle et ludique, en permettant aux usagers de voir le ballon se gonfler ou se dégonfler en fonction du nombre de personnes présentes. | ||
| Ligne 50 : | Ligne 50 : | ||
En raison de ces contraintes, nous avons réorienté notre projet vers une solution plus simple et fonctionnelle, tout en maintenant notre objectif de visualiser l'affluence des piscines de manière engageante. | En raison de ces contraintes, nous avons réorienté notre projet vers une solution plus simple et fonctionnelle, tout en maintenant notre objectif de visualiser l'affluence des piscines de manière engageante. | ||
| + | |Step_Picture_00=Maill_eau_IMG_7975_Medium.jpeg | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
|Step_Title=Réfléxion sur la forme | |Step_Title=Réfléxion sur la forme | ||
|Step_Content=Après avoir défini les fonctionnalités principales, nous avons abordé la question du design physique de Maill’eau. Nous souhaitions que l’objet évoque visuellement une piscine. Nous avons donc décidé d’intégrer de l’eau à l’intérieur de l’objet pour renforcer cette association. Cette approche a permis de lier l’esthétique à la fonction, en offrant une représentation intuitive du service rendu. | |Step_Content=Après avoir défini les fonctionnalités principales, nous avons abordé la question du design physique de Maill’eau. Nous souhaitions que l’objet évoque visuellement une piscine. Nous avons donc décidé d’intégrer de l’eau à l’intérieur de l’objet pour renforcer cette association. Cette approche a permis de lier l’esthétique à la fonction, en offrant une représentation intuitive du service rendu. | ||
| + | |Step_Picture_00=Maill_eau_affiche-piscinometre.png | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
Version du 11 octobre 2024 à 14:25
Introduction
L'idée de ce Maill'eau permet initialement aux utilisateurs de visualiser en temps réel l'affluence des piscines de Bordeaux. Développé dans le cadre du Hackathon POCL ( Petits Objects Connectés Ludiques ), organisé par Les Petits Débrouillards et en collaboration avec les élèves du CESI, DN MADe et l'IUT Bordeaux Montaigne, ce projet utilise des données ouvertes pour améliorer l'accès aux équipements publics.
Description : Maill'eau est un objet connecté conçu pour permettre aux utilisateurs de visualiser en temps réel l'affluence des piscines de Bordeaux. En utilisant les données fournies par Bordeaux Métropole via une API, Maill'eau affiche des informations cruciales telles que le nombre actuel de personnes présentes, les entrées et sorties depuis le début de la journée, ainsi que la capacité maximale d'accueil de chaque piscine.
Origine des données : Les données sont récupérées à partir de Bordeaux Métropole Open Data, utilisant une requête API qui renvoie un fichier au format GeoJSON. Cela permet une intégration efficace et actualisée des informations sur l'affluence des piscines.
Description technique : Le système est basé sur un ESP32 connecté à un écran LCD, permettant un affichage clair et lisible des données. Le montage comprend un PCB avec cinq LEDs RGB et deux boutons reliés à des résistances, facilitant l'interaction avec l'utilisateur.
Fonctionnalités de Maill'eau :
- Affichage en temps réel : Visualisation instantanée de la fréquentation courante, du nombre d'entrées et de sorties, et de la capacité d'accueil des piscines.
- LEDs RGB : Indication visuelle des niveaux d'affluence (ex. : vert pour peu fréquenté, rouge pour saturé).
- Interaction utilisateur : Navigation à travers les différentes informations via les boutons.
Impact attendu :
- Amélioration de l'expérience des usagers en évitant les files d'attente.
- Meilleure gestion de l'affluence dans les piscines publiques.
Étape 1 - Réfléxion Initiale
Description de l'idée initiale : Notre concept de départ était de créer un bac avec un ballon de boderuche qui se gonflerait en fonction de l'affluence dans les piscines de Bordeaux. L'idée était de rendre l'information sur la fréquentation visuelle et ludique, en permettant aux usagers de voir le ballon se gonfler ou se dégonfler en fonction du nombre de personnes présentes.
Pourquoi nous n'avons pas réalisé cette idée : Nous avons finalement décidé de ne pas mettre en œuvre ce concept en raison de la complexité technique impliquée. L'utilisation d'une pompe pour souffler de l'air dans le ballon s'est révélée trop difficile à gérer. Les défis incluent :
- Problèmes de mécanisme : La conception d'un système fiable et autonome pour contrôler le gonflage du ballon en fonction des données d'affluence aurait nécessité des composants techniques complexes.
- Gestion de l'alimentation : Assurer une alimentation constante pour la pompe et gérer son fonctionnement de manière fluide aurait ajouté un niveau de difficulté supplémentaire.
- Précision des données : Il aurait été difficile d'assurer une réponse précise et instantanée du ballon par rapport à l'affluence réelle, rendant le système moins efficace.
En raison de ces contraintes, nous avons réorienté notre projet vers une solution plus simple et fonctionnelle, tout en maintenant notre objectif de visualiser l'affluence des piscines de manière engageante.
Étape 2 - Réfléxion sur la forme
Après avoir défini les fonctionnalités principales, nous avons abordé la question du design physique de Maill’eau. Nous souhaitions que l’objet évoque visuellement une piscine. Nous avons donc décidé d’intégrer de l’eau à l’intérieur de l’objet pour renforcer cette association. Cette approche a permis de lier l’esthétique à la fonction, en offrant une représentation intuitive du service rendu.
Étape 3 - Lancer sur la 3D
Une fois la forme établi, nous nous sommes lancés dans la modélisation 3D avec Rhinoceros. Nous avons créé 5 personnages creux, destinés à symboliser les utilisateurs des piscines, et à laisser passer la lumière des LED placées en adessous. L’éclairage LED joue un rôle essentiel dans l’interaction utilisateur, en signalant visuellement l’affluence. Nous avons également réfléchi à l’étanchéité de l’objet, étant donné la présence d’eau à l’intérieur.
Étape 4 - Phase de teste et de fabrication
Nous sommes ensuite passés à la phase de test avec la création de patrons et de modèles d’assemblage pour la fabrication 3D. L’impression des différentes parties a été réalisée à l’aide d’une imprimante 3D et d’une découpe laser pour obtenir des finitions précises. Cette étape a également inclus des tests d’ajustement pour assurer la bonne intégration des composants électroniques et la stabilité de l’ensemble.
Étape 5 - Montage et programmation
La dernière étape a consisté à assembler tous les composants. Tout d’abord, nous avons connecté l’ESP32 à un écran OLED via un câble USB-B. Nous avons ensuite disposé les différentes LED RGB, qui servent à indiquer le niveau de fréquentation, et les boutons permettant de parcourir les informations des piscines. Chaque câble a été relié à l’ESP32 et à une breadboard pour assurer une bonne connexion. Enfin, nous avons compilé le programme pour récupérer les données de l’API Bordeaux Métropole et les afficher sur l’écran OLED, permettant ainsi de visualiser en temps réel l’affluence de la piscine sélectionnée.
Dernière modification 11/10/2024 par user:Lesmaillotsdebain.
Draft