| Ligne 62 : | Ligne 62 : | ||
<br />{{Info|Vous pouvez vous aider des 5 fiches penses-bêtes disponibles en téléchargement libre sur cette page de tutoriel.}}<br /> | <br />{{Info|Vous pouvez vous aider des 5 fiches penses-bêtes disponibles en téléchargement libre sur cette page de tutoriel.}}<br /> | ||
|Step_Picture_00=D_couvrez_la_programmation_avec_Scratch_creer_une_animation.png | |Step_Picture_00=D_couvrez_la_programmation_avec_Scratch_creer_une_animation.png | ||
| − | |Step_Picture_01= | + | |Step_Picture_01=D_couvrez_la_programmation_avec_Scratch_interface_codage.png |
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
Version actuelle datée du 15 juin 2020 à 16:16
Introduction
Pour donner des instructions à à une machine, il est nécessaire de communiquer avec elle : on utilise alors un langage de programmation. Il en existe une multitude
unLa programmation
Il existe une multitude de langages permettant d’arriver à ses fins, mais qui ne sont pas tous simples d’utilisation.
Scratch est un système de programmation visuel utilisant des blocs, permettant de créer des animations, des jeux, etc.
- Matériel et outils
- Fichiers
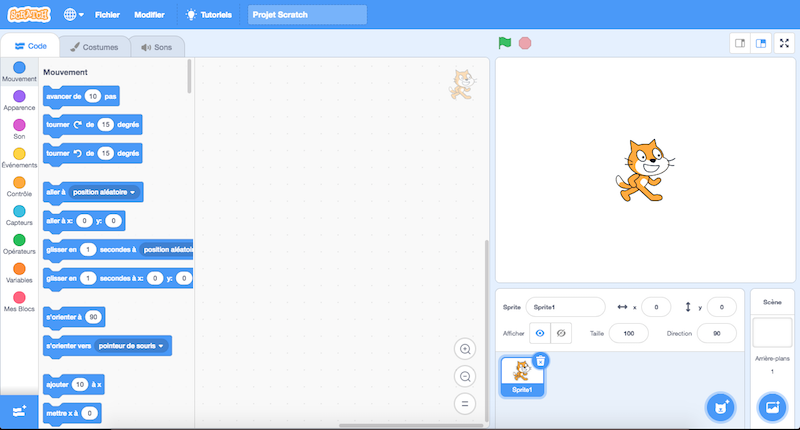
Étape 1 - Découvrez Scratch
Pour découvrir l’interface de ce logiciel, nous vous proposons dans un premier temps de télécharger le livret disponible au sein de ce tutoriel, au sein de l'onglet "Fichiers" juste au dessus de cette étape.
Étape 2 - Ecrivez votre 1er code
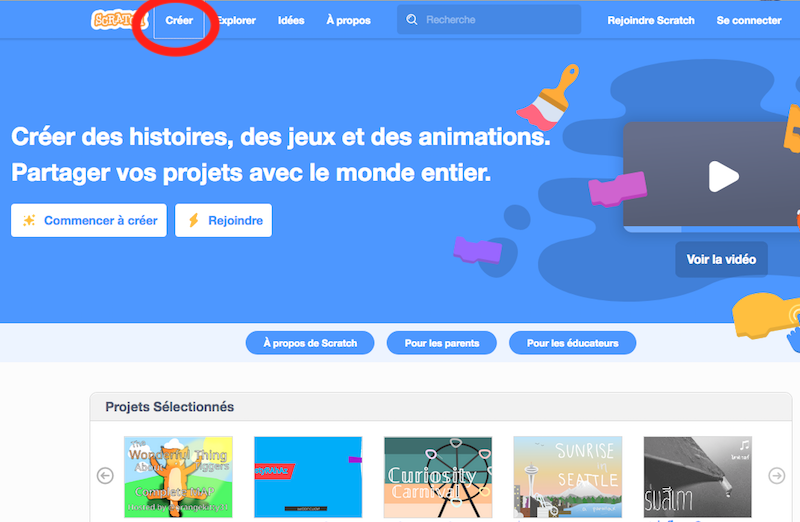
Ouvrez l’interface en ligne ou la version hors ligne du logiciel.
Et si vous essayiez de :
- Faire avancer votre lutin
- Le faire tourner sur lui-même
- Le faire changer de couleur
- Le faire revenir à sa position initiale (x : 0 ; y : 0)
- Lui faire répéter 5 fois l’action de votre choix
- Le faire avancer progressivement d’un point à un autre de la scène
- Le faire rebondir contre les bords de la scène
- Ajouter un nouveau lutin et lui faire dire un son
Étape 3 - Imaginez, essayez, inspirez-vous, partagez
Construisez votre histoire, imaginez un jeu et essayez de le programmer.
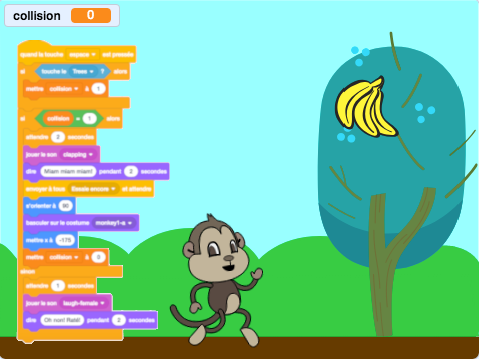
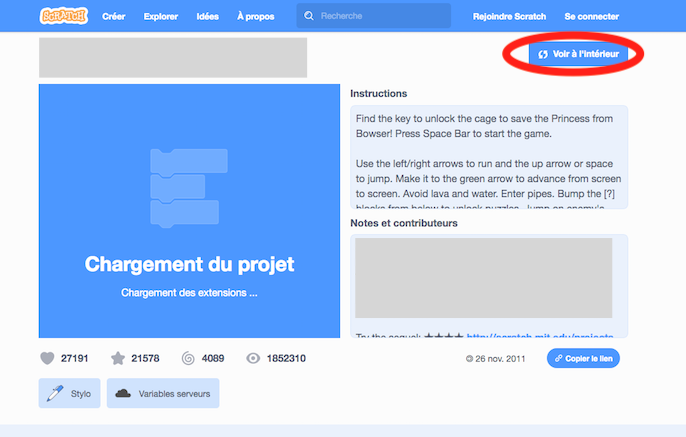
Si vous bloquez, pourquoi ne pas essayer de vous inspirer du code utilisé pour d’autres jeux similaires en allant « regarder leur code » (comme sur cette image).
Si vous êtes content.e de votre création, vous pouvez la partager en ligne ou bien autour de vous.
Éléments pédagogiques
Objectifs pédagogiques
À l'issue de l'animation, le public est capable de:
- Coder en utilisant du langage de type « blocs »
- Comprendre et écrire des algorithmes (si [évènement] … alors [action]...)
- Construire des animations sur Scratch
Sources et ressources
- Le passe partout de la personne qui veut mieux comprendre les bases du numérique :
Copain des geeks, éditions Milan
- Le très bon tutoriel de Class’Code sur le sujet
https://project.inria.fr/classcode/initiation-a-scratch-en-autonomie/
Dernière modification 15/06/2020 par user:Ben.
Draft