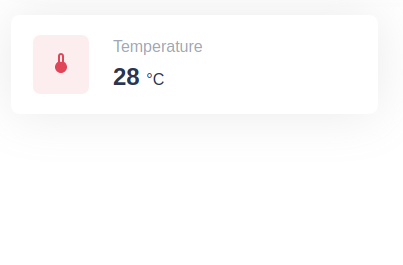
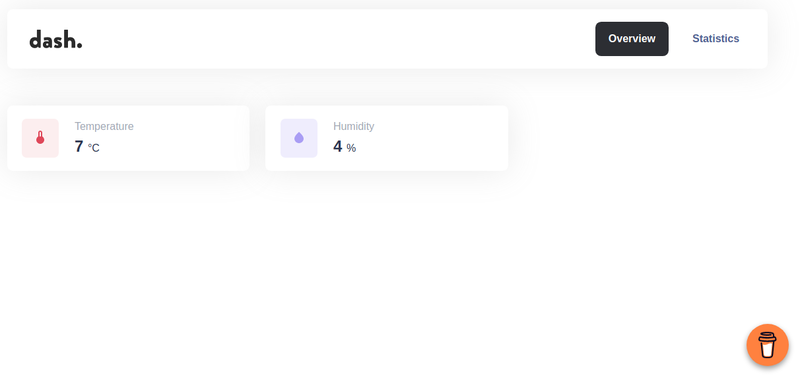
Dans ce petit tutoriel, nous allons utiliser la bibliothèque ESP-DASH pour créer une petite page Web permettant d'afficher différentes valeurs de capteur par exemple
Difficulté
Facile
Durée
10 minute(s)
Disciplines scientifiques
Arduino
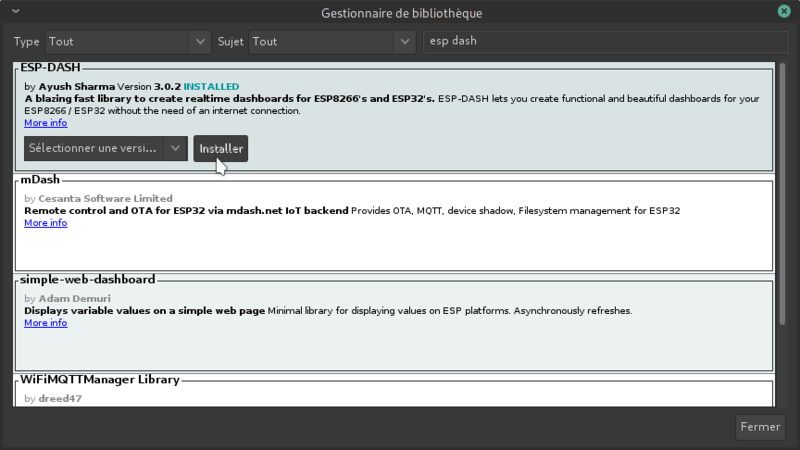
Étape 1 - Installez la bibliothèque ESP-dash dans votre gestionnaire de bibliothèque
Si vous ne savez pas installer une bibliothèque reportez vous au tutoriel d'installation de bibliothèque. Importer des bibliothèques dans l'interface Arduino
Si vous savez, recherchez "ESP DASH" dans le gestionnaire de bibliothèque. puis installez la dernière version.
Installez en complément les bibliothèques suivantes :
AsyncTCP
ESPAsyncWebServer
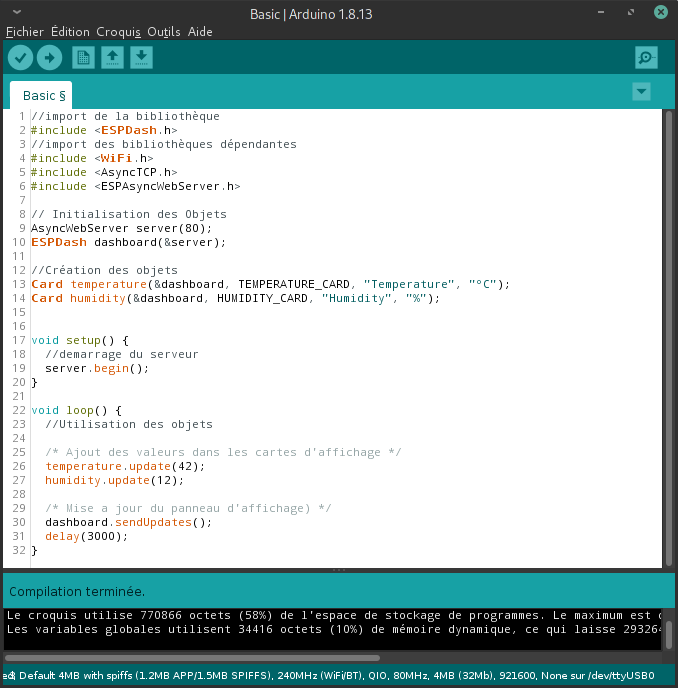
Étape 2 - Le minimum Syndical
Pour frankencoder cette bibliothèque, toujours la même technique :
Ouvrez un exemple et repérez les lignes suivantes :
- L'importation des bibliothèques (avant le setup)
- La création de l'objet (avant le setup)
- L'initialisation et le démarrage de l'objet (dans ou avant le setup)
- L'utilisation de l'objet (dans le loop)
Étape 3 -
Dernière modification 9/12/2020 par user:Julienrat.
Draft