Sommaire
- 1 Introduction
- 2 Étape 1 - Créer son dinosaure et ses mouvements
- 3 Étape 2 - Créer le code du dinosaure
- 4 Étape 3 - Créer le code pour sauter
- 5 Étape 4 - Créer un arrière-plan pour une sensation de défilement
- 6 Étape 5 - Créer le code de l'arrière-plan
- 7 Étape 6 - Créer le code du premier obstacle
- 8 Étape 7 - Interaction entre le dinosaure et le premier obstacle
- 9 Étape 8 - Créer un deuxième obstacle
- 10 Étape 9 - Ajouter un peu de hasard
- 11 Étape 10 - Ajouter un score
- 12 Étape 11 - Bonus
- 13 Comment ça marche ?
- 14 Commentaires
Introduction
Le T. Rex Game ou Chrome Dino est un jeu vidéo qui a la particularité d'avoir été conçu pour être accessible sur le navigateur Google Chrome en cas d'interruption de l'accès à
Internet. Dans ce tutoriel, nous allons apprendre comment le faire via Scratch, un logiciel simple d’accès pour les jeunes enfants.- Matériel et outils
- Fichiers
Étape 1 - Créer son dinosaure et ses mouvements
- Supprimer l’avatar et aller chercher le dinosaure dans la bibliothèque d’avatar de Scratch (préférer le quatrième, qui est un T-Rex).
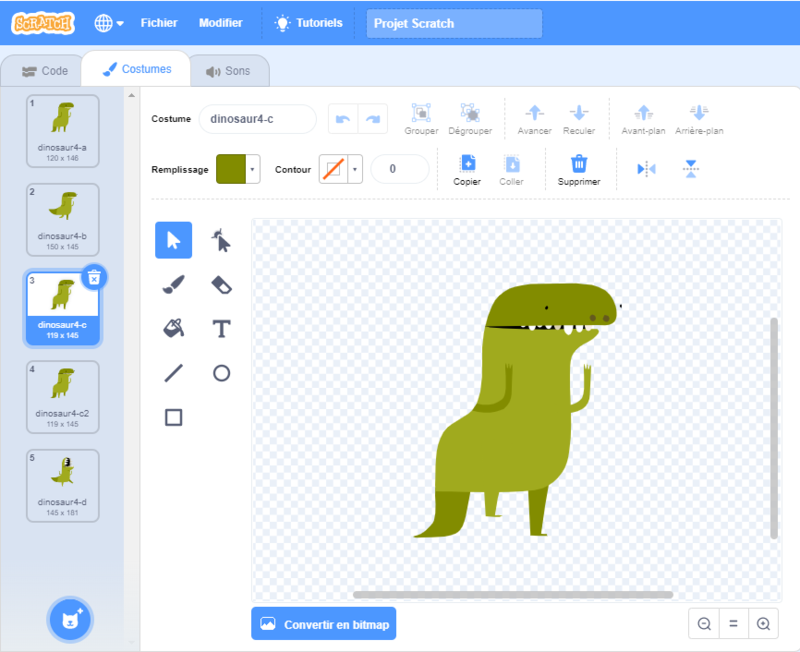
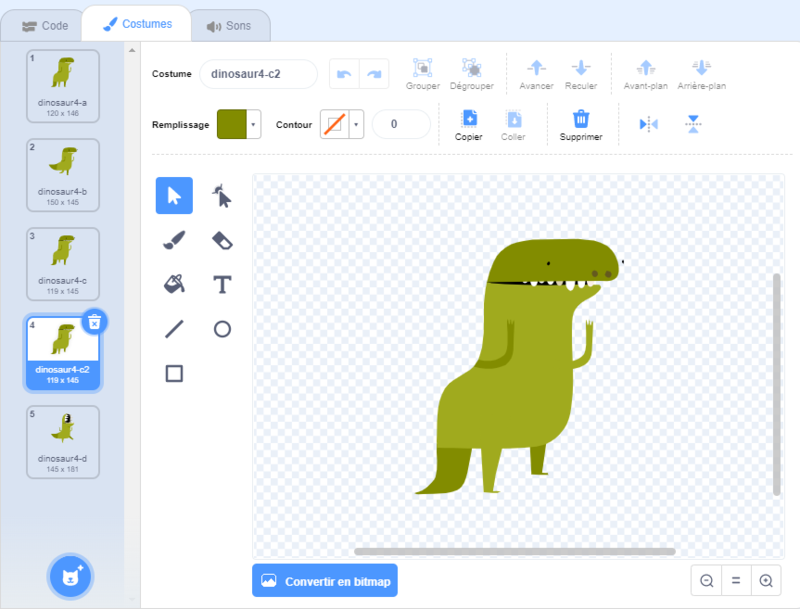
- Aller dans Costumes et dupliquer le 3ème 2 fois (clic droit sur costume, il vaut mieux prendre le troisième car c’est le modèle qui semble le plus en mouvement)
- Sur le premier, rétrécir une des pattes et faire l’inverse sur l’autre pour faire croire à un mouvement
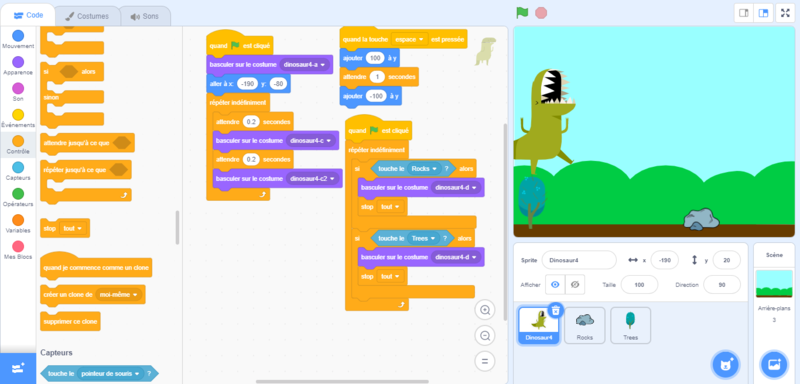
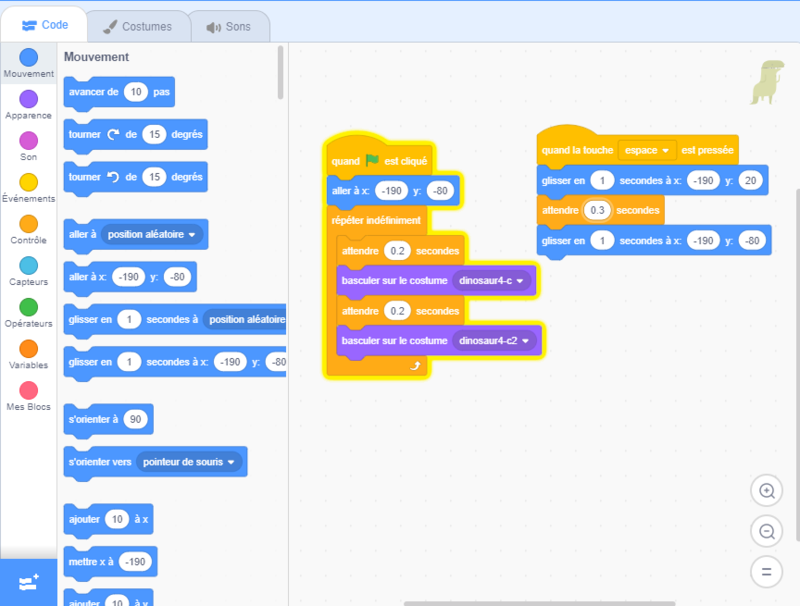
Étape 2 - Créer le code du dinosaure
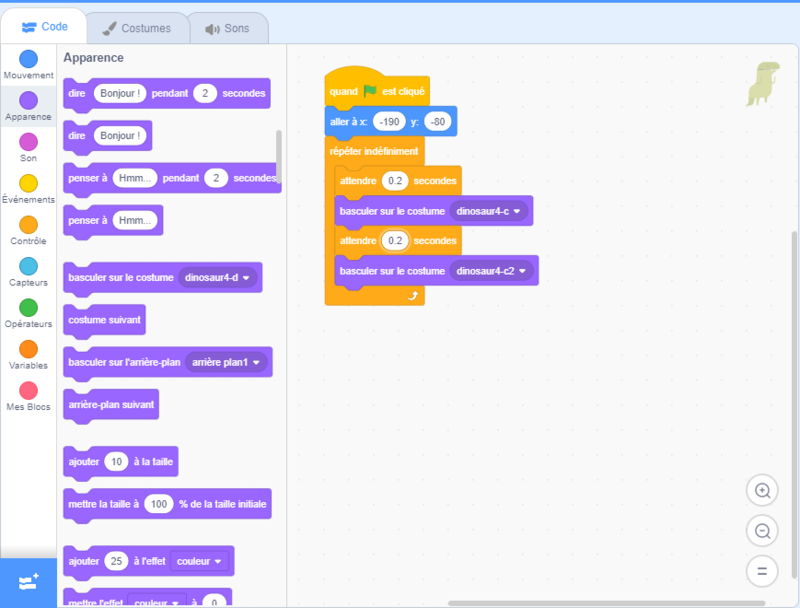
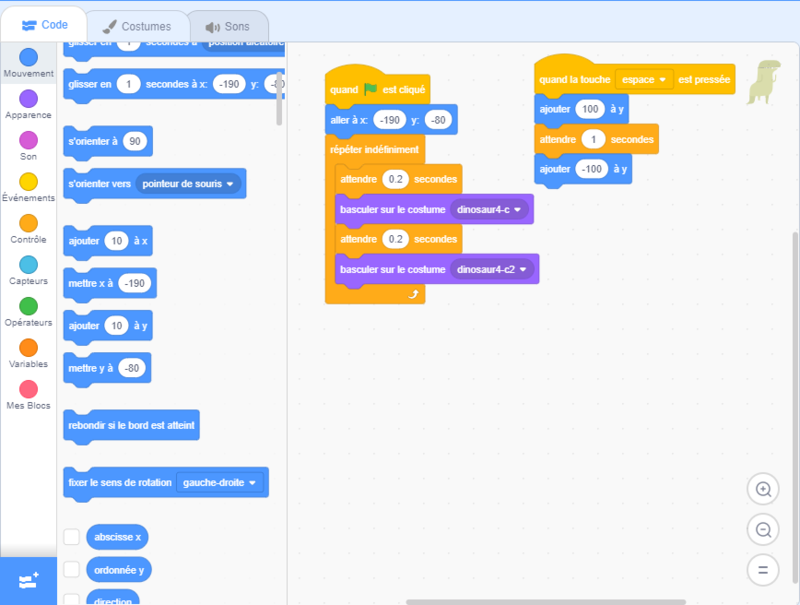
- Revenir dans le code
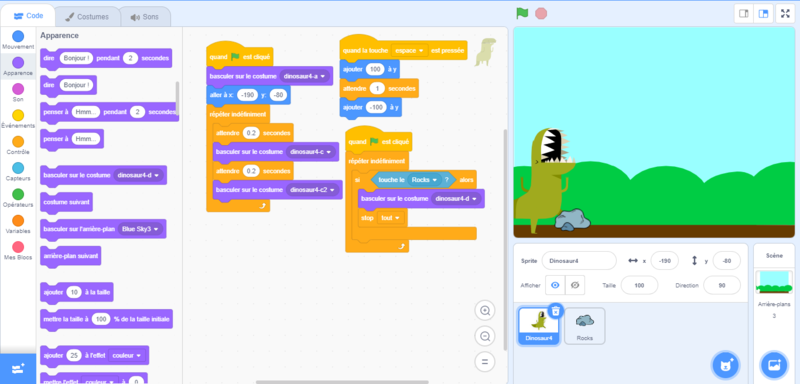
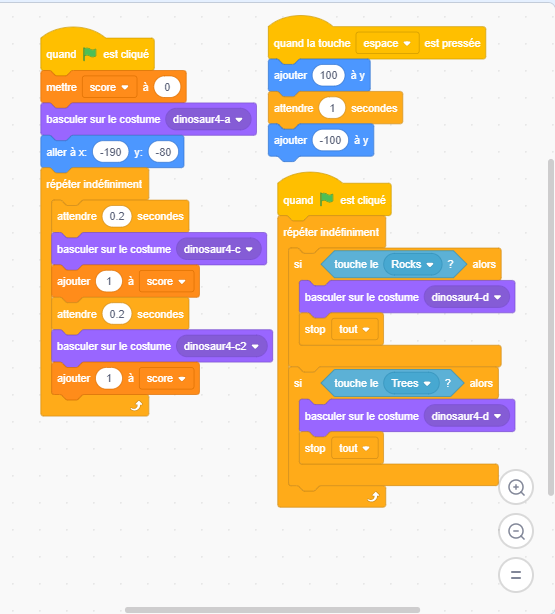
- Mettre quand le drapeau est cliqué, aller à x :-190 ; y :-80 (ce qui met le dinosaure en bas à gauche pour mieux voir les obstacles qui se dresseront devant vous), répéter indéfiniment (attendre 0,2 seconde, basculer sur costume 3a, attendre 0,2 seconde, basculer sur costume 3b pour créer le mouvement)
Étape 3 - Créer le code pour sauter
- Mettre quand la touche espace est pressée, ajouter 100 à y, attendre 1 seconde, ajouter -100 à y (hauteur minimum sinon il ne sautera pas assez haut)
Étape 4 - Créer un arrière-plan pour une sensation de défilement
- Aller dans arrière-plan (icône le plus à droite en bas) et choisir le «Blue Sky» (un arrière-plan simple pour un début)
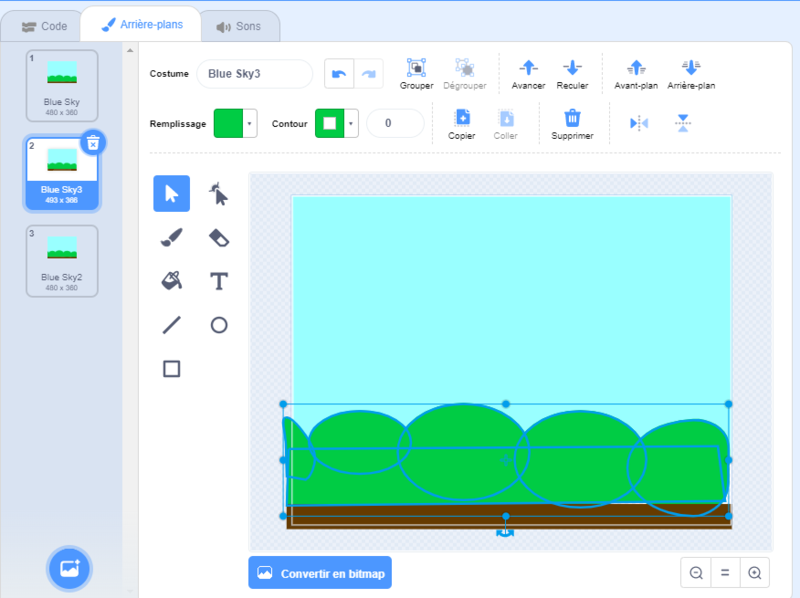
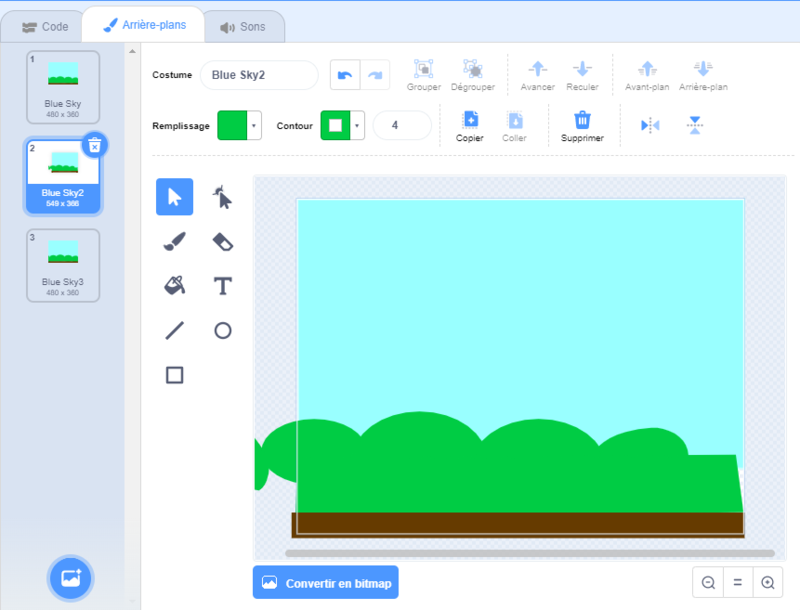
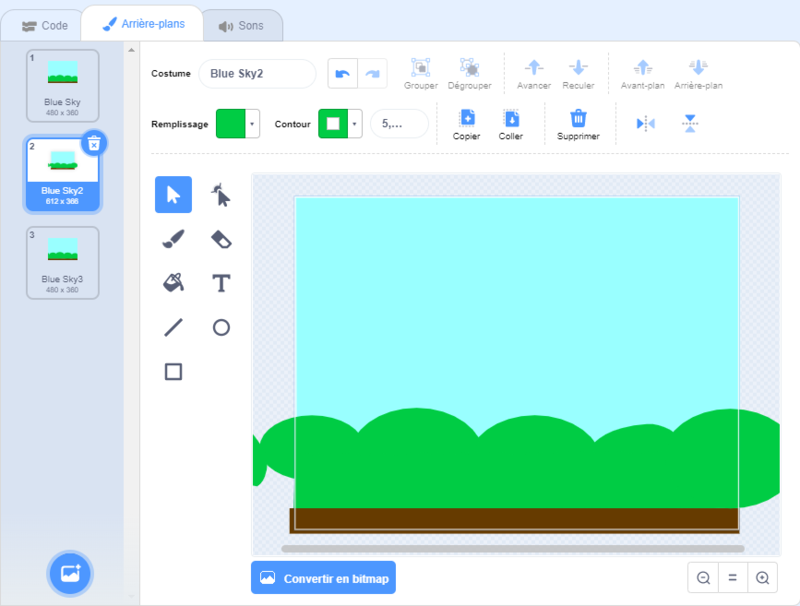
- Aller dans l’onglet Costumes (si vous voulez choisir une autre couleur pour l’arrière plan, vous pouvez si vous le voulez), supprimer l’arrière plan blanc, dupliquer le décor au moins 2 fois
- Sélectionner les parties du décor vert (en appuyant sur shift et clic gauche), puis le déplacer vers la gauche de sorte de laisser un espace blanc, sélectionner le rectangle du bas et le remettre tel qu’il était avant de bouger les petits ovales, ensuite cliquer sur un des buissons, le copier et l’amener sur
la partie blanche de sorte de créer une continuité entre les décors, faire la même chose pour le deuxième arrière-plan copié.
- Vous pouvez gommer les bords qui dépasse mais la gomme n’étant pas très précise, je vous conseille de sauvegarder avant de le faire. Les bords qui dépassent ne se voient pas dans le résultat final.
Étape 5 - Créer le code de l'arrière-plan
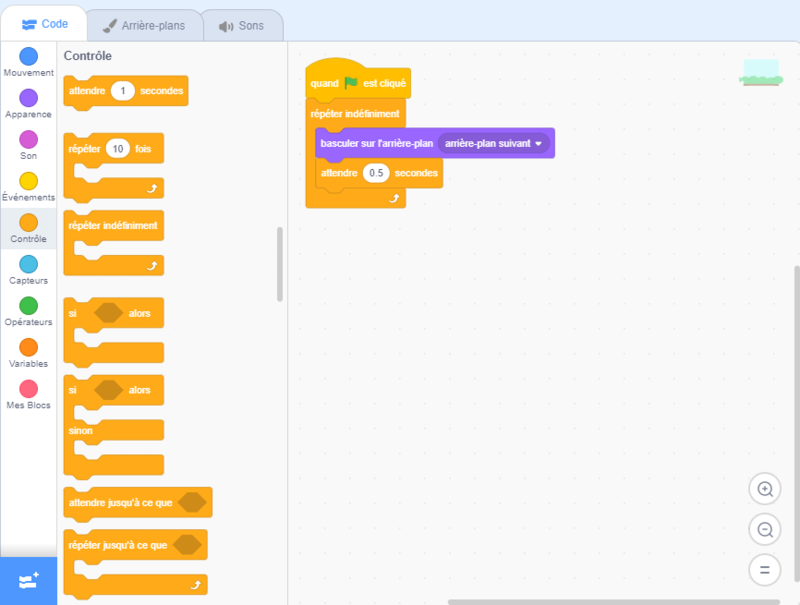
- Quand le drapeau est cliqué, répéter indéfiniment (basculer sur l’arrière plan suivant, attendre 0,5 seconde)
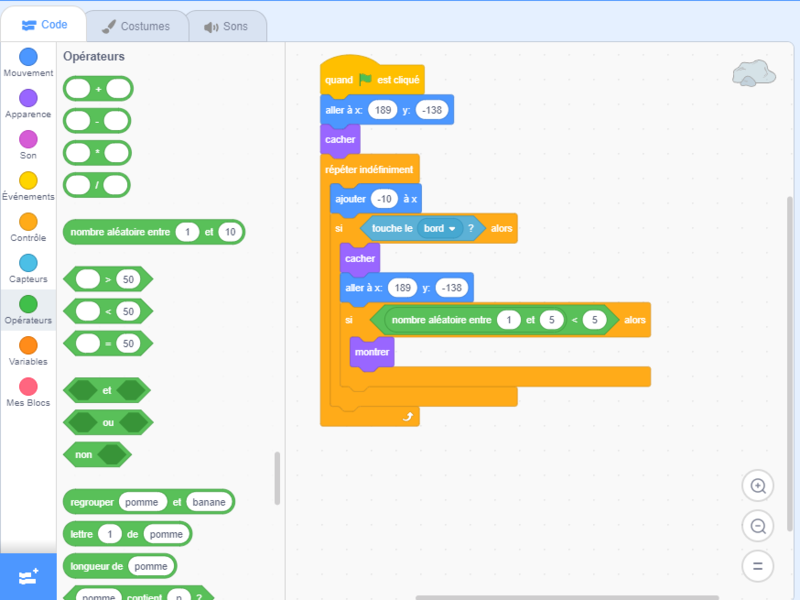
Étape 6 - Créer le code du premier obstacle
- Choisir un nouvel avatar, taper «Rocks» dans la barre de recherche et réduire sa taille de moitié
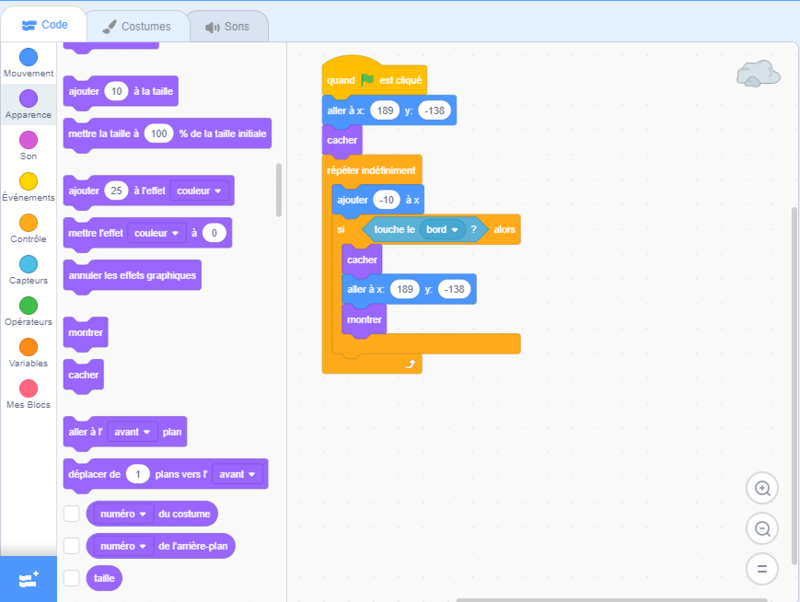
- Mettre quand le drapeau est cliqué, aller à x:189 ; y :-138, cacher, répéter indéfiniment (ajouter -10 à x, si {touche le bord} alors [cacher, aller à x:189 ; y :-138, montrer]).
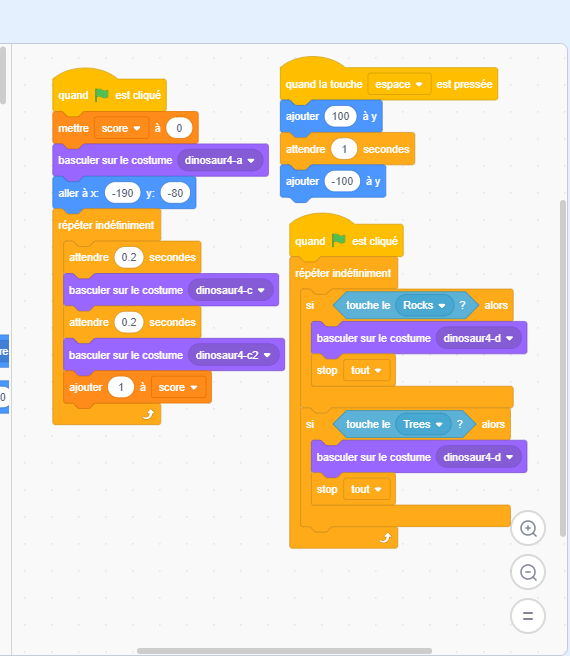
Étape 7 - Interaction entre le dinosaure et le premier obstacle
- Revenir sur le code du dinosaure
- Mettre quand le drapeau est cliqué, répéter indéfiniment (si {touche le rocks} alors [basculer sur le costume 4d (le costume où le dinosaure semble s’être tapé le pied sur un coin de table), stoppe tout])
- Ne pas oublier de mettre «Basculer sur le costume 4a» en dessous du «Quand le drapeau est cliqué» du premier code du dinosaure sinon il restera sur ce costume.
Étape 8 - Créer un deuxième obstacle
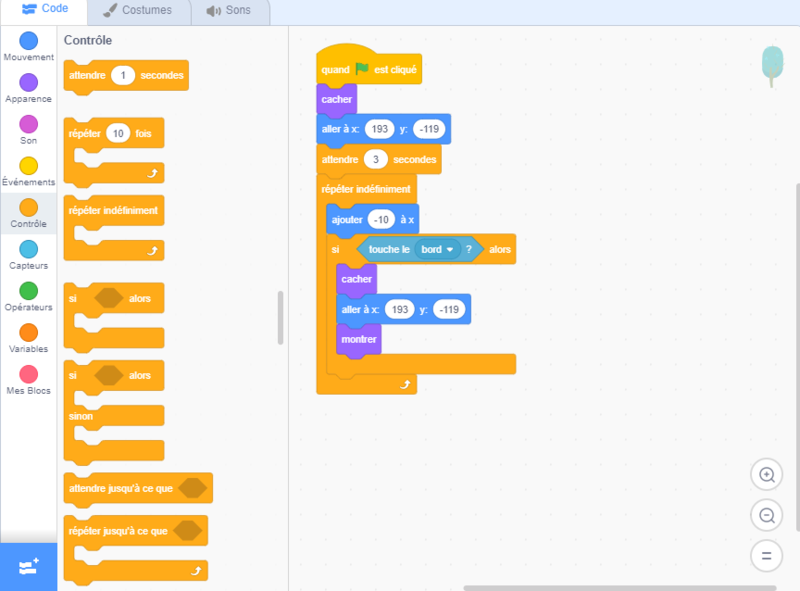
- Créer un nouvel avatar et chercher une icône d’arbre (en tapant tree, sélectionner le deuxième) et, comme le caillou, réduire sa taille à 45 (pas de moitié car l’arbre est un peu plus grand que ce dernier)
- Refaire le même code que le caillou (répéter aussi pour le code entre le dinosaure et l’arbuste, mettre le code concernant l’arbre sous le code concernant le caillou).
- Cependant, au début du code, mettre quand le drapeau est cliqué, cacher, aller à x;y et attendre 3 secondes (pour que l’arbre n’apparaisse pas en même temps que le caillou).
Étape 9 - Ajouter un peu de hasard
- Dans les codes du caillou et de l’arbre, ajouter : si (nombre aléatoire entre 1 et 5) inférieur à 5, alors montrer.
Étape 10 - Ajouter un score
- Pour rajouter une variable mettant le score, aller dans Variables et créer une variable que vous appellerez «Score».
- Au début du code principal du dinosaure, sous le drapeau, mettre «mettre ma variable (score) à 0», puis «ajouter 1 au score» sous le dernier basculement du
costume.
Étape 11 - Bonus
- Pour plus de fluidité, dans le code du saut, mettre quand la touche espace est pressée, glisser en 1 secondes à -190;20, attendre 0,3 seconde, glisser en 1 seconde à -190 ; -80
- Pour le score, vous pouvez mettre «ajouter 1 au score» à chaque fois que le dinosaure fait un pas comme l’original pour faire plus de points.
Comment ça marche ?
Observations : que voit-on ?
C'et fini ! Vous avez créé votre propre jeu du dinosaure.
Explications
Vous contrôlez un dinosaure qui doit aller le plus loin possible tout en évitant les obstacles. Vous pressez la barre espace pour éviter ces obstacles.
Dernière modification 12/05/2021 par user:Maxime97.
Published