Cette page fournit une simple interface de navigation pour trouver des entités décrites par une propriété et une valeur nommée. D’autres interfaces de recherche disponibles comprennent la page recherche de propriété, et le constructeur de requêtes ask.
Liste de résultats
- Afficheur météo + (La référence de l'écran : '''''2.4″ ILI9341 Color Display TFT with Touch Interface (320×200 Pixels)''''' <br/>)
- Code Minimal Réseau - (1) Connecter le Wemos D1 mini à internet en wifi + (<nowiki>Cette première étape permet …
Cette première étape permet à un Wemos D1 mini (ou autre carte compatible Arduino avec puce Wi-Fi) de se connecter au Wi-Fi dans un environnement connu, et qui ne change pas ; C'est-à-dire que l'on à accès à une borne Wi-Fi, on connait son mot de passe - aka "clé de sécurité réseau", et a priori la carte va rester dans cet environnement. n class="p">{</span> <br /><span class="lineno">64 </span> <span class="cm">/* On ne fait rien de particulier sur cet exemple */</span><br /><span class="lineno">65 </span><span class="p">}</span><br /></pre></div></nowiki>)
Ces bibliothèques sont pré-chargées dans l'environnement Arduino, il n'est pas nécessaire d'aller les chercher dans le gestionnaire de bibliothèques.Connexion Wi-Fi de base Avant le Setup Importation de la bibliothèque #include // Pour le Wemos D1 Mini, ou ...
#include// ... Pour l'ESP32 Création de l’objet Dans le Setup Démarrage de la connexion WiFi.begin(SSID, SecKey) ; // Où SSID est le nom du point d'accès Wi-Fi, et SecKey son mot de passe Test de la connexion if (WiFi.Status() == WL_CONNECTED) { (...) } Récupération de l'adresse IP WiFi.localIP() ; Dans le Loop Utilisation Le test de la connexion, et la récupération de l'adresse IP peuvent aussi être utilisés dans le loop().
Pour connaître toutes les autres possibilités de ces bibliothèques, voir leurs références, respectivement [https://github.com/esp8266/Arduino/tree/master/libraries/ESP8266WiFi ici] (D1 Mini) et [https://github.com/espressif/arduino-esp32/tree/master/libraries/WiFi ici] (ESP32).1 /* =========================================================================================================
2 *
3 * CODE MINIMAL RESEAU - ETAPE 1 : connexion basique au Wi-Fi
4 *
5 * ---------------------------------------------------------------------------------------------------------
6 * Les petits Débrouillards - décembre 2022 - CC-By-Sa http://creativecommons.org/licenses/by-nc-sa/3.0/
7 * ========================================================================================================= */
8
9 // Bibliothèques WiFi : UNE SEULE EST NECESSAIRE, choisir celle correspondant à votre matériel.
10 // ATTENTION AUX MAJUSCULES & MINUSCULES ! Sinon d'autres bibliothèques, plus ou moins valides, seraient utilisées.
11
12 #include// A utiliser pour le D1 Mini
13 //#include// A utiliser pour l'ESP32
14
15 // Définition du point d'accès Wi-Fi et de son mot de passe ("clé de sécurité")
16 // A REMPLACER PAR LES VERITABLES VALEURS CORRESPONDANT A VOTRE EMPLACEMENT
17
18 const char* mySSID = "MA_BOX_INTERNET";
19 const char* mySecKey = "MA_CLE_DE_SECURITE";
20
21 /* --------------------------------------------------------------------------------------------------------
22 * SETUP : Initialisation
23 * -------------------------------------------------------------------------------------------------------- */
24 void setup() {
25
26 // Initialisation de la liaison série, affichage 1er message
27
28 Serial.begin(115200);
29 delay(100) ;
30 Serial.println();
31 Serial.println("----------------------------------") ;
32 Serial.println("Exemple de connexion Wi-Fi basique") ;
33 Serial.println("----------------------------------") ;
34
35 // Démarrage de la tentative de connexion, avec le nom du point d'accès Wi-Fi et son mot de passe
36
37 WiFi.begin(mySSID, mySecKey) ;
38
39 // Attente de la connexion pendant 10 secondes (20 x 500 ms)
40
41 Serial.print("Connexion à "); Serial.print(mySSID) ; Serial.print(" ") ;
42 int tryNumber = 1 ;
43 while (WiFi.status() != WL_CONNECTED)
44 {
45 delay(500);
46 Serial.print(".");
47 if (++tryNumber > 20) {
48 Serial.println() ; Serial.println("Pas de connexion, abandon") ;
49 return ;
50 }
51 }
52
53 // La connexion a réussi ! On affiche l'adresse IP obtenue.
54
55 Serial.println(); Serial.print("Connecté ! Adresse IP : ");
56 Serial.println(WiFi.localIP());
57
58 }
59
60 /* --------------------------------------------------------------------------------------------------------------
61 * LOOP : fonction appelée régulièrement par le système
62 * ------------------------------------------------------------------------------------------------------------- */
63 void loop() {
64 /* On ne fait rien de particulier sur cet exemple */
65 } - Importer des bibliothèques dans l'interface Arduino + (<nowiki>Il arrive parfois d'un copié …
Il arrive parfois d'un copié collé de code pioché sur le web et inséré dans l'interface de développement Arduino que ce dernier "coince" à la compilation. ;/span><br /></pre></div>Le message "fatal error: ma_bibliotheque.h: No such file or directory" apparaît, pas de panique, cela veut dire que le logiciel Arduino ne trouve pas la bibliothèque dans son répertoire "libraries" , nous allons donc l'importer !</nowiki>)
Le message sera alors si il manque une bibliothèque :Le message "fatal error: ma_bibliotheque.h: No such file or directory" apparaît, pas de panique, cela veut dire que le logiciel Arduino ne trouve pas la bibliothèque dans son répertoire "libraries" , nous allons donc l'importer !sketch_sep04b:3:10: fatal error: ma_bibliotheque.h: No such file or directory
#include
^~~~~~~~~~~~~~~~~~~
compilation terminated.
exit status 1
ma_bibliotheque.h: No such file or directory - Configurez le réseau Wifi sur un ESP + (<nowiki>Le mode client est utilisé p …
Le mode client est utilisé pour connecter l'ESP à une box, un téléphone en partage de connexion ou un autre ESP en mode point d'accès. ">print</span><span class="p">(</span><span class="s">"Connecté, adresse IP : "</span><span class="p">);</span><br /> <span class="nf">Serial</span><span class="p">.</span><span class="nf">println</span><span class="p">(</span><span class="nf">WiFi</span><span class="p">.</span><span class="nf">localIP</span><span class="p">());</span> <span class="c1">// affichage de l'adresse IP</span><br /><span class="p">}</span><br /></pre></div></nowiki>)
Il permet aussi d'accéder à internet et donc au WEB, utile pour envoyer des données à des services tiers ou pour afficher des données provenant du Web.
Rien de plus compliqué que précédemment, voici la ligne à insérer dans le setup :une fois connecté au réseau de la box ou du téléphone en partage de connexion, l'ESP va se voir attribué une adresse IP, il est donc très facile de "perdre" l'esp dans le réseau.void setup(){
WiFi.begin("SSID de la box", "mot de passe de la box");
}
En général, plusieurs solutions s'offrent à nous pour connaitre son adresse IP (écran, création d'un réseau point d'accès avec l'adresse IP, adresse ip en morse avec la led), mais la plus commune est d'utiliser le terminal ou la console pour connaitre l'adresse IP de notre ESP.
Donc voicivoid setup()
{
Serial.begin(115200); // initialisation de la connexion serie (terminal)
WiFi.begin("SSID de la box", "mot de passe de la box");
Serial.print("Connection en cours");
while (WiFi.status() != WL_CONNECTED) // tant que l'esp n'est pas connecté au réseau on attends
{
delay(500);
Serial.print(".");
}
Serial.println();
Serial.print("Connecté, adresse IP : ");
Serial.println(WiFi.localIP()); // affichage de l'adresse IP
} - Code Minimal Réseau - (3) Mon D1 Mini récupère des données sur Internet (Json) + ( *'''Episode 4 :''' [https://www.wikidebrouillard.org/wiki/Code_Minimal_R%C3%A9seau_-_(4)_Mes_Wemos_D1_Mini_discutent_sur_Internet_avec_MQTT Mon Wemos D1 mini discute sur Internet avec MQTT.] )
- Importer de nouvelles cartes dans l'interface Arduino + (<nowiki>Pour installer de nouvelles …
Pour installer de nouvelles cartes dans l'interface Arduino, le principe est quasiment le même que pour ajouter des bibliothèques. Par défaut, l'interface d'arduino ne connait que les cartes Arduino "Officielles", nous allons donc ajouter à son catalogue de cartes un nouveau catalogue ! des cartes à base d' ESP32 :<br /><br />'''https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json'''</nowiki>)
Cette manipulation sera à reproduire dès lors que vous réinstallerez le logiciel Arduino ou au premier paramétrage.
Un catalogue de carte se présente sous la forme d'une adresse internet pointant sur un fichier texte de type JSON.
Nous allons voir dans ce tutoriel comment ajouter les cartes ESP8266 (wemos par exemple) et ESP32.
Pour trouver un catalogue de cartes dans un moteur de recherche, saisissez les termes suivants "''arduino nom_de_la_carte_a_installer core json''"
Dans les résultats de recherche, préférez les liens pointant sur des git (github, gitlab) car ils sont souvents à jour. Il vous reste à trouver l'adresse recherchée (qui pointe sur un fichier json).
Voici par exemple le lien du catalogue pour les ESP8266 :
'''https://arduino.esp8266.com/stable/package_esp8266com_index.json'''
Et le lien du catalogue des cartes à base d' ESP32 :
'''https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json''' - Créer une Interface Web pour ESP32 + (Une fois votre code téléversé dans l'esp, connectez vous en Wifi au réseau "mon interface web" et entrez le mot de passe "mot de passe". Rendez-vous dans votre navigateur préféré et entrez l'adresse suivante http://192.168.4.1 Admirez !)
- Code Minimal Réseau - (2) Héberger un site web sur mon Wemos D1 mini + (<nowiki>Une première possibilité d'u …
Une première possibilité d'utilisation du Wi-Fi sur nos cartes, est d'y définir un mini-serveur web , qui nous permettra d'afficher voire de modifier, depuis n'importe quel navigateur, des données gérées par la carte - et par conséquent de récupérer la valeur de capteurs (température, ...) ou gérer des actionneurs (moteurs, leds, ...). ;<span class="lineno"> 95 </span><span class="cm"> * LOOP : fonction appelée régulièrement par le système</span><br /><span class="lineno"> 96 </span><span class="cm"> * ------------------------------------------------------------------------------------------------------------- */</span><br /><span class="lineno"> 97 </span><span class="kr">void</span> <span class="nb">loop</span><span class="p">()</span> <span class="p">{</span> <br /><span class="lineno"> 98 </span> <br /><span class="lineno"> 99 </span> <span class="c1">// Traitement des requêtes web.</span><br /><span class="lineno">100 </span> <span class="n">myWeb</span><span class="p">.</span><span class="n">handleClient</span><span class="p">();</span> <br /><span class="lineno">101 </span> <br /><span class="lineno">102 </span><span class="p">}</span><br /></pre></div><br/></nowiki>)
On peut trouver quelques exemples d'applications de ce type, réalisée par des Petits Débrouillards, en particulier le [https://github.com/julienrat/petitbot Petit Bot], petit robot commandable, ou encore [https://www.wikidebrouillard.org/wiki/Commander_un_D1_mini_avec_une_interface_web Commander un D1 mini avec une interface web], permettant d'animer des leds, de gérer un moteur, et de récupérer des données du D1 mini sur une interface web.Site web Avant le Setup Importation de la bibliothèque #include // Pour le D1 Mini, ou ...
#include// ... pour l'ESP32 Création du serveur web (sur le port 80) ESP8266WebServer myWeb(80); // Pour le D1 Mini , ou ...
// WebServer myWeb(80) ; // ... pour l'ESP32Dans le Setup Déclaration de la fonction qui s'occupera
de la génération de la page webmyWeb.on ( "/", runPage01 ); Démarrage du serveur web myWeb.begin(); Dans le Loop Traitement des requêtes web myWeb.handleClient();
'''Code Minimal 4a : affichage d'un paramètre de la carte.'''
La page web hébergée sur notre carte doit être codée en HTML. La page peut être assez évoluée, intégrer du code javascript, être formatée en mode CSS, etc ... Dans l'exemple "minimal" ci-dessous, on se contente d'une page HTML basique.
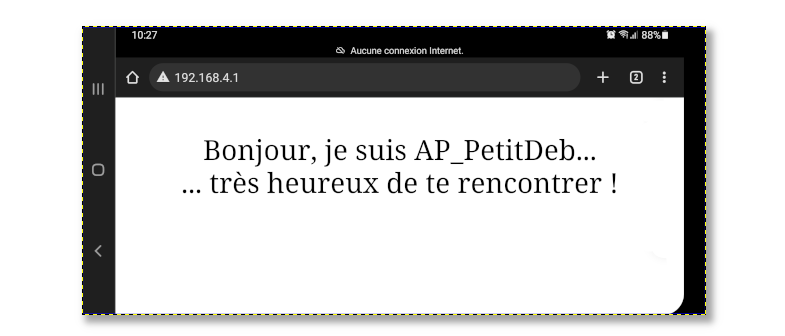
''Une fois le code téléversé sur votre carte, pour voir le résultat, connectez-vous (avec un ordinateur ou un mobile) sur le point d'accès "AP_PetitDeb" (mot de passe "PSWD1234"), puis lancez votre navigateur préféré et tapez 192.168.4.1.''1 /* =========================================================================================================
2 *
3 * CODE MINIMAL RESEAU - ETAPE 4 : site WEB
4 *
5 * CAS A : Page HTML Basique, consultation d'une variable de la carte
6 *
7 * ---------------------------------------------------------------------------------------------------------
8 * Les petits Débrouillards - décembre 2022 - CC-By-Sa http://creativecommons.org/licenses/by-nc-sa/3.0/
9 * ========================================================================================================= */
10
11 // Bibliothèques WiFi et WebServer: ATTENTION, choisir celles correspondant à votre matériel.
12 // ATTENTION AUX MAJUSCULES & MINUSCULES ! Sinon d'autres bibliothèques, plus ou moins valides, seraient utilisées.
13
14 #include// A utiliser pour le D1 Mini
15 #include// A utiliser pour le D1 Mini
16 //#include// A utiliser pour l'ESP32
17 //#include// A utiliser pour l'ESP32
18
19 const char* mySSID = "AP_PetitDeb" ; // On va utiliser le mode "Access Point" pour cet exemple
20 const char* mySecKey = "PSWD1234" ;
21
22 // Déclaration de notre serveur web interne.
23
24 ESP8266WebServer myWeb(80); // A utiliser pour le D1 Mini
25 // WebServer myWeb(80) ; // A utiliser pour l'ESP32
26
27 /* --------------------------------------------------------------------------------------------------------
28 * webPage01 : formattage HTML de la page web.
29 * - En fait cette fonction doit rendre une chaîne (String) contenant l'intégralité du code HTML qui sera
30 * envoyé au navigateur de l'utilisateur.
31 * - On peut y insérer des informations de la carte, comme ici par exemple, le nom du Point d'accès (mySSID).
32 * Dans une véritable application, ça pourrait être la valeur d'un capteur de température.
33 * - Pour pouvoir débugger facilement le code HTML/Javascript sur un browser (par exemple Firefox / Outils
34 * supplémentaires / Outils de développement Web), il est préférable d'indenter le code à l'intérieur de la chaîne
35 * de caractère, et de mettre des sauts de ligne ("\n") à la fin de chaque ligne de code HTML.
36 * -------------------------------------------------------------------------------------------------------- */
37 String webPage01() {
38
39 String p;
40 p = "ETAPE 4 (Mini-Web) \n" ;
41 p += "\n" ;
42 p += "\"12\">\n" ; \n" ;
43 p += " Bonjour, je suis " + String(mySSID) + "...\n" ; // C'est ici qu'on place l'information SSID.
44 p += "
... très heureux de te rencontrer !\n" ;
45 p += "
46 p += "\n" ;
47 return p;
48
49 }
50
51 /* --------------------------------------------------------------------------------------------------------
52 * runPage01 : gestion de la page web
53 * -------------------------------------------------------------------------------------------------------- */
54 void runPage01() {
55
56 // Affichage de la page Web.
57 myWeb.send ( 200, "text/html", webPage01() );
58 }
59
60 /* --------------------------------------------------------------------------------------------------------
61 * SETUP : Initialisation
62 * -------------------------------------------------------------------------------------------------------- */
63 void setup() {
64
65 // Initialisation de la liaison série, affichage 1er message
66
67 Serial.begin(115200);
68 delay(100) ;
69 Serial.println();
70 Serial.println("----------------------") ;
71 Serial.println("Exemple de serveur WEB") ;
72 Serial.println("----------------------") ;
73
74 // Déclaration du mode "Point d'Accès". On s'arrête là si échec.
75
76 Serial.println("Déclaration Mode AP, SSID \"" + String(mySSID) + "\"") ;
77 if (!WiFi.softAP(mySSID,mySecKey)) {
78 Serial.println("Mode AP KO ... :-(") ;
79 return ;
80 }
81
82 // Affichage de l'adresse IP principale du Point d'Accès.
83
84 Serial.print("Mode AP OK, IP Address : ") ;
85 Serial.println(WiFi.softAPIP()) ;
86
87 // Définition des points d'entrée du serveur Web (un seul ici), et démarrage du serveur.
88
89 myWeb.on ( "/", runPage01 );
90 myWeb.begin();
91
92 }
93
94 /* --------------------------------------------------------------------------------------------------------------
95 * LOOP : fonction appelée régulièrement par le système
96 * ------------------------------------------------------------------------------------------------------------- */
97 void loop() {
98
99 // Traitement des requêtes web.
100 myWeb.handleClient();
101
102 } - DataLab - Chapitre 0 - Fabriquer sa station de mesure connectée + (Un objet connecté est défini, outre sa fon … Un objet connecté est défini, outre sa fonction principale, par la capacité à '''communiquer,''' envoyer ou recevoir des informations via un réseau de télécommunication, dans notre cas internet. Ces informations sont sous forme de '''données numériques (Data)''', un format transmissible, compréhensible et exploitable dans ce réseau. Il peut en être d'un smartphone, d'une station météo, d'un frigo ou encore d'une machine à café, tant que ceux ci-sont capable de mesurer des informations de leur environnement, les transformer en données numérique, transmettre ces données via internet, ou encore en recevoir d'un utilisateur humain ou autre objet connecté pour interagir ou modifier ses actions. Par exemple un radiateur connecté '''(Objet)''' peut, à l'aide d'un capteur de température mesurer celle-ci dans votre salon '''(Données)''', vous transmettre à des kilomètres cette information via internet '''(Connecté)''' sur votre smartphone qui va vous afficher l'évolution de température sous la forme d'un graphique '''(Analyse)'''. Vous décidez de diminuer la puissance du chauffage, d’envoyer l'ordre au radiateur qui adaptera son fonctionnement. Les objets connectés représentent un formidable outils de mesure pour améliorer l'étude et la '''compréhension de notre quotidien'''. Observer un phénomène, l'étudier, le quantifier, le comprendre pour enfin prendre des décisions, agir. DataLab propose une '''documentation simple et accessible''', un coût matériel minime, pour que chacun puisse fabriquer sa propre station de mesure connectée (ou son réseau de stations) au service de ses projets.au de stations) au service de ses projets.)
- D1-Pong + (Nous avons construit une boite en carton, … Nous avons construit une boite en carton, en prenant en compte la longueur du ruban de led pour la longueur de la boite et la taille des boutons pour son épaisseurs. La breadboard et les câbles sont cachés à l'intérieur de la boîte. Le support final peut également être construit avec d'autres matériaux.nt être construit avec d'autres matériaux.)
- Des projets pour... + ( * réaliser et imprimer des questionnaires … * réaliser et imprimer des questionnaires (un type de questionnaire par binôme), exemple de questionnaire sur la mobilité en annexe * imprimer une vue aérienne par binôme (réaliser une capture d'écran sur umap [https://umap.openstreetmap.fr/fr/]) * imprimer un plan (réaliser une capture d'écran sur umap [https://umap.openstreetmap.fr/fr/]) * définir un parcours au préalable (45 minutes maximum, en prenant en compte plusieurs arrêts de 5 minutes, par exemple 5 arrêts) arrêts de 5 minutes, par exemple 5 arrêts) )
- S'initier aux sciences participatives à la campagne + (Chaque équipe * présente le nombre et la … Chaque équipe * présente le nombre et la nature des espèces (ou groupes) de pollinisateurs observés * indique le nombre d'individus de chaque espèce (ou groupes) comptés * expose les dessins des plantes et animaux ou les photos réalisés pendant la durée d'observationos réalisés pendant la durée d'observation)
- Créer le jeu Snake sur Scratch + (- Supprimer l’avatar actuel (une icône de … - Supprimer l’avatar actuel (une icône de poubelle est présente, voir image 1) - Créer un nouvel avatar (l’icône est en bas à droite en forme de tête de chat) - Dessiner un carré en sélectionnant l’icône carré (on peut enlever les contours mais ce n’est pas obligatoire, les garder ajoutera un petit effet sympathique, vous pouvez choisir n’importe quelle couleur, voir image 2).r n’importe quelle couleur, voir image 2).)
- Créer son premier jeu de plateforme sur Scratch + (- Supprimer l’avatar actuel et cliquer sur … - Supprimer l’avatar actuel et cliquer sur l’icône de création d’avatar en bas à droite (la première) - Faire un carré simple de la couleur de votre choix, ensuite créer un rond à l’intérieur du carré (qui sera blanc), puis recréer un petit rond sur la droite à l’intérieur du rond pour faire l’œil - Dupliquer ce costume et basculer le petit rond sur la gauche (ce sera essentiel pour les directions si vous voulez que votre personnage regarde à gauche si vous le faites tourner à gauche par exemple).s le faites tourner à gauche par exemple).)
- Tuto Scratch - Space Invaders + (- Supprimer l’avatar actuel, cliquer sur l … - Supprimer l’avatar actuel, cliquer sur l’icône en forme de chat en bas à droite et sélectionner l’avatar de la fusée intitulée « Rocketship ». Via le petit écran à droite, mettre la fusée au milieu en bas. - Pour faire tourner le vaisseau sur lui-même, retourner dans « Codes » et mettre Quand le drapeau est cliqué, répéter indéfiniment {costume suivant, attendre 0.2 secondes}. - Pour que le vaisseau aille à gauche et/ou à droite, mettre Quand la touche flèche gauche est pressée, ajouter -10 à x. Faire la même chose avec la flèche droite en ajoutant 10 à x. avec la flèche droite en ajoutant 10 à x.)
- Créer un jeu du tank via Scratch + (- Supprimer l’avatar actuel, passer la sou … - Supprimer l’avatar actuel, passer la souris sur l’icône en forme de chat puis cliquer sur le pinceau, qui basculera sur l’onglet Costumes. - Créer un carré, puis un cercle qui devra loger dans le carré, puis un rectangle pour le canon qui devra dépasser d’un peu plus de la moitié du carré. Il est préférable de faire un petit tank, ainsi que de bien le centrer dans l’onglet Costumes (il y a une forme de cible au centre). Choisir la couleur de votre choix. - Dans le code du tank, mettre Quand le drapeau est cliqué, aller à x:0, y:0 (pour bien le centrer), répéter indéfiniment {s’orienter vers pointeur de souris (pour faciliter le déplacement), si touche z pressée alors avancer de 10 pas} touche z pressée alors avancer de 10 pas})
- Visage de robot + (<div class="icon-instructions caution-i … D) ! Suivant le modèle de votre écran, ils peuvent être inversés.</div> </div>)
- Tik Tok Fake + (CF. Règles du jeu)
- Ma ville bloc par bloc - reconstruire sa ville avec Minecraft ou Minetest + (A l'aide d'un ordinateur et d'une connexio … A l'aide d'un ordinateur et d'une connexion internet, visiter le site '''Minecraft à la Carte''' réalisé par IGN (Institut National de Géographie) à cette adresse https://minecraft.ign.fr/. Ce site va permettre de générer la map (carte) '''Minecraft ou Minetest''' d'une portion de la carte de France (max 5x5km). Le générateur permet de convertir, à partir des jeux de données capitalisées par IGN (topographie, image satellites et aérienne de couverture des sols), une portion du territoire. Nous pouvons ainsi générer notre ville, village, quartier, en version cubique au plus fidèle : relief, emplacement et taille des bâtiments, voirie, cours d'eau, espace naturels, champs, parc... De quoi créer un terrain de jeu unique et servir de point de départ pour des projets pédagogiques, artistiques, citoyens et/ou tout simplement pour le fun de bâtir dans des environnement connus et basé sur notre quotidien.nement connus et basé sur notre quotidien.)
- Dblocadata - Récupérer une information dans une base de données depuis MicroPython + (Après avoir créé un compte sur la plateforme, vous aurez accès au "Workspaces" entouré en rouge sur l'exemple. C'est un onglet où vous retrouverez des morceaux de programme déjà écrits. Ici vous sélectionnerez API-Rennes.)
- TRAMONTIME! + (Après avoir exploré plusieurs options, nou … Après avoir exploré plusieurs options, nous avons choisi un jeu de données dédié aux transports en commun, car il concerne l'ensemble des usagers. Ce jeu de données offre des informations détaillées sur la fréquence, les horaires, les retards et la position en temps réel des bus, tramways et navettes. temps réel des bus, tramways et navettes.)
- Afficheur météo + (Pour notre projet, nous aurons besoin d'aj … Pour notre projet, nous aurons besoin d'ajouter les bibliothèques suivantes via l'interface Arduino : -> Mini Grafx (by Daniel Eichborn) -> ESP8266 (by Weather Station) -> Json Streaming Parser -> ThingPulse XPT2046 Touch [[Importer des bibliothèques dans l'interface Arduino]] Vous pouvez installer que les bibliothèques ci-dessus.Vous pouvez installer que les bibliothèques ci-dessus.)
- M5Stick - SGP30 - DHT - MQTT + (Bien entendu, il faut avoir installé Ardui … Bien entendu, il faut avoir installé Arduino [[Installer l'environnement Arduino sur votre système]] '''Importer de nouvelles cartes dans l'interface Arduino''' '''1-Ajout d'un catalogue de cartes dans l'interface de développement Arduino''' [[Importer de nouvelles cartes dans l'interface Arduino]] -> Préférences -> URL de gestionnaire de cartes supplémentaires https://dl.espressif.com/dl/package_esp32_index.json '''2-Ajout de la carte''' -> Outils -> Type de carte -> Gestionnaire de carte -> Rechercher et installer ESP32t; Gestionnaire de carte -> Rechercher et installer ESP32)
- M5Stick - CO2- BME280- MQTT + (Bien entendu, il faut avoir installé Ardui … Bien entendu, il faut avoir installé Arduino [[Installer l'environnement Arduino sur votre système]] '''Importer de nouvelles cartes dans l'interface Arduino''' '''1-Ajout d'un catalogue de cartes dans l'interface de développement Arduino''' [[Importer de nouvelles cartes dans l'interface Arduino]] -> Préférences -> URL de gestionnaire de cartes supplémentaires https://dl.espressif.com/dl/package_esp32_index.json '''2-Ajout de la carte''' -> Outils -> Type de carte -> Gestionnaire de carte -> Rechercher et installer ESP32t; Gestionnaire de carte -> Rechercher et installer ESP32)
- M5Stick - CO2- capteur de particules - MQTT + (Bien entendu, il faut avoir installé Ardui … Bien entendu, il faut avoir installé Arduino [[Installer l'environnement Arduino sur votre système]] '''Importer de nouvelles cartes dans l'interface Arduino''' '''1-Ajout d'un catalogue de cartes dans l'interface de développement Arduino''' [[Importer de nouvelles cartes dans l'interface Arduino]] -> Préférences -> URL de gestionnaire de cartes supplémentaires https://dl.espressif.com/dl/package_esp32_index.json '''2-Ajout de la carte''' -> Outils -> Type de carte -> Gestionnaire de carte -> Rechercher et installer ESP32t; Gestionnaire de carte -> Rechercher et installer ESP32)
- M5Stick - SensAirS8 - DHT - MQTT + (Bien entendu, il faut avoir installé Ardui … Bien entendu, il faut avoir installé Arduino [[Installer l'environnement Arduino sur votre système]] '''Importer de nouvelles cartes dans l'interface Arduino''' '''1-Ajout d'un catalogue de cartes dans l'interface de développement Arduino''' [[Importer de nouvelles cartes dans l'interface Arduino]] -> Préférences -> URL de gestionnaire de cartes supplémentaires https://dl.espressif.com/dl/package_esp32_index.json '''2-Ajout de la carte''' -> Outils -> Type de carte -> Gestionnaire de carte -> Rechercher et installer ESP32t; Gestionnaire de carte -> Rechercher et installer ESP32)
- Cuisson solaire d'un poulet avec un réflecteur cylindro-parabolique + (C'est le moment de mettre des lunettes de … C'est le moment de mettre des lunettes de soleil. En effet, la luminosité des objets placés au foyer est très importante ! '''Et évidemment, il ne faut surtout pas mettre ses yeux au foyer !''' '''Si des enfants sont présents, il faut sécuriser les abords par des cordes ou des barrières. Attention aux tout-petits qui ont leurs yeux à la hauteur du poulet !''' En fait, sécurisé par une barrière et équipé de lunettes de soleil lorsque l'on est proche, il n'y a pas de risque ! Contrairement aux yeux, il n'y a pas vraiment de risques de brûlures. Vous pouvez mettre votre main au foyer. Certes, c'est chaud, mais on a largement le temps de retirer la main.n a largement le temps de retirer la main.)
- Quelle énergie en 2050 + (Dans un deuxième temps, il faut imprimer s … Dans un deuxième temps, il faut imprimer soit avec une imprimante 3D, soit avec une imprimante papier les jetons source d’énergie. Prévoir une trentaine de jeton de chaque type.
Les jetons à imprimer sont les suivants :
*Vent
*Solaire
*Nucléaire
*Chaleur
*Eau
*Fossile
Pour cela vous trouverez les jetons en format STL (pour l'impression 3D) à l'adresse : https://cloud.debrouillonet.org/s/XeZLxZe6fDdQyGW
Et pour les différentes versions en JPG :
*Vent : [https://www.wikidebrouillard.org/images/6/60/Quelle_nergie_en_2050_Logo-Petrole.png https://www.wikidebrouillard.org/images/6/60/Quelle_nergie_en_2050_Logo-Vent.png]
*Solaire : https://www.wikidebrouillard.org/images/b/b5/Quelle_nergie_en_2050_Logo-Soleil.png
*Nucléaire : https://www.wikidebrouillard.org/images/6/61/Quelle_nergie_en_2050_Logo-Nucleaire.png
*Chaleur : https://www.wikidebrouillard.org/images/c/c2/Quelle_nergie_en_2050_Logo-Chaleur.png
*Eau: https://www.wikidebrouillard.org/images/b/b5/Quelle_nergie_en_2050_Logo-Soleil.png
*Fossiles : https://www.wikidebrouillard.org/images/6/60/Quelle_nergie_en_2050_Logo-Petrole.png
e_nergie_en_2050_Logo-Petrole.png <br/>) - Fabriquer de la slime + (<nowiki>Ajouter 5 cuillères à soupe …
Ajouter 5 cuillères à soupe de lessive. td><td width="174" valign="top">'''Noz''' → universal lessive liquide Fraîcheur du matin<br /></td></tr><tr><br /><td width="174" valign="top">en poudre* Skip Active Clean (''blanche'')<br /></td><td width="174" valign="top"><br /><br /><br /></td></tr></table><br /><br /><br />* Dans le cas des lessives en poudre, il faut d'abord mélanger la lessive et l'eau.</nowiki>)
Mélanger doucement avec la cuillère pendant 30 secondes.
Attention toutes les lessives ne fonctionnent pas ou n'ont pas le même rendu:Fonctionne (''couleur'' de la lessive) Ne fonctionne pas '''Mir''' fini le tri (''bleue'') '''Persil''' peau sensible au savon de marseille '''Le Chat''' sensitive au savon de marseille (''blanche'') '''Skip''' sensitive '''Xtra''' total aloe vera et savon de marseille (''blanche'') simply '''Ariel''' '''Le Chat''' l'expert Bicarbonate (''verte'') Gel Detergente '''Disiclin''' cuida de ti Ropa Blanca y de Color '''Chanteclair''' Lessive Jardin des îles Fleurs de Monoï et Vanille (''bleue'') '''Omo''' Perles de parfum '''X.Tra''' Total 2en1 Fraîcheur Minidou (''bleue'') '''Action → Gama''' pour blanc et couleurs '''Super Croix''' Brésil Coco verde et fleur de passion (''vert'') '''Action → Subliem''' premium color wash '''Persil''' Pure moments (''bleue'') '''Aldi → Tandil''' '''Intermarché → Top budget''' lessive liquide (''bleue'') '''Leclerc → Marque Repère''' Xéor aux actifs d'origine végétale Fleur d'oranger et aloé vera '''Intermarché → Apta''' coeur de Provence Lessive traditionnelle (''blanche'') '''Liddle → Maxi Trat''' lessive classique '''Leclerc → Eco+''' lessive liquide Tous textiles (''bleue'') '''Noz → Novita''' Valido Lavatrice Profumo di Lavanda '''Netto''' → lessive liquide intense fresh (''bleue'') '''Noz''' → universal lessive liquide Fraîcheur du matin en poudre* Skip Active Clean (''blanche'')
* Dans le cas des lessives en poudre, il faut d'abord mélanger la lessive et l'eau. - Indices biologiques de qualité de l'eau + (Placer à côté du schéma de la rivière les … Placer à côté du schéma de la rivière les différentes perturbations avec leurs jetons. *Perturbation chimique de type Biocide ; *Perturbation chimique de type Organique ; *Perturbation de type Morphologique. Afficher les différents résultats d’échantillonnages sur le schéma, sans les jetons, pour les différentes stations : *Station de référence ; *Station « biocide » ; *Station « Matière organique » ; *Station « Morphologie ».re organique » ; *Station « Morphologie ».)
- Convertir une image en format xbm + (Et je supprime le premier calque pour finir.)
- Code minimal des capteurs pour Arduino + (Il existe deux catégories de capteurs :
* … Il existe deux catégories de capteurs :
* Les capteurs Analogiques
* Les capteurs Numériques
Les capteurs Analogiques :
Ils renvoient du courant à l'Arduino.
Ils sont reliés aux broches Analogiques de la carte qui sont capables de transformer le courant en information (un signal numérique).
Les capteurs Numériques :
Il renvoient un 1 ou un 0 à l'Arduino
renvoient un 1 ou un 0 à l'Arduino <br/>) - Visualiser les sons avec un laser + (Il faut tendre une membrane qui fera offic … Il faut tendre une membrane qui fera office de tympan comme dans votre oreille. Sur la photo vous pouvez voir 2 exemples possible : - un cercle de broderie dans lequel j'ai placé un film de plastique type cellophane - Tendre un ballon de baudruche découpé directement sur une enceinte portable bluetooth (un ou 2 morceaux de scotch peuvent la fixer Il est préférable de ne pas trop tendre la membrane Le montage avec le cercle de broderie permet de le placer sur n'importe quel haut parleur (avec 2 morceaux de scotch) mais la membrane sera un peu plus éloigné du haut parleur il faudra alors monter le volume assez haut pour voir des formes. Le ballon tendu directement sur l'enceinte portable (dont j'ai retiré la grille qui recouvre les 2 haut parleur) se prend de plein fouet l'énergie sonore de l'enceinte et vibre alors avec plus d'amplitude.inte et vibre alors avec plus d'amplitude.)
- Coronavirus, comment tout savoir sur le virus + (Il y a plusieurs sources d'information ré … Il y a plusieurs sources d'information réputées fiables sur Internet. Nous te proposons trois sources de différentes origines qui te permettent d'avoir des informations de qualité et de croiser les sources.
*Le site de l'Organisation Mondiale de la Santé (OMS) : https://www.who.int/fr/home *Le site de Santé Publique France : https://www.santepubliquefrance.fr/maladies-et-traumatismes/maladies-et-infections-respiratoires/infection-a-coronavirus/articles/infection-au-nouveau-coronavirus-sars-cov-2-covid-19-france-et-monde *Le site de l'Inserm (Institut national de la santé et de la recherche médicale ) : https://www.inserm.fr/information-en-sante/dossiers-information/coronavirus-sras-cov-et-mers-cov L'Organisation mondiale de la santé (OMS) est une institution spécialisée de l'Organisation des Nations unies (ONU) pour la santé publique créée en 1948. L'OMS a pour objectif d'amener tous les peuples des États membres et partenaires au niveau de santé le plus élevé possible, la santé étant définie dans ce même document comme un « état de complet bien-être physique, mental et social et ne consistant pas seulement en une absence de maladie ou d'infirmité » (cette description est issue de [https://fr.wikipedia.org/wiki/Organisation_mondiale_de_la_sant%C3%A9 Wikipédia]). Santé publique France est un organisme chargé de surveiller les épidémie en France (ainsi que d'autres question de santé en France). Il est sous tutelle du ministère de la santé. L'INSERM est l'organisme public de recherche français spécialisé sur les questions de santé. français spécialisé sur les questions de santé.) - Le DebrouilloKit - Multipliez les expériences ! + (L'électronique du boitier de commande est … L'électronique du boitier de commande est basé sur un Wemos D1 Mini, auquel on ajoute deux boutons, un potentiomètre, une led multi-couleurs et quelques connecteurs. Afin de faciliter - et fiabiliser - le montage, nous avons conçu un circuit intégré (*) qui accueillera tous ces composants. (Cf. figure 1). #Positionnez le jeu de borniers '''au verso''' du circuit intégré, les trous vers l'extérieur (Cf. Figure 2), et soudez-les (au recto, donc). ''Les modèles de borniers utilisés se clipsent les uns aux autres pour composer un bornier de la longueur voulue, ici 9 connexions.'' #Positionnez les deux boutons, et les supports du D1 mini '''au recto''' du circuit imprimé (Cf. figure 3), et soudez-les (au verso). #Soudez le potentiomètre (Cf. figure 4), en prévoyant 5 cm de fils souples. En regardant le potentiomètre sur le dessus (côté bouton), avec ses connexions vers soi, on doit connecter '''GND''' à la '''connexion de gauche , A0''' à la '''connexion centrale''', et '''3,3V''' à la '''connexion de droite'''. #Soudez un élément du ruban de leds (Cf. figure 5) conformément aux indications du circuit imprimé. Prévoir là aussi 5 cm de fil souple. #Soudez les petits connecteurs au D1 mini, et placez le sur les supports soudés - avec l'entrée USB située côté extérieur (Cf. figure 6). ''(*) Si ce circuit imprimé n'est pas disponible sur place, demandez à d'autres antennes Petits Debrouillards s'ils n'en n'ont pas en trop; et sinon, vous pouvez en recommander sur le site '''JLPCB.com''' en y téléchargeant le fichier '''DK_PCB.zip''' disponible dans la section "Fichiers" ci-dessus.''le dans la section "Fichiers" ci-dessus.'')
- DataLab - Chapitre 2 - Installer le programme DataLab sur la carte de programmation + ([[DataLab - Chapitre 0 - Fabriquer sa stat … [[DataLab - Chapitre 0 - Fabriquer sa station de mesure connectée|Chapitre 0 - Introduction]] [[DataLab - Chapitre 1 - Rassembler le matériel|Chapitre 1 - Rassembler le matériel]] [[DataLab - Chapitre 2 - Installer le programme DataLab sur la carte de programmation|Chapitre 2 - Installer le programme DataLab sur la carte ESP32]] [[DataLab - Chapitre 3 - Connecter ses capteurs|Chapitre 3 - Connecter ses capteurs !]] Chapitre 4 - Visualiser et exporter ses données en Local Chapitre 5 - Créer son tableau de bord en Ligne avec ThingsBoard.io Chapitre 6 - Exploiter ses données avec des outils de DataVisualisation Chapitre 7 - ÉducoData, animer un atelier sur l'enjeux des données numériques Chapitre 8 - Animer un club DataLab Chapitre 9 - Galerie de projets de la communauté Chapitre 10 - Piste de réflexions pour faire évoluer DataLabe de réflexions pour faire évoluer DataLab)
- Expérimenter les saisons + (L'élément important est le ballon qui repr … L'élément important est le ballon qui représente le globe terrestre. On trouve différentes versions de globe gonflable de diamètre 50 cm, mais ce qui est important c'est que la valve de gonflage soit située au pôle nord. Il est également important que les pays soient à peu près bien représentés avec si possible leurs capitales. De même, fuseaux horaires et parallèles doivent être représentés. Pour animer ce globe en rotation il faut également un support constitué d'une base carrée de 30 cm x 30 cm et d'une potence. Sur la base du support est fixé un motoréducteur OPITEC qui supporte le globe par son pôle Sud et le fait tourner autour de son axe Nord-Sud. Au pôle Nord la valve de gonflage est retenue par une boucle qui se termine par un axe. Dans la réalité, l'axe de la terre est incliné de 23° par rapport au plan de l'écliptique, ce qui est réalisé ici par une cale de hauteur 12 cm. Pour l'expérimentation on a également besoin de repères figurant la séparation jour-nuit. C'est le rôle des deux tiges filetées de diamètre 4 mm fixées verticalement sur deux supports en bois. Et enfin, le chronomètre qui permettra de mesurer les durées des jours et des nuits....urer les durées des jours et des nuits....)
- Assemblage d'un ordinateur fixe + (La carte mère est le système nerveux où tous les éléments sont regroupés.)
- Présentation de DBLOCADATA + (La page d'accueil te donne accès aux différentes sections du site. Tu peux aussi y installer micropython sur ton microcontrôleur (uniquement sur les navigateurs Google Chrome ou Microsoft Edge).)
- Badge avec un écran Oled + (Le matériel est tout simple : * 4 cables dupont * 1 breadboard * 1 D1 mini * 1 écran OLED * Sur la photo ne figure pas l'indispensable alimentation 5V)
- POCL Pokou + (Utilisez le fichier nommé "POCL_Pokou_Pock-Elv5decoupelaser.png" (onglet plus haut près de la liste du matériel). Suivez les indication pour assembler le sommet et la base du POCL.)
- Commander un D1 mini avec une interface web + (Le schéma de montage, également indiqué da … Le schéma de montage, également indiqué dans le code Arduino, est défini dans la première image. Nous recommandons d'utiliser une "breadboard", pour fixer le D1 mini et gérer l'ensemble des connexions. Nous avons utilisé ici celle livrée dans le kit d'initiation Arduino (Starter kit Arduino®). Les leds, les résistances, et le potentiomètre, proviennent d'ailleurs du même kit. Le montage des 5 leds (sur les pins D0 à D4) ne pose pas de problème particulier, attention cependant à respecter la polarité +/-, et ne pas oublier de mettre les résistances afin de limiter le courant électrique. Concernant le servo moteur, il faut l'alimenter via le pin GND, bien sûr, et la sortie 5V du D1 mini (celui-ci a également une sortie 3,3v, insuffisante pour le servomoteur). La commande du servomoteur sera connectée quant à elle, sur le pin D7 du D1 mini. Et enfin,le potentiomètre aura ses deux connexions externes connectées d'une part sur GND, d'autre part sur le pin '''3,3V''' (important, car c'est la tension maximale qui sera alors disponible sur la connexion centrale du potentiomètre, et qui sera acceptée par le pin A0 du D1 mini ; au-delà le D1 mini risque de souffrir). ; au-delà le D1 mini risque de souffrir).)
- DataLab - Chapitre 1 - Rassembler le matériel + ([[DataLab - Chapitre 0 - Fabriquer sa stat … [[DataLab - Chapitre 0 - Fabriquer sa station de mesure connectée|Chapitre 0 - Introduction]] [[DataLab - Chapitre 1 - Rassembler le matériel|Chapitre 1 - Rassembler le matériel]] [[DataLab - Chapitre 2 - Installer le programme DataLab sur la carte de programmation|Chapitre 2 - Installer le programme DataLab sur la carte ESP32]] [[DataLab - Chapitre 3 - Connecter ses capteurs|Chapitre 3 - Connecter ses capteurs !]] Chapitre 4 - Visualiser et exporter ses données en Local Chapitre 5 - Créer son tableau de bord en Ligne avec ThingsBoard.io Chapitre 6 - Exploiter ses données avec des outils de DataVisualisation Chapitre 7 - ÉducoData, animer un atelier sur l'enjeux des données numériques Chapitre 8 - Animer un club DataLab Chapitre 9 - Galerie de projets de la communauté Chapitre 10 - Piste de réflexions pour faire évoluer DataLabe de réflexions pour faire évoluer DataLab)
- Maill'eau + (L’idée de Maill’eau a émergé à partir d’un … L’idée de Maill’eau a émergé à partir d’une réflexion sur la manière de représenter visuellement l’affluence des piscines de manière simple et ludique. Lors de la phase initiale de conception, nous avons imaginé utiliser un ballon de baudruche comme représentation physique de la piscine : le ballon se gonflerait en fonction du nombre de personnes présentes dans la piscine, symbolisant ainsi l’affluence. Cette idée de visualisation gonflable nous a aidés à formuler le concept de base et à explorer diverses manières de rendre l’information tangible et intuitive. Cependant, pour des raisons pratiques et techniques, nous avons ensuite évolué vers l’idée d’un objet connecté avec un écran et des LED, tout en conservant l’esprit ludique de la visualisation de l’affluence.udique de la visualisation de l’affluence.)
- Code Minimal Réseau - (4) Mes Wemos D1 Mini discutent sur Internet avec MQTT + (MQTT (Message Queuing Telemetry Transport) … MQTT (Message Queuing Telemetry Transport) permet l'envoi et la réception de messages de petite taille. MQTT s'appuie sur un "broker MQTT", serveur externe, qui va recevoir les données d'un système, et les redistribuer à d'autres systèmes. MQTT est souvent utilisé pour collecter des données en provenance de petits capteurs (par exemple, capteurs de température dans un système domotique, capteurs de pollution au niveau d'une région voire d'un pays), car il a aussi comme avantage d'être peu consommateur de ressources. MQTT est basé sur un principe d'abonnement : le système émetteur doit préciser à quel sujet ("topic") se rattache son message, et tous les systèmes qui s'étaient préalablement abonnés à ce "topic" recevront alors le message. Principe proche de Twitter ou Instagram et leurs "hashtags", donc. On peut implémenter son propre broker MQTT (le code est libre d'usage), ou s'appuyer sur des brokers gérés par des associations ou des entreprises. Dans l'exemple ci-après, on utilise le broker des Petits Débrouillards, à utiliser avec modération. Mais ce n'est pas l'objet du tutoriel, nous nous intéressons ici uniquement à la partie "client", c'est à dire ce qu'il faut mettre en œuvre sur nos cartes D1 mini ou ESP.re en œuvre sur nos cartes D1 mini ou ESP.)
- Hologramme + (Suis les rainures pour plier la feuille plastique puis scotche le tout pour que celle-ci forme une pyramide inversée non pointue.)
- Boites de contrôle Petit Bot + (Montage du circuit)
- Scratch : Créer votre premier jeu simple avec scratch + (Pour cela, aller dans la partie costume pu … Pour cela, aller dans la partie costume puis choisir un costume en bas à gauche.
Commencer par supprimer le sprite chat puis ajouter le sprite rocketship.
Pour attribuer la taille et la position de départ de notre fusée:
Nous allons commencer par dire que dès que le '''drapeau et cliqué''', alors on va mettre la taille à 50% et aller à x= 0 et y = -130.
Nous allons aussi changer l'arrière plan :
Aller en bas à droite et cliquer sur choisir un arrière plan et choisir Stars.
arrière plan et choisir Stars. <br/>) - Tutoriel de course SuperTuxKart depuis minetest + (Maintenant installons SuperTuxKart [https: … Maintenant installons SuperTuxKart [https://supertuxkart.net/fr/ https://supertuxkart.net/fr]
'''[IMAGE1]''' Sur le site de SuperTuxKart appuyez sur le bouton "Télécharger".
'''[IMAGE2]''' Choisissez l'installation selon votre ordinateur, cette installation sera celle d'une archive qu'il faudra extraire pour utiliser
t; <div class="icon-instructions-text">Gardez en tête où SuperTuxKart s'est installé sur votre machine</div> </div><br/>) - Afficher des données sur l'écran du M5Stick + (Pour créer un chaîne de caractère avec du texte et une variable, utilise le bloc Créer un texte avec.)
- Envoyer et afficher des données sur DBLOCADATA + (Pour envoyer les données, le microcontrôle … Pour envoyer les données, le microcontrôleur doit être connecté à Internet.
Pour cela, utilise le bloc Connexion au réseau wifi. Mets le tout au début de ton programme.
hier boot.py pour que le microcontrôleur se connecte au démarrage.</div> </div><br/>) - Un capteur de CO2 avec UIFLOW et M5STICK + (Pour pouvoir connecter simplement votre capteur de CO2 au M5Stick nous vous recommandons de souder un connecteur Grove, il est aussi possible de connecter le capteur sur les fiches femelles du M5STICK)
- Proximity avec la TouchBoard + (Prendre le morceau de carton, le recouvrir … Prendre le morceau de carton, le recouvrir de peinture conductrice avec un pinceau. Il est préférable de commencer par quelques choses d’assez gros, par exemple : un carré 8cm/8cm ou un cercle de 8cm de diamètre fonctionne très bien. Faire attention de bien peindre (pas de trous) et de mettre une couche suffisante de peinture. mettre une couche suffisante de peinture.)
- La colonie des plantes + (Pour cette dernière manche, un degré suppl … Pour cette dernière manche, un degré supplémentaire s'observe. Les zones du plateau de jeu sont à nouveau modifiées suite à un changement de climat. Au Sud, la zone désertique s'étend tandis que la zone tempérée et froide du Nord voit sa superficie réduite. Agencer le plateau comme sur la photo. Au hasard, désigner un joueur associé à une plante qui devra tirer une carte évènement. Recommencer ensuite le jeu comme à la première manche. Faire un point sur ce qu'il s'est passé pendant cette dernière manche. - Quelles différences y-a-t 'il entre les manches 2 et 3 ? - Quels impacts cela va-t-il avoir sur les espèces de plantes ?va-t-il avoir sur les espèces de plantes ?)
- PhyPhox : Connectez votre smartphone à un ESP32 pour faire des expériences + (Rendez-vous sur votre Play Store favori (F-droid fonctionne également), recherchez PhyPhox et installez l'application)
- Envoyer des données sur le WEB grâce à MQTT + (Rien de bien sorcier ! <div class="ico … Rien de bien sorcier ! du DHT11, il a tendance à fondre si l'alimentation est inversée !</div> </div>)
- Énigme d'Escape Game - Carte magnétique et carte au trésor + (Lancer le logiciel Arduino)
- Créer une expérience sur Wikidebrouillard + (Si vous n'avez pas de compte, vous pouvez librement en créer un puis vous connecter à Wikidébrouillard.)
- DataLab - Chapitre 3 - Connecter ses capteurs + ([[DataLab - Chapitre 0 - Fabriquer sa stat … [[DataLab - Chapitre 0 - Fabriquer sa station de mesure connectée|Chapitre 0 - Introduction]] [[DataLab - Chapitre 1 - Rassembler le matériel|Chapitre 1 - Rassembler le matériel]] [[DataLab - Chapitre 2 - Installer le programme DataLab sur la carte de programmation|Chapitre 2 - Installer le programme DataLab sur la carte ESP32]] [https://www.wikidebrouillard.org/wiki/DataLab_-_Chapitre_3_-_Connecter_ses_capteurs Chapitre 3 - Connecter ses capteurs !] Chapitre 4 - Visualiser et exporter ses données en Local Chapitre 5 - Créer son tableau de bord en Ligne avec ThingsBoard.io Chapitre 6 - Exploiter ses données avec des outils de DataVisualisation Chapitre 7 - ÉducoData, animer un atelier sur l'enjeux des données numériques Chapitre 8 - Animer un club DataLab Chapitre 9 - Galerie de projets de la communauté Chapitre 10 - Piste de réflexions pour faire évoluer DataLabe de réflexions pour faire évoluer DataLab)
- Tuto interface scratch + (Vous-avez le choix du language comme indiqué sur le numéro 1)
- Les différentes formes d'apprentissages de l'IA + (l'objectif est d'entrainer notre IA à reconnaitre des formes, carré ou rond ? chat ou chien ? On utilise le site internet de vittascience : https://fr.vittascience.com/ia/images.php)
- Décomposition d'une feuille au sol + ('''<u>Phase 4</u>'''
*Découpe … '''Phase 4'''
*Découpe la feuille en petits morceaux de différentes tailles, à l’aide de ciseaux et de tes doigts. Roule une partie de ces morceaux sous forme de petites boulettes.
*'''Quels sont les 3 “grands” organismes vivants du sol que représentent les ciseaux et les doigts ?''' ''Place les 3 étiquettes sélectionnées dans le tableau en face de la phase 4 !''
'''Phase 5''' *Découpe les morceaux de feuilles restants en tout petits bouts, puis roule une partie de ces tout petits morceaux sous forme de mini boulettes. *'''Quelle toute petite faune du sol découpe les feuilles en tout petits débris ? '''Sélectionne dans tes étiquettes les 3 petits organismes du sol correspondants en t’aidant des indices sur l’annexe. ''Place les 3 étiquettes sélectionnées dans le tableau en face de la phase 5 !'' *'''A quoi correspondent les boulettes de papier ?''' de la phase 5 !'' *'''A quoi correspondent les boulettes de papier ?''') - Découvrir les habitants du sol + ('''<u>Pour commencer, rassemble le m … '''Pour commencer, rassemble le matériel nécessaire à l'expérience :''' *Papier (5 feuilles blanches A4) *une paire de ciseaux *16 post-it (ou une feuille A4 pliée en 5) *stylos *[https://www.wikidebrouillard.org/images/c/c2/D_couvrir_les_habitants_du_sol_annexe-planche-habitant-du-sol.pdf Annexe “Planches habitants du sol”] *[https://www.wikidebrouillard.org/images/1/16/D_couvrir_les_habitants_du_sol_annexe-plateau-de-jeu.pdf Annexe “Plateau de jeu”] *[https://www.wikidebrouillard.org/images/3/3a/D_couvrir_les_habitants_du_sol_annexe-aide-aux-questions.docx.pdf Annexe “Aide aux questions”] *[https://www.wikidebrouillard.org/images/b/b7/D_couvrir_les_habitants_du_sol_annexe-tableau-taille-des-habitants-du-sol.pdf Annexe “Tableau - taille des habitants du sol”] *[https://www.wikidebrouillard.org/images/6/6d/D_couvrir_les_habitants_du_sol_annexe-tableau_taille_des_habitants_du_sol_reponses2.pdf Annexe “Tableau - réponses”] '''Si tu as, tu peux utiliser aussi :''' *1 imprimante couleur (facultatif) utiliser aussi :'''</u> *1 imprimante couleur (facultatif))
- Mon espace de vie sur une maquette + (Prends une carte du monde, de ton pays, de … Prends une carte du monde, de ton pays, de ta région ou de ta ville et essaie de te situer sur cette carte. Facile, non ? Ouvre maintenant en plein écran les cartes des photos ci-contre Essaie de te situer sur ces cartes. Est-ce toujours aussi facile ? Sais-tu pourquoi il existe toutes ces cartes ?-tu pourquoi il existe toutes ces cartes ?)
- Mini station météo (qualité de l'air) + (La station fonctionne au moyen d'une batterie 18650 que l'on installe sur un support. Connecter la sortie 5 Volts de ce support à la borne 5V de la carte Heltech sur la Breadboard. Remarque : on peut également utiliser d'autres batteries)
- Capteur de particules + (Téléchargez le fichier [https://cloud.debrouillonet.org/s/TQR2Ad43267ZFcK Captobox.m5b] et téléversez le sur le site (CUSTOM (Beta)>open *m5b file) puis sélectionnez le fichier précedement téléchargé)
- Exprimez votre créativité grâce au stop motion + (Utilisez le matériel de votre choix, en vo … Utilisez le matériel de votre choix, en vous inspirant si vous le souhaitez de la liste proposée dans l'étape 1. Créez ou non une histoire. Préparez le décors et les personnages que vous utiliserez pour l'animation. La seule limite est votre créativité!n. La seule limite est votre créativité!)